FileReader是一种异步读取文件机制,结合input:file可以很方便的读取本地文件。
一、input:type[file]
file类型的input会渲染为一个按钮和一段文字。点击按钮可打开文件选择窗口,文字表示对文件的描述(大部分情况下为文件名)。file类型的input会有files属性,保存着文件的相关信息。
<input type="file" name="" id="fileBox">

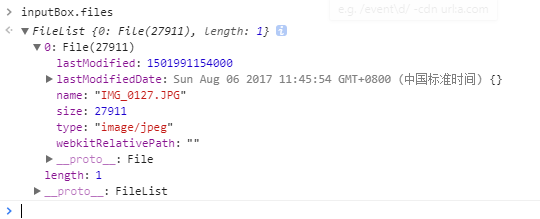
点击按钮,上传一个文件后,在控制台输入inputElement.files,打印文件信息:

lastModified:数值,表示最近一次修改时间的毫秒数;
lastModifiedDate:对象,表示最后一次表示最近一次修改时间的Date对象;
name:本地文件系统中的文件名;
size:文件的字节大小;
type:字符串,文件的MIME类型;
webkitRelativePath:此处为空;当在input上加上webkitdirectory属性时,用户可选择文件夹,此时weblitRelativePath表示文件夹中文件的相对路径。比如:
<input type="file" id="inputBox" webkitdirectory>
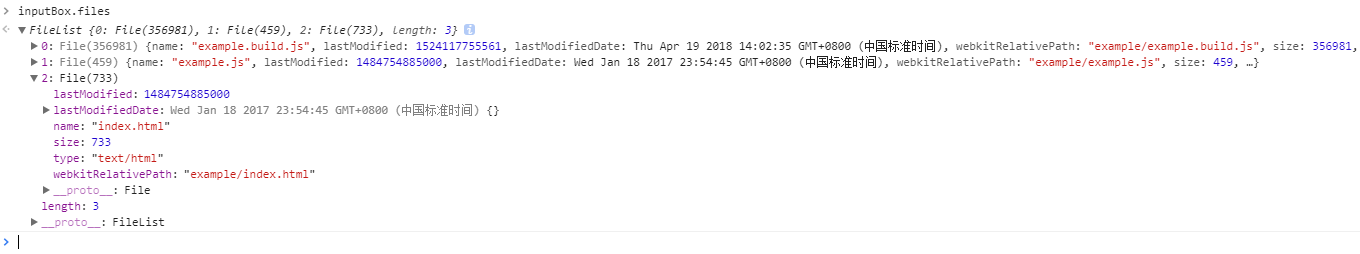
点击按钮添加一个包含3个文件的文件夹后,控制台打印inputBox.files,如下:


此时weblitRelativePath表示当前file对象的文件在文件夹中的路径.
二、FileReader
file对象只获取到了对文件的描述信息,但没有获得文件中的数据,而inputBox.value也只是保存的是文件的绝对路径。

通过H5提供的FileReader读取到文件中的数据,所以某些浏览器没有FileReader对象,应用时需要进行验证。
1、首先需要实例化一个FileReader对象。
var reader = new FileReader();
2、FileReader提供的方法:
①readAsArrayBuffer(file): 按字节读取文件内容,结果用ArrayBuffer对象表示;
②readAsBinaryString(file): 按字节读取文件内容,结果为文件的二进制串;
③readAsDataURL(file): 读取文件内容,结果用data:url的字符串形式表示;
④readAsText(file,encoding): 按字符读取文件内容,结果用字符串形式表示;
⑤abort(): 终止文件读取操作.
其中readAsDataURL和readAsText较为常用,这里只对这两者进行说明。
3.1readAsDataURL会将文件内容进行base64编码后输出:
1 var inputBox = document.getElementById("inputBox"); 2 inputBox.addEventListener("change",function(){ 3 var reader = new FileReader(); 4 reader.readAsDataURL(inputBox.files[0]);//发起异步请求 5 reader.onload = function(){ 6 //读取完成后,数据保存在对象的result属性中 7 console.log(this.result);//base64内容显示 8 } 9 })
3.2由于媒体文件的src属性,可以通过采用网络地址或base64的方式显示,因此我们可以利用readAsDataURL实现对图片的预览。
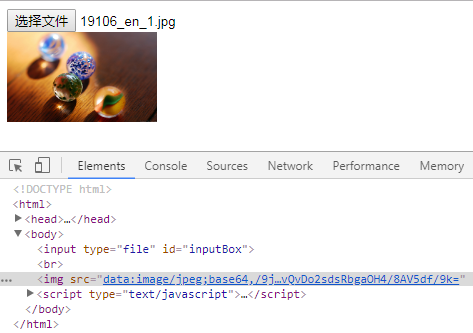
1 <input type="file" id="inputBox" > 2 <img src="" id="img">
1 var inputBox = document.getElementById("inputBox"); 2 var img = document.getElementById("img"); 3 inputBox.addEventListener("change",function(){ 4 var reader = new FileReader(); 5 reader.readAsDataURL(inputBox.files[0]);//发起异步请求 6 reader.onload = function(){ 7 //读取完成后,将结果赋值给img的src 8 img.src = this.result; 9 } 10 })
只需将读取的结果赋给图片的src属性,即可预览图片:

4、readAsText(file,encoding)可按指定编码方式读取文件,但读取文件的单位是字符,故对于文本文件,只要按规定的编码方式读取即可;而对于媒体文件(图片、音频、视频),其内部组成并不是按字符排列,故采用readAsText读取,会产生乱码,因此不是最理想的读取文件的方式。
5、FileReader提供的事件
①onabort:当读取操作被中止时调用;
②onerror 当读取操作发生错误时调用;
③onload 当读取操作成功完成时调用;
④onloadend 当读取操作完成时调用,无论成功或失败;
⑤onloadstart 当读取操作开始时调用;
⑥onprogress 在读取数据过程中周期性调用.
1 var inputBox = document.getElementById("inputBox"); 2 var count=0; 3 inputBox.addEventListener("change",function(){ 4 var reader = new FileReader(); 5 reader.readAsText(inputBox.files[0],"utf-8");//发起异步请求 6 reader.onload = function(){ 7 console.log("加载成功") 8 } 9 reader.onloadstart = function(){ 10 console.log("开始加载") 11 } 12 reader.onloadend= function(){ 13 console.log("加载结束") 14 } 15 reader.onprogress = function(){ 16 count++; 17 console.log("加载中"+count) 18 } 19 })
控制台结果:

每过50ms左右,就会触发一次progress事件,对于较大的文件可以利用progress实现进度条。
onload事件在onloadend之前触发。
由于种种原因无法读取文件时,会触发error事件。触发error事件时,相关信息保存在FileReader对象的error属性中,这个属性将保存一个对象,此对象只有一个属性code,即错误码。1表示未找到文件,2表示安全性错误,3表示读取中断,4表示文件不可读,5表示编码错误。
如果想中断读取过程,可以调用abort方法,就会触发abort事件。
无论触发load,error,abort事件中哪一个,最终都会触发loadend事件。
附加:window.createObjectURL/window.URL/window.webkitURL实现图片上传预览
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <title>图片上传预览</title> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <script src="http://www.codefans.net/ajaxjs/jquery-1.6.2.min.js"></script> 8 </head> 9 10 <body> 11 <form name="form0" id="form0"> 12 <input type="file" name="file0" id="file0" multiple="multiple" /> 13 <br> 14 <img src="" width="100" height="100" id="img0"> 15 </form>
16 <script> 17 $("#file0").change(function() { 18 var objUrl = getObjectURL(this.files[0]); 19 console.log("objUrl = " + objUrl); 20 if (objUrl) { 21 $("#img0").attr("src", objUrl); 22 } 23 }); 24 25 //取得该文件的url 26 function getObjectURL(file) { 27 var url = null; 28 if (window.createObjectURL != undefined) {
url = window.createObjectURL(file);
} else if (window.URL != undefined) { 29 url = window.URL.createObjectURL(file); 30 } else if (window.webkitURL != undefined) { 31 url = window.webkitURL.createObjectURL(file); 32 } 33 return url; 34 } 35 </script> 36 </body> 37 38 </html>
