JavaScript 是一种具有函数优先的轻量级,解释型编程语言。可以嵌套在网页中,给网页添加动态效果,诞生于1995年。
解释型语言:在代码运行时及时解释,并立即执行
编译型语言:在代码执行之前编译,生成中间代码文件
用途:
给网页添加动态效果
node平台开发服务器
React,Vue框架
组成:
ECMAScript:欧洲计算机协会每年定制的语法规范
DOM:即document object model,文档对象模型
BOM:broswer object model,浏览器对象模型
JavaScritp书写规范:
JS属于脚本语言,需要嵌套在网页中才可运行。因此我们需要通过双闭合标签script,将JS语法嵌套在网页中运行。
而且,script标签可以放在网页的任意地方,且可以有多个script标签。scritp内部只能放JS语法,有一个type属性,属性值为text/javascript,表示JS语法。
每一行程序末尾加分号,表示结束。
内置函数
内置函数:可理解为浏览器自带的某些功能。
alert:警告框
语法:alert(‘str’),小括号中使用单引或双引都可
<script>
alert('hello nana');
</script>
promot提示框
语法:promot(‘你好啊’)

控制台使用
在JS中,可使用console的log方法,在控制台中输出一些内容。还可以用于调试程序。进行数字运算。
语法格式:
console.log(参数),多个数据用逗号隔开
script>
console.log('fff','fea');
</script>
变量
变量(variable),可理解为一个容器。是程序在内存中申请的一块用来存放数据的空间。
可以装载任意类型的字面量数值。
变量使用时分为三步:声明,复制,使用。
声明,使用变量之前,需用关键字var进行声明
注意:各大浏览器厂商的解析器,在执行代码的时候,会将变量声明的部分,提升到当前作用域的最上方
var 变量名;
赋值,
变量名 = 字面量值
使用,
直接访问变量名
<script>
var a;
a = 3;
console.log(a)
</script>
同时声明多个变量,用逗号隔开
var name = ’dd‘,age =18;
*声明变量的特殊情况
只声明未赋值,使用时是undefined
不声明不赋值直接使用时,会报错
不声明直接赋值,该变量会变成全局变量
命名标识符规范
可以是数字,英文,下划线,美元符
不能以数字开头
不能是关键字,保留字
遵循小驼峰命名法,首字母小写,后面单词字母大写
字面量
某一个类型数据的一个固定数值;
JS数据类型一共有6种:5个基本类型,一个引用类型。
String(字符串):由单引号或双引号包含
Number(数字):12,55……
Boolen(布尔):只有true,false
Undefined(未定义):undefined
Null(空):null
Object(引用类型):函数,数组,正则,BOM,DOM
js的变量类型是由js引擎根据等号右边的值来确定的
数字字面量:
整数字面量:即十进制数字,有正负之分。控制台输出为蓝色
浮点数字面量:即小数,有正负之分。0~1之间的小数可以省略0。控制台输出为蓝色
注意:小数在进行运算的时候,0.1+0.2比较特殊,因为运算时,计算机底层是转为二进制数据进行计算的,遵守了IEEE754浮点数算术标准。
js中以0开头的数字为八进制,以0x开头的为十六禁止
科学计数法:表示某一个数字与10的N次幂的乘积。e可以是大写或小写
<script>
console.log(6e2);
</script>
数字型范围:最大值:Number.MAX_VALUE,最小值:Number.MIN_VALUE
数字特殊值:数字范围-253~253。
如果数字超出了这个范围,可用特殊值Infinity(无穷大)表示。-Infinity代表无穷小
NaN特殊值,在数学计算不出结果的时候会出现
isNaN()该方法用来判断非数字,如是数字返回false
<script>
console.log(Infinity);
console.log(-Infinity);
console.log(0/0);
</script>

字符串类型字面量:
加有单引号或双引号的数据一定为字符串
字符串在控制台中打印时是黑色
字符串转义字符使用,同python一样
字符串长度采用lenth属性
可拼接字符串(只要是字符串和其他类型拼接,结果一定是字符型)。变量不能写到字符串中,用加号实现拼接。
布尔型 Boolean
只有两个值:true和false
布尔型和数字相加的时候,true为1,false为0
undefined类型
undefined和字符串相加。//结果为undefinedpink(pink为所连接的字符串,符合上述所说字符串和任意类型相加结果为字符型)
undefined和数字相加后结果是NaN
null空值
null和字符串相加。//结果为nullpink(pink为所连接的字符串,符合上述所说字符串和任意类型相加结果为字符型),
null和数字相加,结果为原先数字。//null+2,结果为2
数据类型检测
关键字typeof,可检测任意类型的字面量或变量存储的数据为什么类型的数值
<script>
console.log(typeof(5));
console.log(typeof('5'));
console.log(typeof '5');
console.log(typeof true);
var a = 666;
console.log(typeof a);
</script>
prompt取得的值都是字符型,同python3中的input一样
数据类型转换
使用连字符(+)。该方法常用,因为当语句中没有字符串,加号(+)就是数学的加法;否则认为是连字符,可以将数据从左至右变为字符串;
toString() http://num.toString()
String() //String(num)
<script>
console.log(2 + 3);
console.log('2' + 3)
</script>

转为数字:
parseInt() :得到整数 //parserInt(’12’),该方法会去掉单位px
parseFloat() ://parserFloat(‘12.3’)
Number() // Number(’12’)
js隐式转换(- * /)
<script>
console.log(parseInt('2') + 3); //5
console.log(parseInt('2.12')); //2
console.log(parseFloat('666小红花33')); //666,从左至右,遇到非数字则后面不再转换
console.log(parseFloat('小红花33')); //NaN
console.log(parseFloat('2.12')); //2.12
</script>
转为布尔
Boolean() 其他类型转为布尔 //Boolean(‘true’)
代表空,否定的值会被转为false。如”,0,NaN,null,undefined
其余值都会转为true
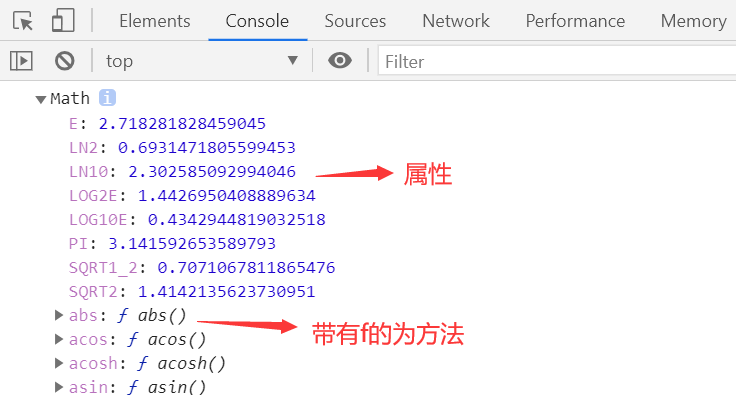
数学对象
内置的数学对象(Math),拥有很多属性和方法。

<script>
console.log(Math);
console.log(Math.PI); //3.1415926
console.log(Math.abs(-6)); //6
console.log(Math.pow(2,3)); //8,求2的次幂
</script>
数学运算符
加(+),减(-),乘(*),除(/),取余(%)
注意:不仅经number类型的数据可参与数学运算,其他类型也可参与数学运算。
是因为浏览器中的解析器,会自动地将其他类型的数据’隐士转换‘为数字参与运算。
对于:布尔类型,未定义类型,空对象类型
浏览器底层会使用number自动转换
对于:字符串
除加号外,参与其他运算符时,浏览器底层会使用number自动转换
空字符串:0
纯数字字符串:数字
非纯数字字符串:NaN
true:1
false:0
null:0
undefined:NaN
<script>
console.log(''); //输出0;
console.log('5' - 2); //输出3;
console.log(Number('6666 hhr')); //NaN
</script>
比较运算符
大于(>),小于(<),大于等于(>=),小于等于(<=),等于(,判断数值),不等(!=),全等(=,判断数值和类型),不全等(!===)。结果返回true或者false。
所有基础数据类型均可以参与比较运算,浏览器会隐式转换。
在js中,全部特殊值:Infinity,NaN,null,undifine。只有NaN在与自身比较时不等时,其他特殊值都等。
NaN参与带有!的运算(即不等运算)时,均为true。
其他类型参(不包括字符串)与比较运算符,原理同参与数学运算符一致。
字符串:
其他类型(数字,布尔,空,未定义)同字符串比较,隐式转换即可;
字符串和字符串对比,则是通过Ascii码表进行对比。从左至右一个一个字符进行比较,直到得到结果
0-9<A-Z<a-z
逻辑运算符
与&&,或||,非!,一般是布尔值参与逻辑运算;其他类型也可参与,浏览器会使用内置函数Boolean函数自动翻译为布尔值。
0,NaN:false
非0数字,Infinity:true
”(空字符串):false
非空字符串:true
undefined:false
null:false
逻辑运算符中的短路运算:
表达式1 && 表达式2:如表达式1为true则返回表达式2,如表达式1为false则返回表达式1
eg:123 && 456 ,返回结果为456
eg:0 && 456 + 2 && 6 ,返回结果为0
表达式1 && 表达式2:如表达式1为true则返回表达式1,如表达式1为false则返回表达式2
eg: 123 || 456 || 456 + 123 //结果为123
eg:0 || 456 || 456 + 123 //结果为456
运算符优先级:
1.() 小括号
2.++ — ! 一元运算符
3.* / % 后+ – 算术运算符
4. > >= < <= 关系运算符
5.== === != !== 相等运算符
6. 先&& 后|| 逻辑运算符
7.= 赋值
8., 逗号
if条件语句
语法格式:
if(条件1){
语句块
}else if(条件2){
语句块
}
……
else{
语句块
}
复值运算符
=,+=,-=,*=,/=,%=(模等,取余复值),++(给变量赋值,进行加1操作),–
a++,++a
a–,–a
++,–出现在变量名前,先进行加1,减1操作,后返回值
++,–出现在变量名后,先返回原值,后进行加1,减1操作
switch条件语句
switch和if语句一样都只能多选一。
语法格式:
switch(条件){ //此处的条件可以是变量,也可以为布尔值,决定了case语句使用字符串还是比较运算语句
case 条件1:
代码;
break;
case 条件2:
代码;
break
default: (对上述条件的否定,先当与if语句的else)
代码;
break; (终止switch语句,没有该语句时,代码自上而下执行,不管条件是否满足)
}
<script>
var star=prompt('请输入你的星座:');
switch(star){
case "白羊座":
alert('you are baiyang');
break;
case "狮子座":
alert('you are 狮子座');
break;
default:
alert('hello')
}
</script>
合理使用break的案例:
<script>
var month=prompt('请输入月份:');
month=parseInt(month);
switch(month){
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
alert('当前月份为31天');
break;
default:
alert('当前月份为30天');
}
</script>
**循环语句**
for循环语法:
for(var 变量1=值,变量2=值;条件;变量重新复值){
语句块
break; //跳出循环
continue;停止当前循环开始下一次循环
}

while循环语法:
while同for为前测试循环
while(判断条件){
语句块
}
do while循环语法:
先执行循环体,后执行判断
do{
循环体
}while(条件);