

本期教程绘制一组插画图标,加深AI的运用技巧,废话不多说,让我们开始吧!
PART1:首先是展示效果图

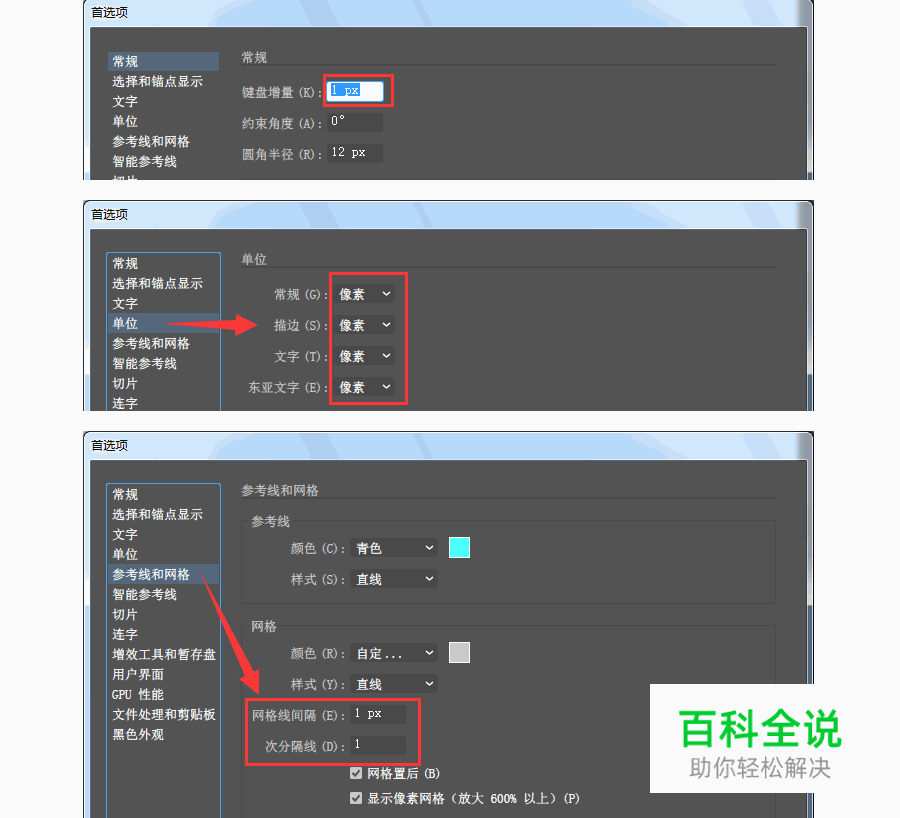
PART2:在开始教程前先把AI设置一下
步骤一:编辑-首选项-常规(快捷键Ctrl+k)。注:使用版本为cc2017。

步骤2:这次的教程会经常用到轮廓化描边,所以我给它设置快捷键为ctrl+w,使得效率提高一倍,根据自己的习惯进行设置。编辑-键盘快捷键。

PART3:绘制背景部分-四叶草
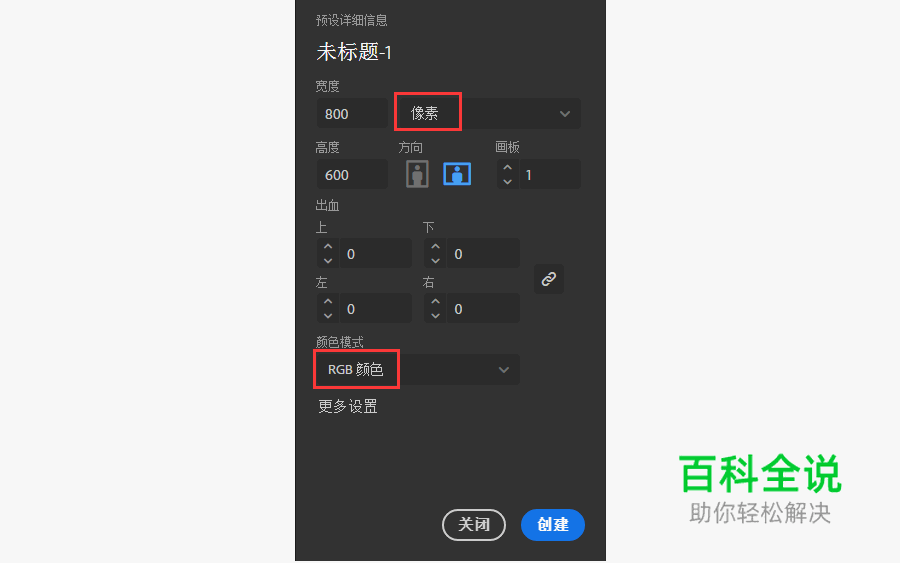
步骤1:新建一个800*600px的画布。

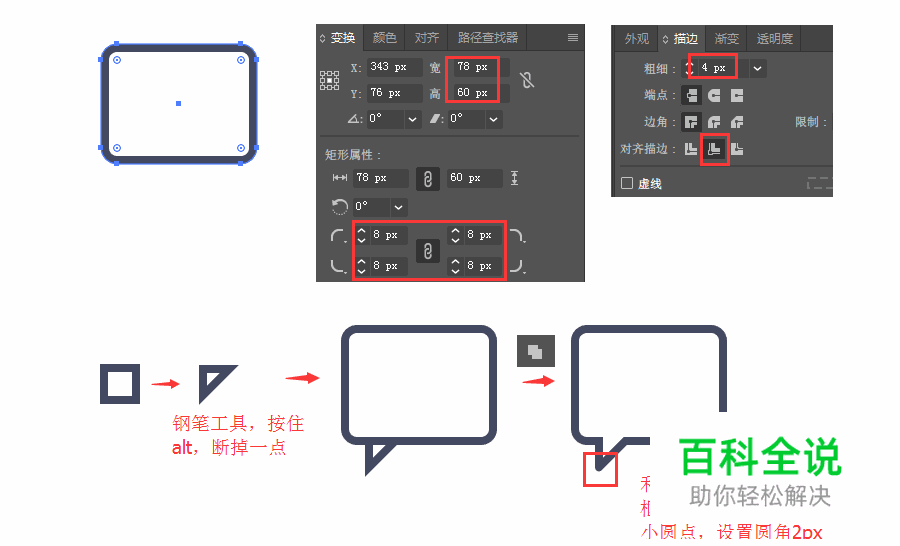
步骤2:用矩形工具,画一个78*60px、内描边4px、圆角8px的圆角矩形 ,填充颜色#ffffff,描边颜色#454a62。再画一个20*20px矩形,用吸笔工具吸一下刚才做的圆角矩形,如图。

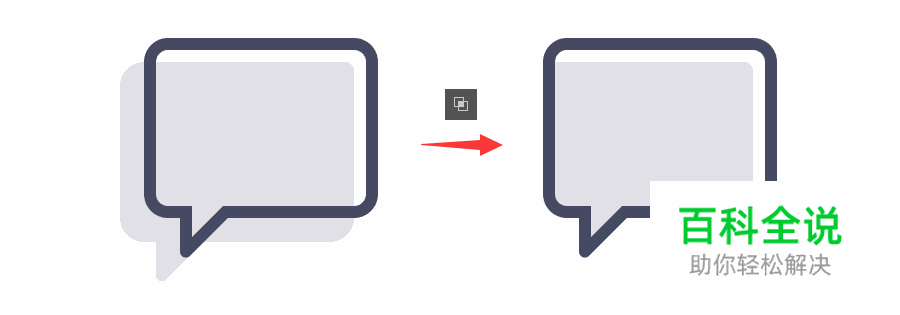
a:然后轮廓化描边ctrl+w,右键取消编组,再把填充图层ctrl+c、ctrl+f复制两遍,更改一层颜色为#e0e0e6,向左下角偏移一段距离,设置右上角的圆角为3px,最后选中刚才复制的两层进行交集,如图。

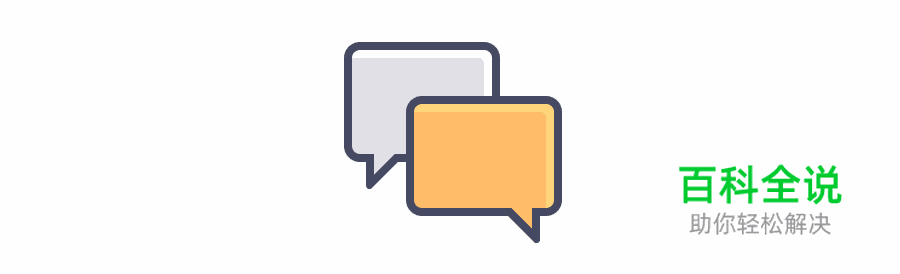
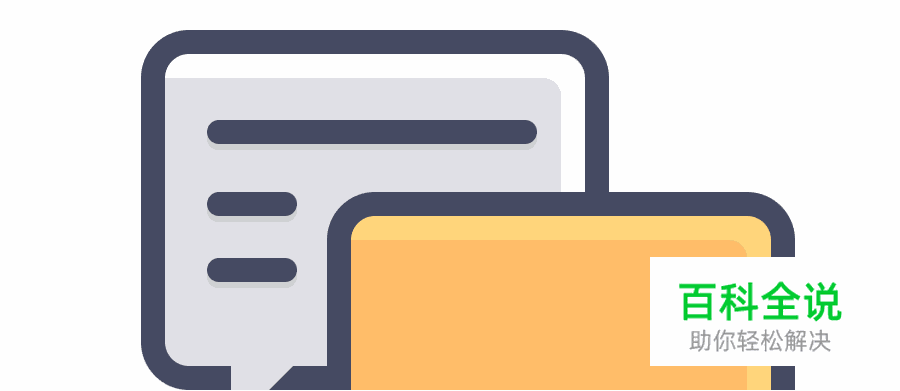
b:右键-变换-对称,复制以上图形,再更改填充色值,外层色值#ffbd69,里层色值#ffd67c,外面一层的位置用直接选择工具进行锚点调整。如图。

c:用直线工具画一根54px和两根14px的线条,描边4px,色值#454a62,让它们相距12px。(对齐方法可以查看我往期幸运药水的教程,不再赘述)然后把三条线条编组,复制一层,向下偏移1px,更改色值为#cfd1d3。如图。

d:画两个8*8px的圆和一个42*42px、描边4px的圆环,色值#454a62,配合铺助线利用剪刀工具将圆环进行裁剪。再将它们编组再轮廓化描边,复制一层向下偏移1px,更改色值#daa668。最后选中全部ctrl+g编组,如图。

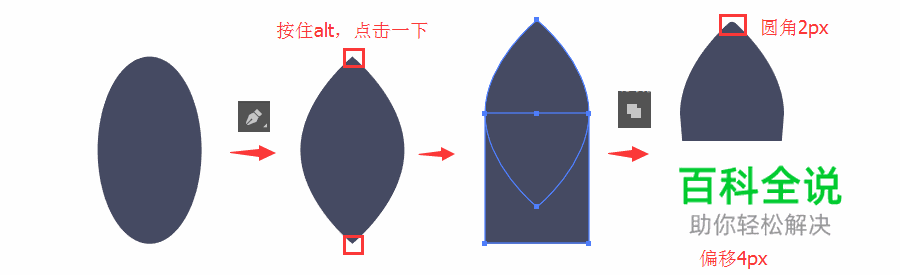
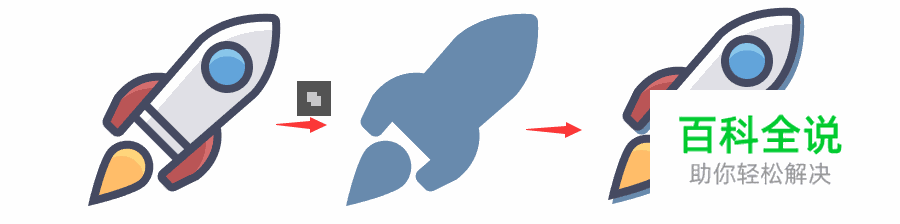
步骤3:接着画下一个图标。画一个40*72的椭圆,用钢笔工具按住alt点击上下两点,再画一个40*50的矩形,排放以下位置进行联集,如图操作。

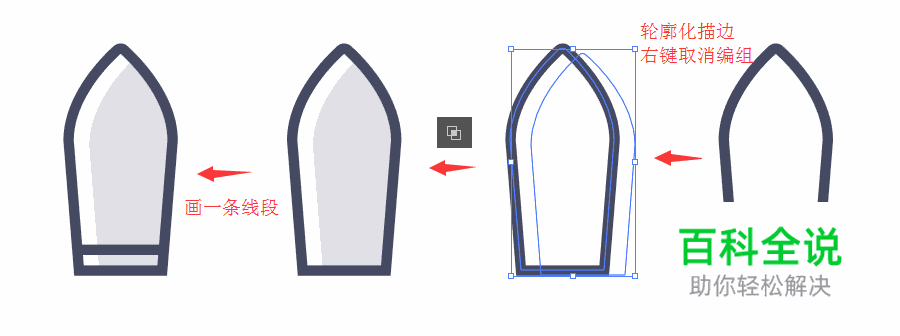
a:填充颜色#ffffff,描边颜色#454a62,居中描边4px。再轮廓化描边,右键取消编组,复制两层填充图层,如下操作,填充色值#e0e0e6,然后选中全部编组。

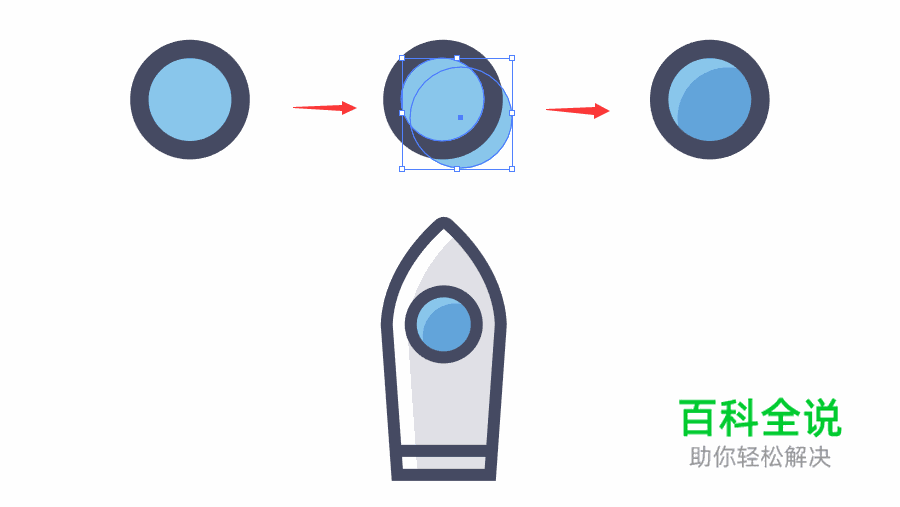
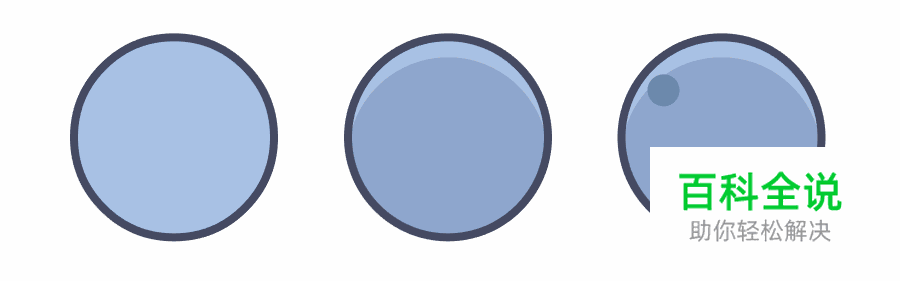
b:画一个22*22的圆,填充颜色#8ac7eb,描边颜色#454a62,居中描边4px。外层色值#62a4db,选中全部编组,如图操作。

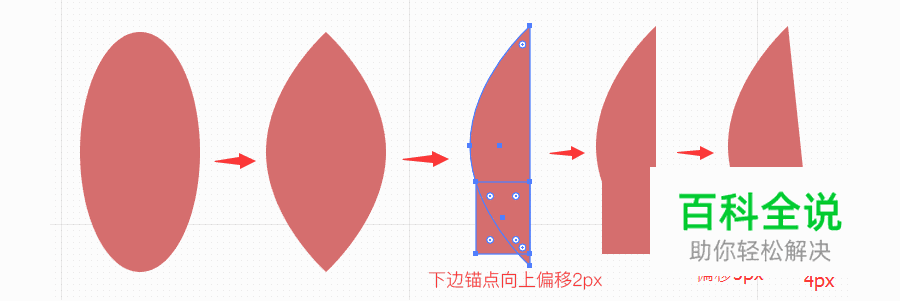
c:画一个20*40的椭圆,再画一个9*12的矩形,如下图操作。

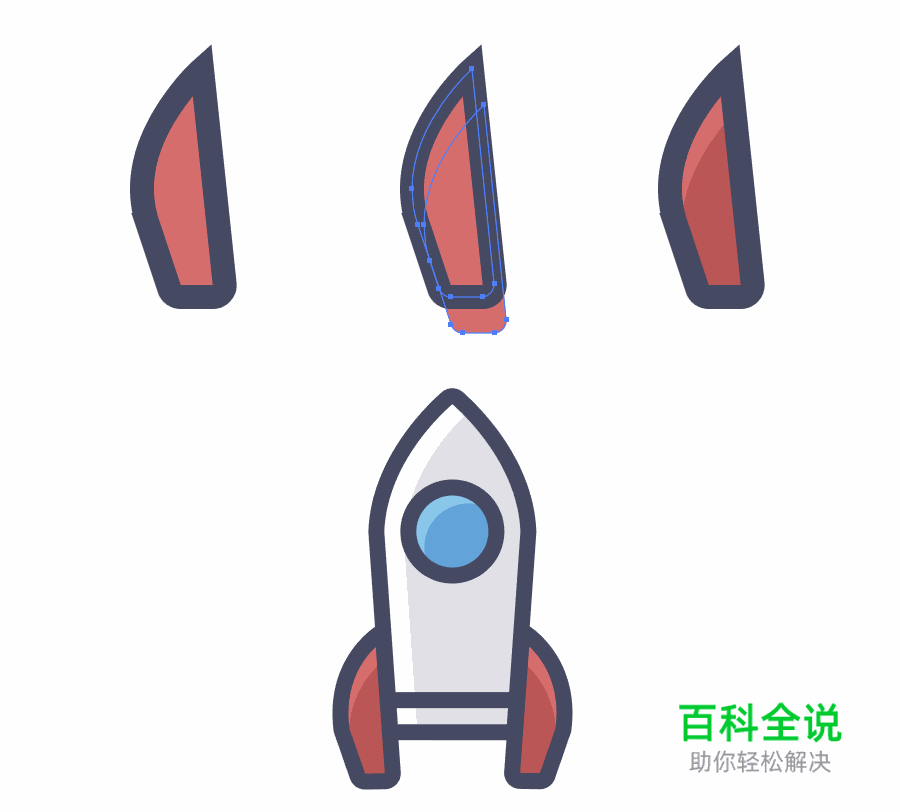
d:填充颜色#d66e6e,描边颜色#454a62,轮廓化描边,复制两层填充图层,外层填充颜色#bb5656。选中编组,右键-变化-对称,分布以下位置。

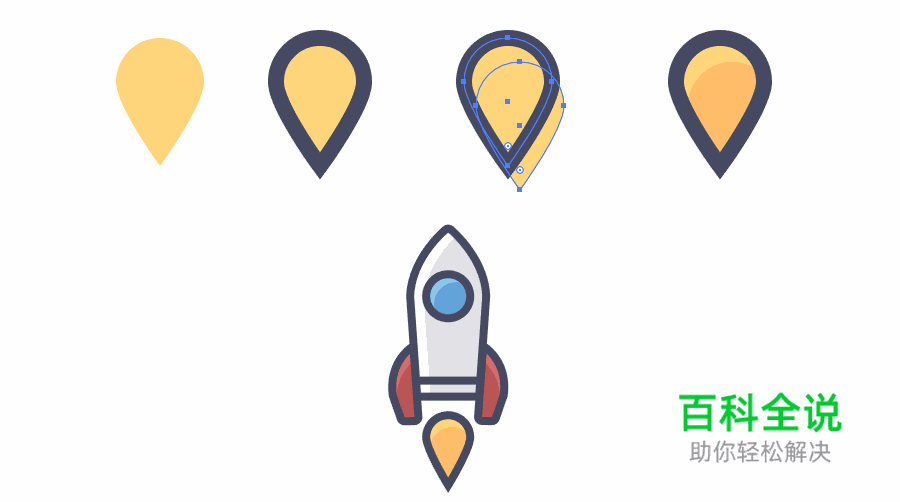
e:画一个22*22的圆,填充颜色#ffd67c,描边颜色#454a62,用直接选择工具把底端锚点移动10px,如图操作,外层填充颜色#ffbd69 ,编组居中在火箭下方。

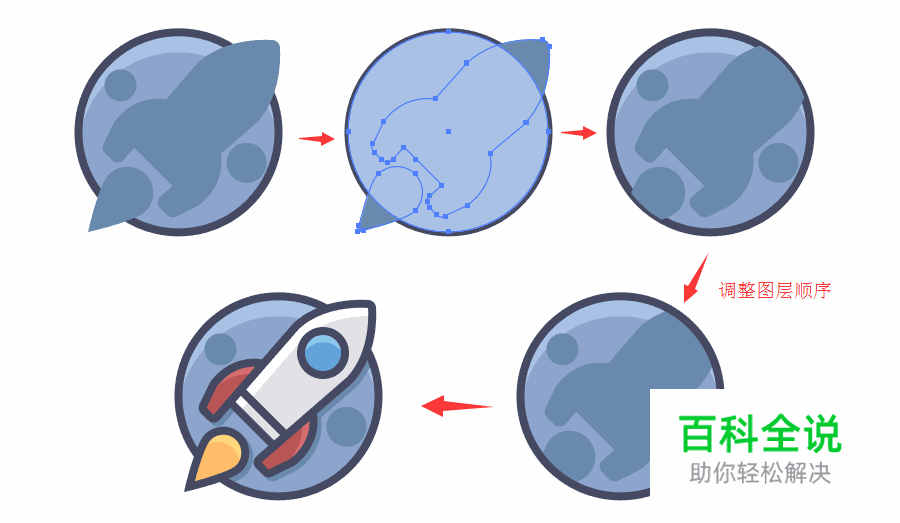
f:画一个100*100的圆,里层填充颜色#a8c1e4,外层填充颜色#8ea6ce,再画一个16*16和20*20的圆,填充颜色#698bae,分布如下。

g:将火箭整体编组旋转45度,复制一层进行联集,填充颜色#698bae,放置在火箭下方。

h:将阴影图层放置以下位置,复制一层圆形图层并shift+ctrl+】置为顶层,选中两个图层,然后右键-剪贴蒙版。如图。

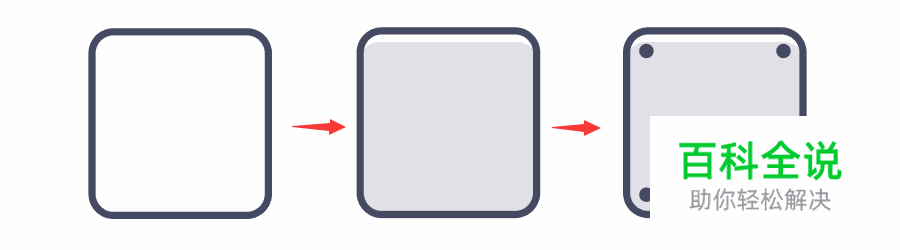
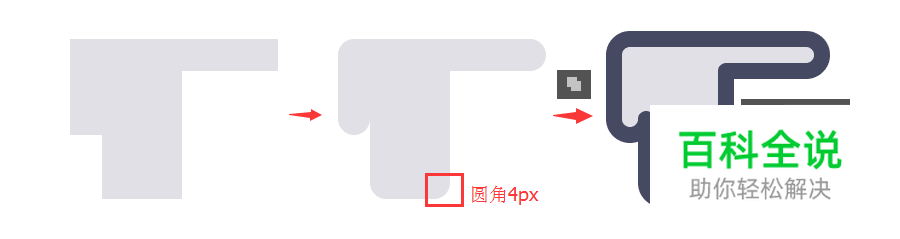
步骤4:绘制第三个图标。画一个102*106px、内描边4px、圆角为14px的圆角矩形,填充颜色#ffffff,描边颜色#454a62。如下操作,外层填充颜色#e0e0e6。再画4个8*8px的圆分布在四个角。

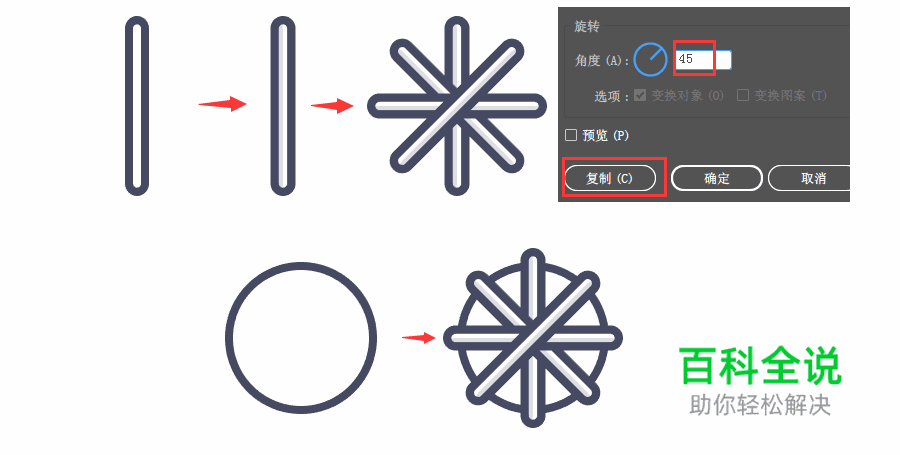
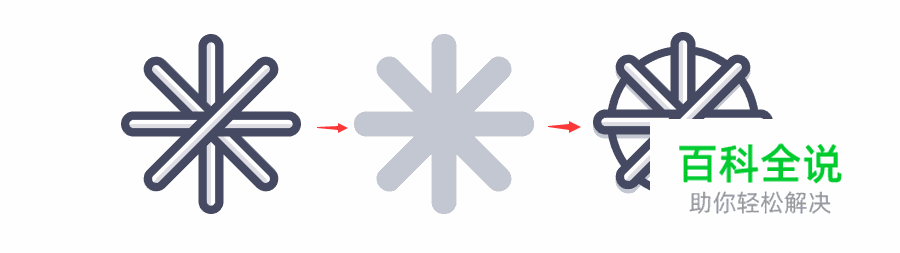
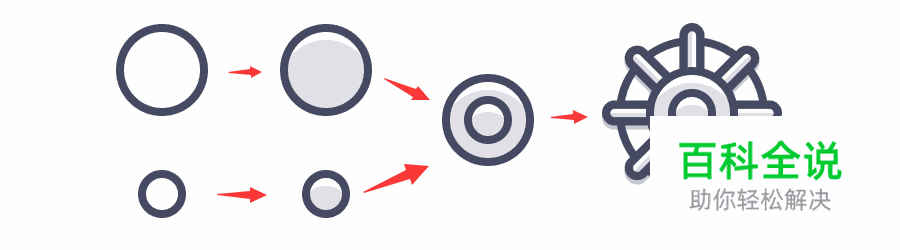
a:画一个76*76的圆,内描边4px。再画一个12*90、内描边4px、圆角6px的圆角矩形,操作如下,里层填充颜色#ffffff,外层颜色#dedee4,编组,右键-变换-旋转45度,再按ctrl+d重复之前操作。编组居中于圆环。

b:再复制一层手柄,选中进行联集,填充色值#c3c7d2,放置在底层。如图。

c:画一个46*46px和一个24*24px的圆,内描边4px,里层色值#ffffff,外层色值#e0e0e6,编组居中以下位置。

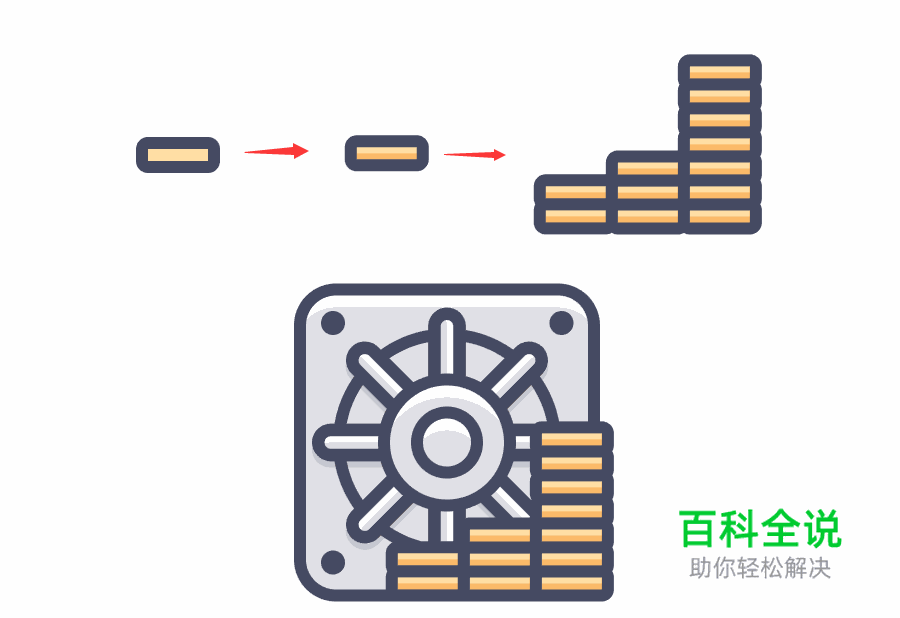
d:画一个28*12px、内描边4px、圆角4px的圆角矩形,里层色值#ffdea4,外层色值#fcbb69。编组再复制多层放置如下图。

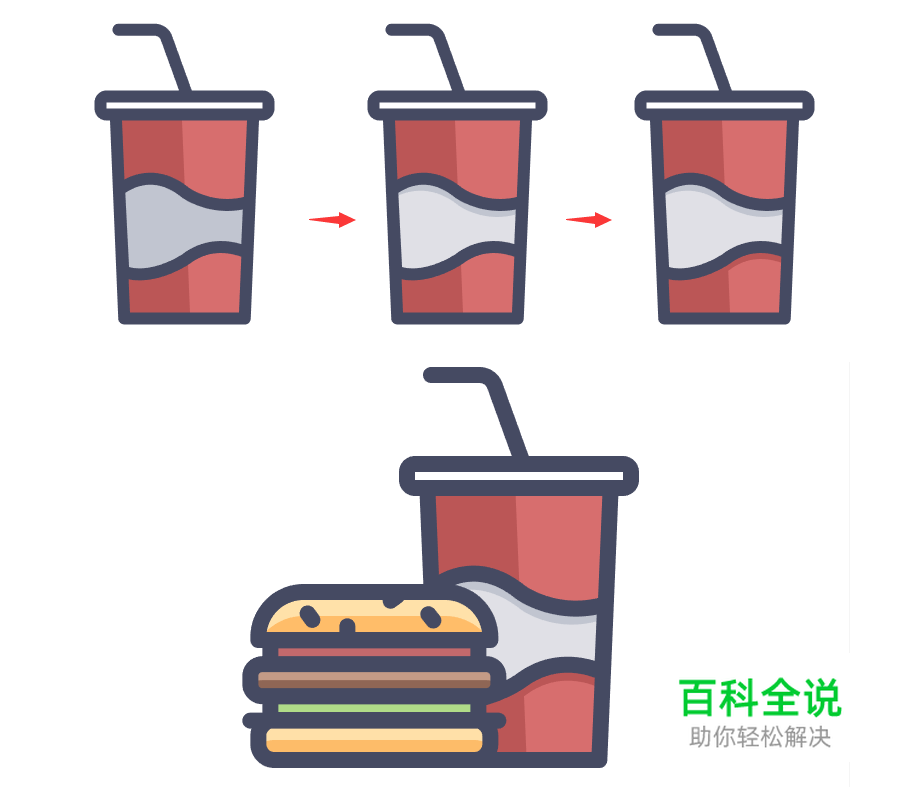
步骤5:绘制第四个图标。画一个62*12px、内描边4px、上圆角12px、下圆角2px的圆角矩形,里层色值#ffe1a9,外层色值#ffbd69。再画4*6px、圆角2px的小元素分布在以下位置。

a:画出两个56*10px的矩形,内描边4px,分别填充颜色#c3696c、#b0dc88。

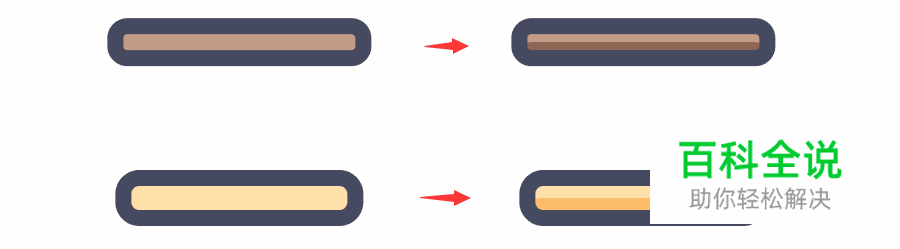
b:画一个66*12px、内描边4px、圆角5px的圆角矩形,轮廓化描边之后,里层色值#c49b86,外层色值#8f6655。再画一个62*14px、内描边4px、圆角6px的圆角矩形,里层色值#ffe0a8,外层色值#fdbc69。

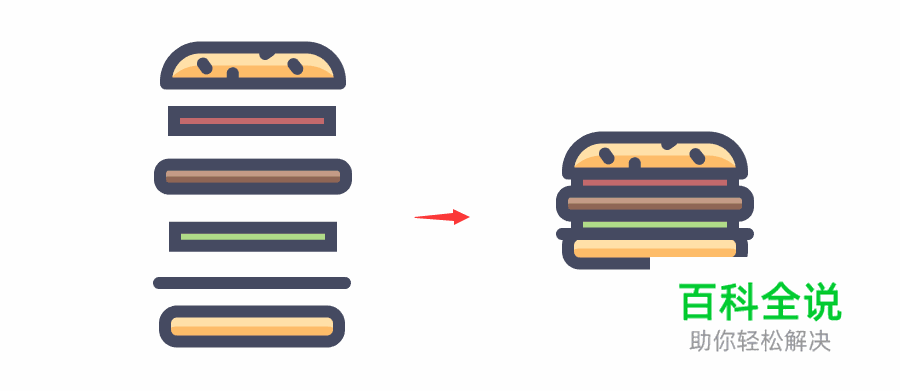
c:再画一条62px的线段,把以上所做的按下图排列。

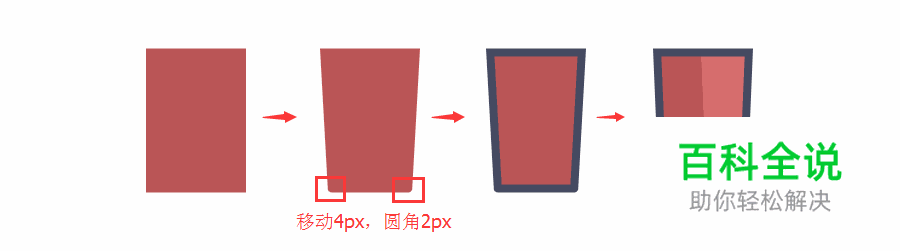
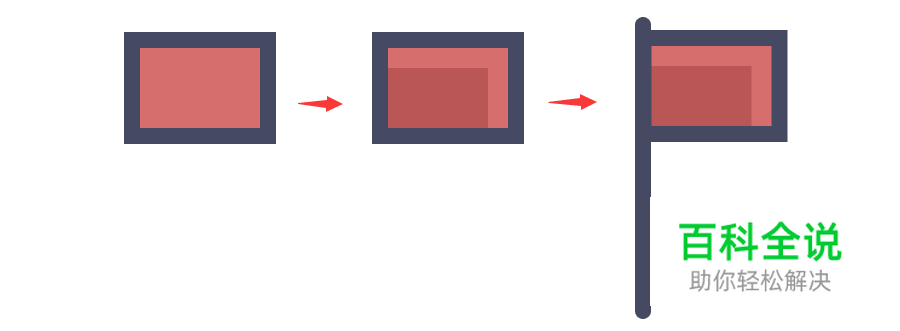
d:画一个50*72px的矩形,下边两个锚点设置如下,内描边4px,填充颜色#bb5656,对半颜色#d76e6e。

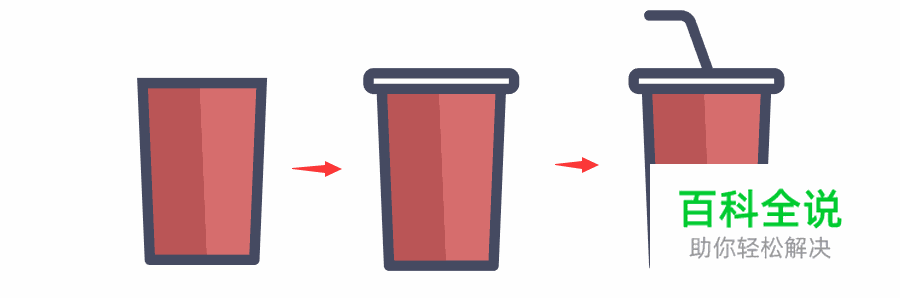
e:画一个60*10px、内描边4px、圆角4px的圆角矩形,填充颜色#ffffff。再用钢笔画一段线条,设置圆角4px。

f:利用钢笔工具绘制下图形状,内描边4px,填充颜色#c1c5d0。轮廓化描边,复制三层填充图层,其中两层进行交集,更改颜色为#e0e0e6。另一层填充颜色#bb5656,放置在改图形下方。

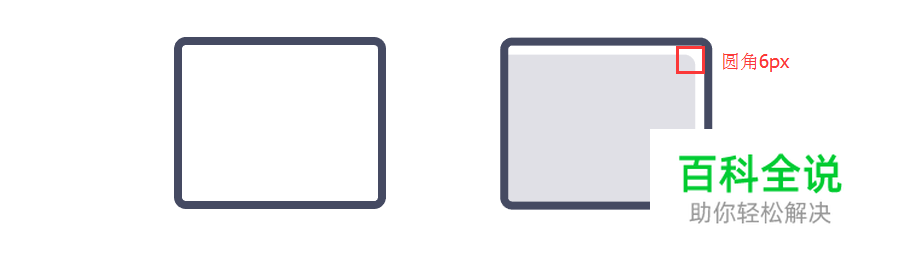
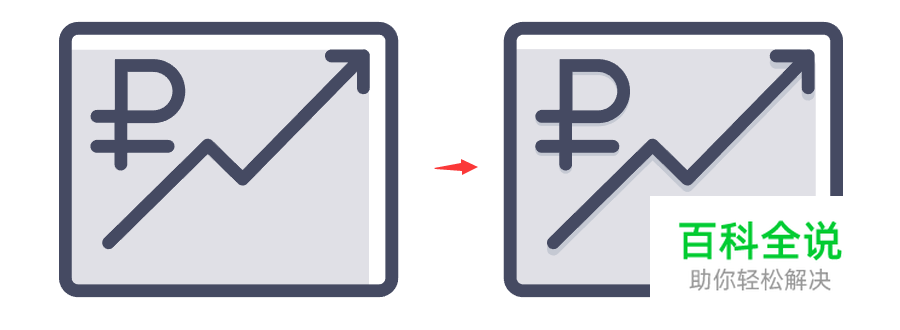
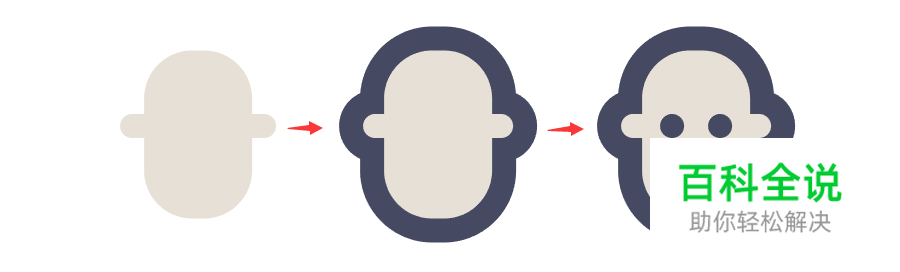
步骤6:绘制第五个图标。画一个106*86px、内描边4px、圆角6px的圆角矩形 。里层色值#ffffff,外层色值#e0e0e6。

a:利用形状工具和钢笔工具绘制下方形状,注意描边4px,把它们编组再复制一层偏下移动1px,填充色值#c5c9d3。

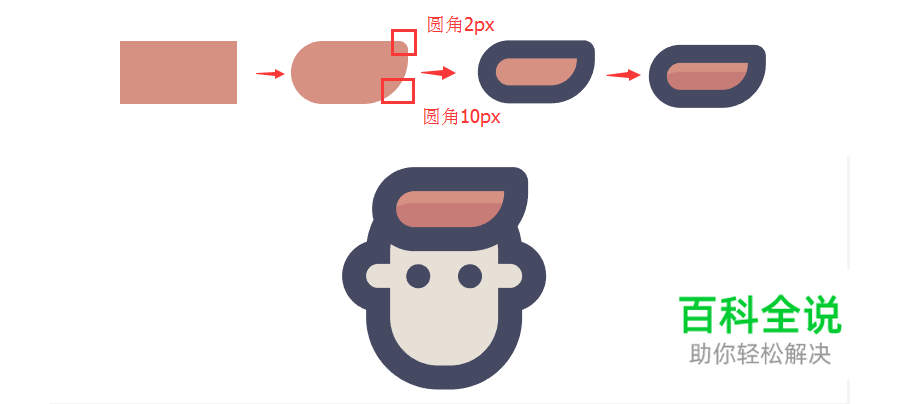
b:画一个18*28px、圆角8px的圆角矩形和一个26*4px、圆角2px的圆角矩形,将它们进行联集,填充颜色#e7e0d7,外描边4px。再画两个4*4px的圆,编组居中在脸部。

c:画一个26*14px的矩形,圆角设置如下,内描边4px,里层颜色#d69182,外层颜色#c77c78。编组居中在头部。

d:画一个26*28px和一个38*12px的矩形,对齐在右下角,填充颜色#5d9bc1,数值设置如下。内描边4px,外层颜色#2f7495。

e:画一个28*28的矩形,如下操作。

f:画一个16*10px的矩形,内描边4px,左半边圆角5px,填充颜色#e4ded5。再画一个26*26px的圆,内描边4px,里层颜色#ffd67c,外层颜色#ffbd69。如图放置。

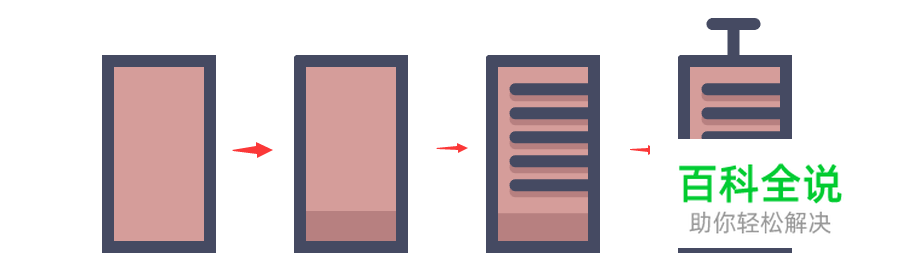
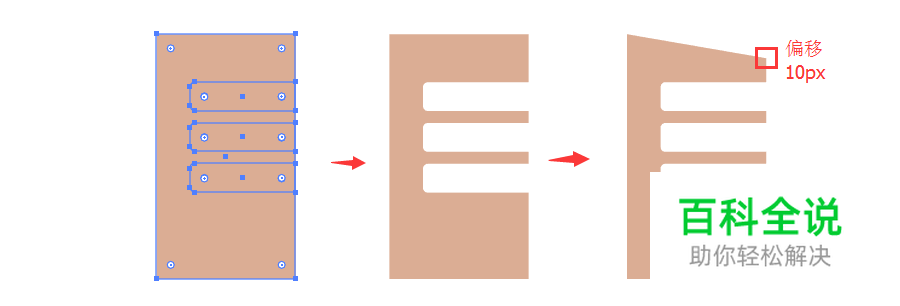
步骤7:绘制第六个图标。画一个98*66的矩形,内描边4px,填充颜色#d59d9a。复制一层填充图层,拉伸至14px高,填充颜色#b78080。再画五条26px长的线条,相距8px,编组复制多一层,更改颜色#b78080,偏移2px。再画两条12px的线条,垂直对齐放置在屋顶。

a:画一个50*96px的矩形,填充颜色#dbad94。画三个42*12px的矩形,左半边圆角2px,相距5px,离大矩形上边缘16px。

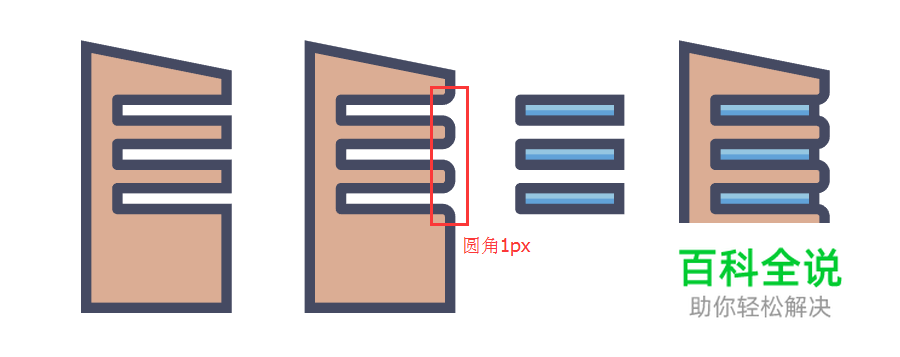
b:外描边4px,框选区域设置圆角1px。再画出三个42*12px的矩形,左半边圆角2px,内描边4px,上层颜色#95c6e1,下层颜色#61a2d8,如图。

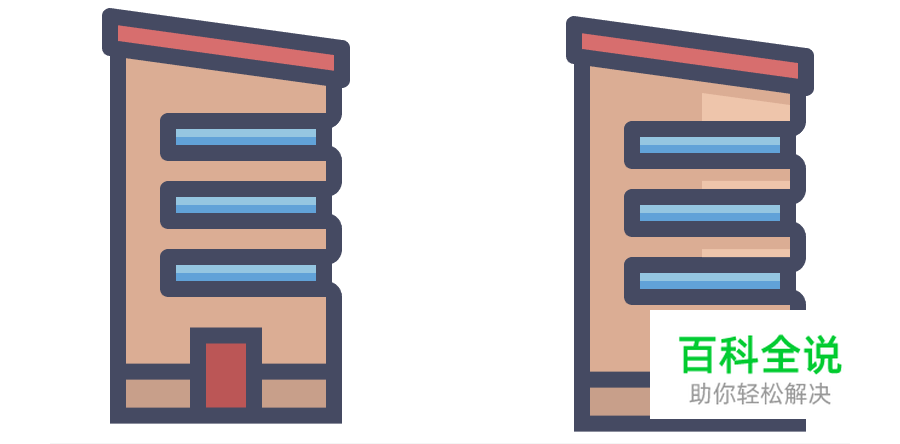
c:画一个62*12px、内描边4px,圆角2px的圆角矩形,填充颜色#d76e6e。再画一个58*15px和一个18*24px的矩形,皆为内描边4px,填充颜色分别是#c89f8a、#bb5656。

d:再用矩形工具画出高光部分,如图。

e:画一条106px长的线条,将两栋建筑编组居中于线条。

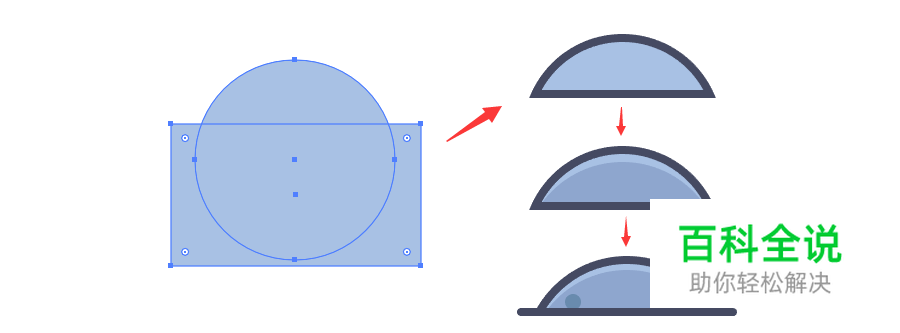
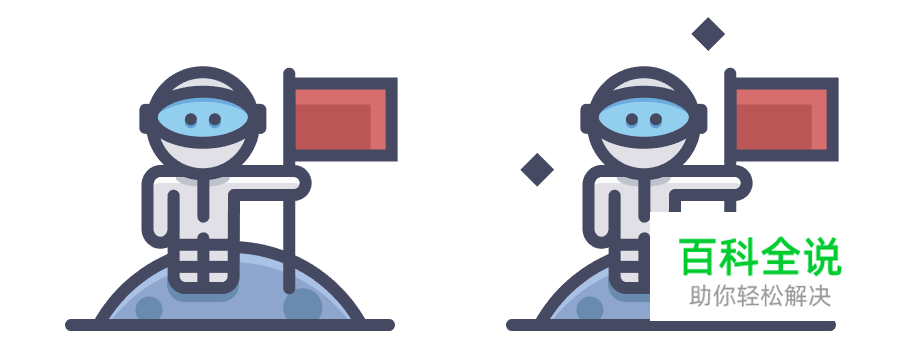
步骤8:绘制第七个图标。画一个38*38px的圆,内描边4px,填充颜色#e0e0e6。再画一个38*20的椭圆,内描边4px,里层颜色#6babde,外层颜色#92ceee。

b:画一个20*40px和两个24*8px的矩形,填充颜色#e0e0e6,居中描边4px,如图操作。

c:轮廓化描边,制作高光部分,填充颜色#ffffff。利用直线工具绘制几根线段,如图分布。

d:绘制18*6px的椭圆,填充颜色#bfc3ce,放置在脖子处。再与头部相接,整体编组。

e:画一个38*28px的矩形,内描边4px,里层颜色#d76e6e,外层颜色#bb5656。再画一根72px高的线段,贴齐矩形边缘。整体编组。

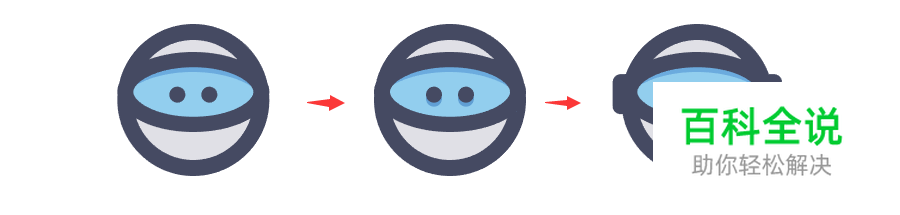
f:画一个100*100px的圆,利用矩形截取得到三分之一的圆。内描边4px,里层颜色#a8c1e4,外层颜色#8ea6ce。再绘制一个8*8px和14*14px的圆,填充颜色#698bae。画一个106px长的线条居中于三分之一圆。

g:画一个24*8px的矩形,下边圆角6px,填充颜色#698bae作为人物投影。再画三个8*8px的矩形,旋转45度,分布在下列位置。

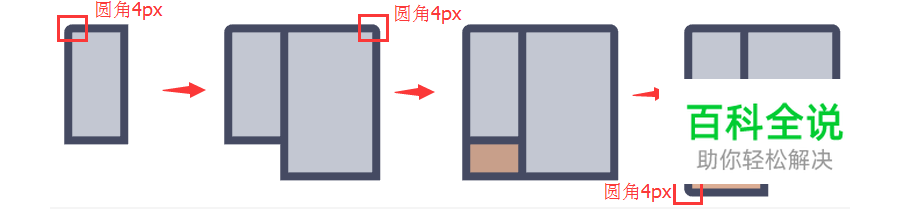
步骤9:绘制最后一个图标。画一个32*60px和50*78px的矩形,内描边4px,填充颜色#c3c7d2。再画一个32*22px的矩形,填充颜色#c89f8a。再绘制42*12px的矩形,填充颜色#dbad94。

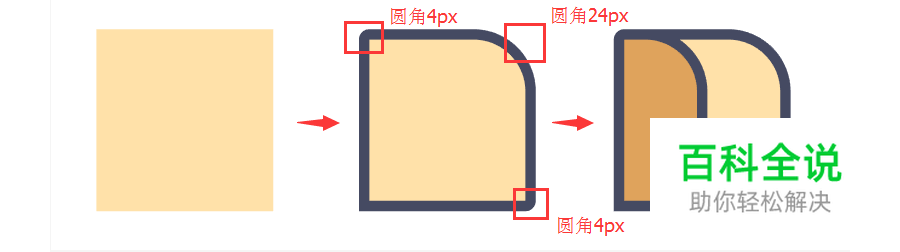
a:画一个68*70px的矩形,内描边4px,填充颜色#ffe1a9。再复制一层,改变宽度为36px,填充颜色改为#dfa35c。然后全部轮廓化描边,留着有用。

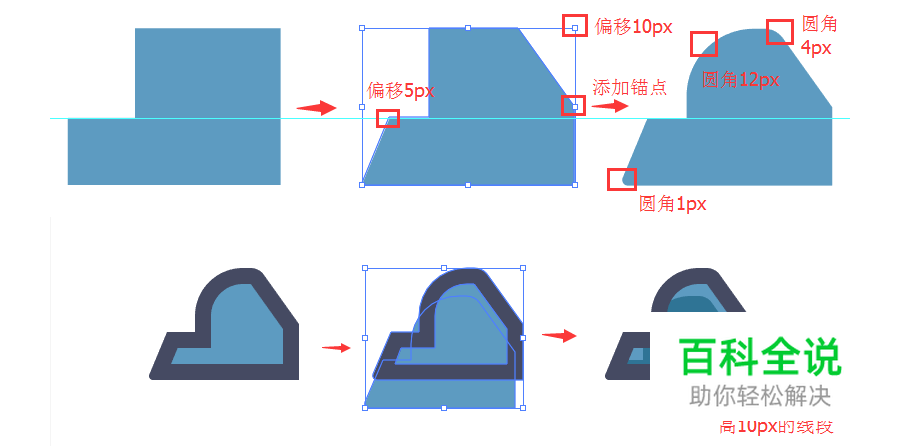
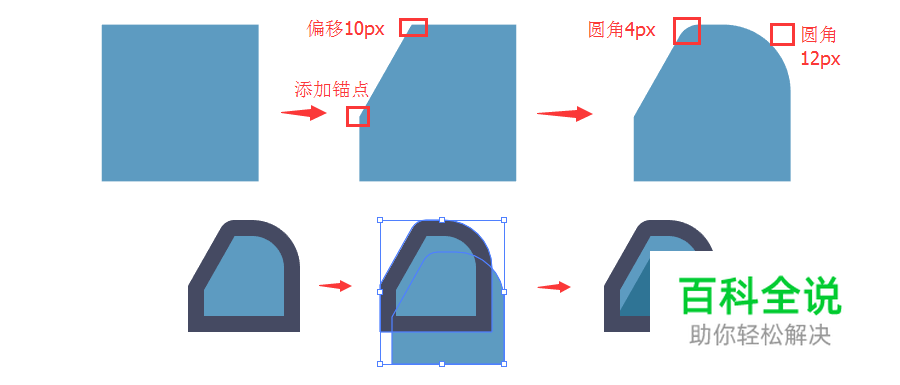
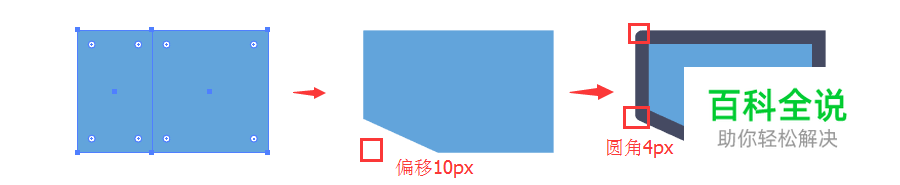
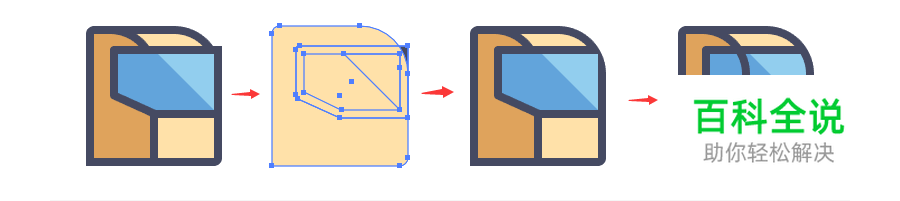
b:画一个22*36px和34*36px的矩形,进行联集,然后左下锚点向上偏移10px,内描边4px,填充颜色#62a4db。

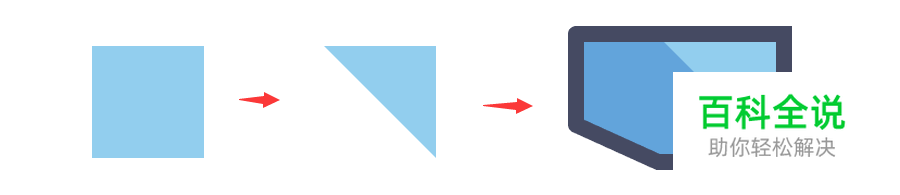
c:画一个28*28px的矩形,利用钢笔工具截取左下角,填充颜色#92ceee。然后选中全部编组。

d:将车窗和车头进行右上角对齐,再向下偏移10px。复制一层车头的填充图层,shift+ctrl+】置顶,选中-右键-剪贴蒙版,再调整图层顺序。

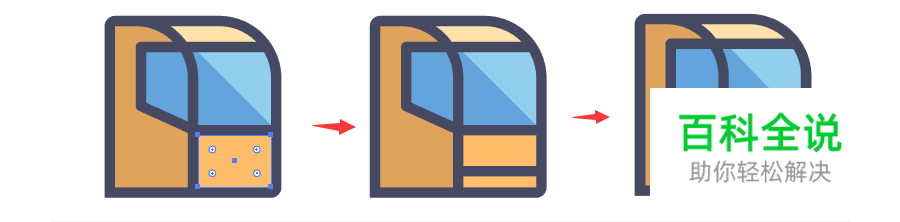
e:绘制28*20的矩形,填充颜色#ffbd69,放置车窗下方。再画一条30px的线段,距下边缘8px。再画两个12*12px的矩形,内描边4px,填充颜色#e0e0e6。

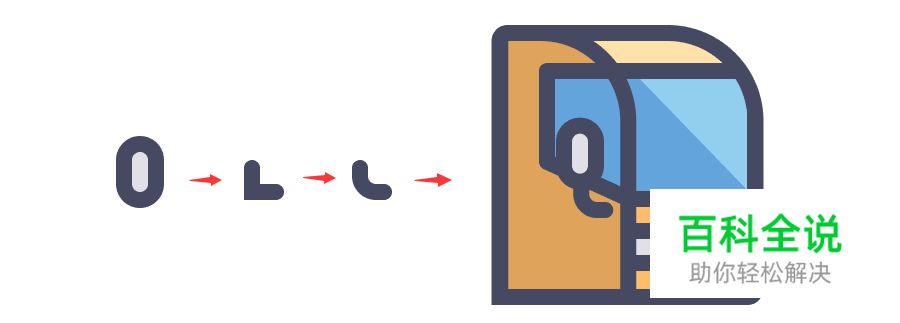
f:画一个12*18px、内描边4px、圆角6px的圆角矩形。填充颜色#e0e0e6。利用钢笔工具绘制长和宽都是6px的线段,设置圆角4px。放置以下位置。

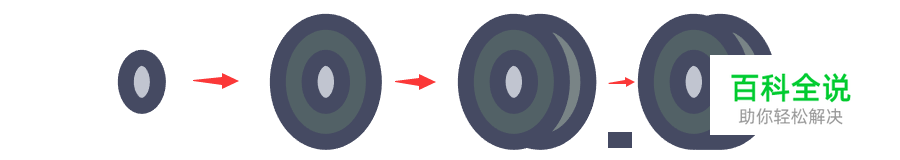
g:画一个12*16px的椭圆,内描边4px,填充颜色#c1c5d0。再画一个28*34的椭圆,内描边4px,填充颜色#526166,复制多一层,更改填充颜色#798486,置于底层。再画一个6*4的小方块,放置前轮和后轮之间,这样会感觉自然些。

g:画一个12*16px的椭圆,内描边4px,填充颜色#c1c5d0。再画一个28*34的椭圆,内描边4px,填充颜色#526166,复制多一层,更改填充颜色#798486,置于底层。再画一个6*4的小方块,放置前轮和后轮之间,这样会感觉自然些。

h:衔接车头和车身,多复制几组车轮,如图放置。

PART4:总结
一组简单图标绘制过程,再一次加深轮廓化描边的运用,AI绘制插画很有趣也很简单,多练习就会发现其中的奇妙之处。
原作者:Artyom Khamitov
原作品链接:

Illustrator
