github page cdn加速服务深入了解
- CDN介绍
- CDN提供商
- github page cdn加速服务配置
- CDN加速服务深入
CDN介绍
CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术…
上面是百度的介绍,啰嗦了一大堆,说白了就是让坐在电脑前的用户就近的获取需要的网络资源,而不用跑去访问遥远的服务器了。既然这么好,那就用呗!国内外都有一些这样的CDN服务提供商,但是大家都知道,访问外面的网络很费劲的。国内的一些CDN提供商也有不少,服务也不错,就给大家推荐一下。
CDN提供商
阿里云CDN/DCDN全站加速

腾讯云CDN
巨头们总是这么滴强。。。腾讯云内同样提供比较哟西的CDN加速服务,提供商不一样,可能CDN操作的流程会略有不同。
又拍云CDN
又拍云服务提供商也还行吧,反正试了下没啥效果,这里最好在域名提供商哪里选择CDN服务。
Github page cdn配置
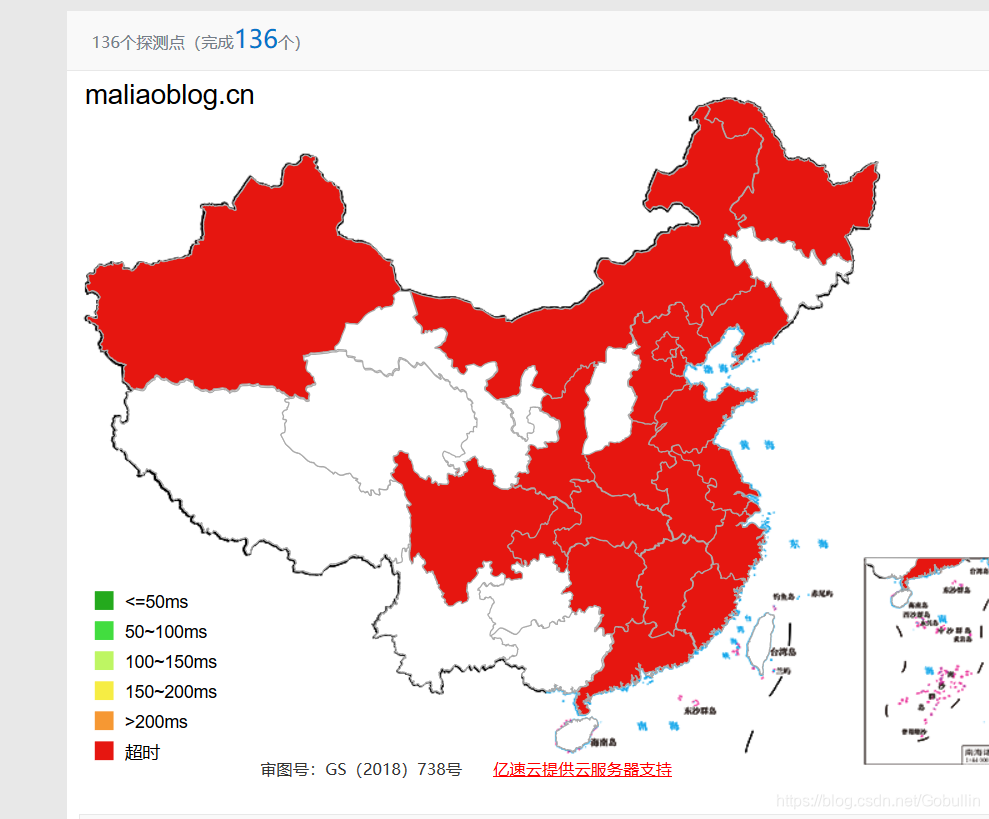
在没有CDN的时候是这样的

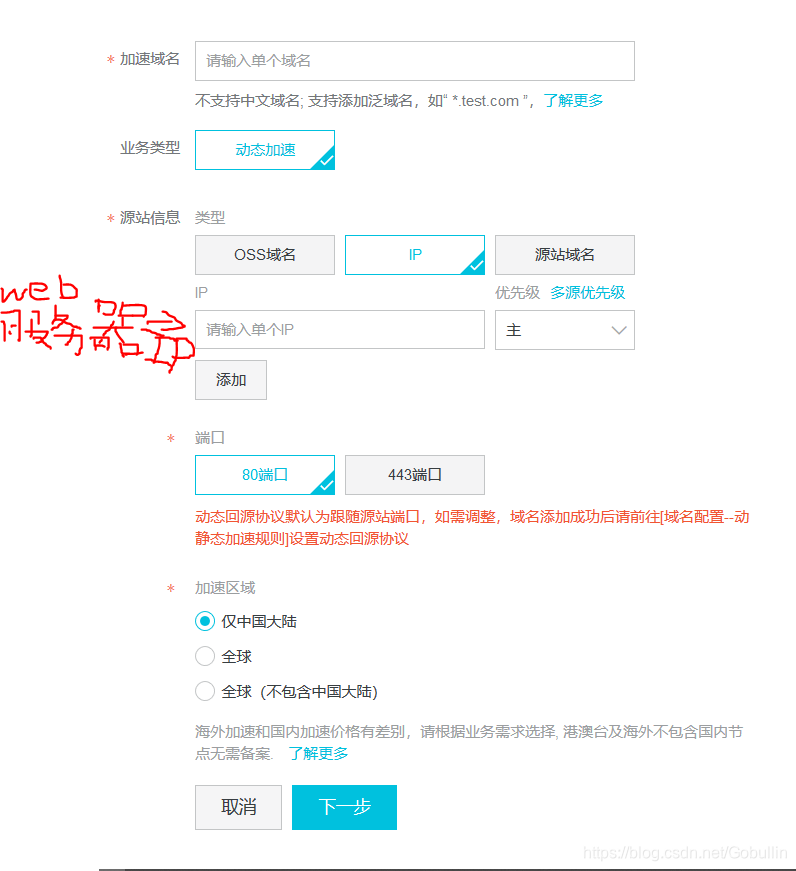
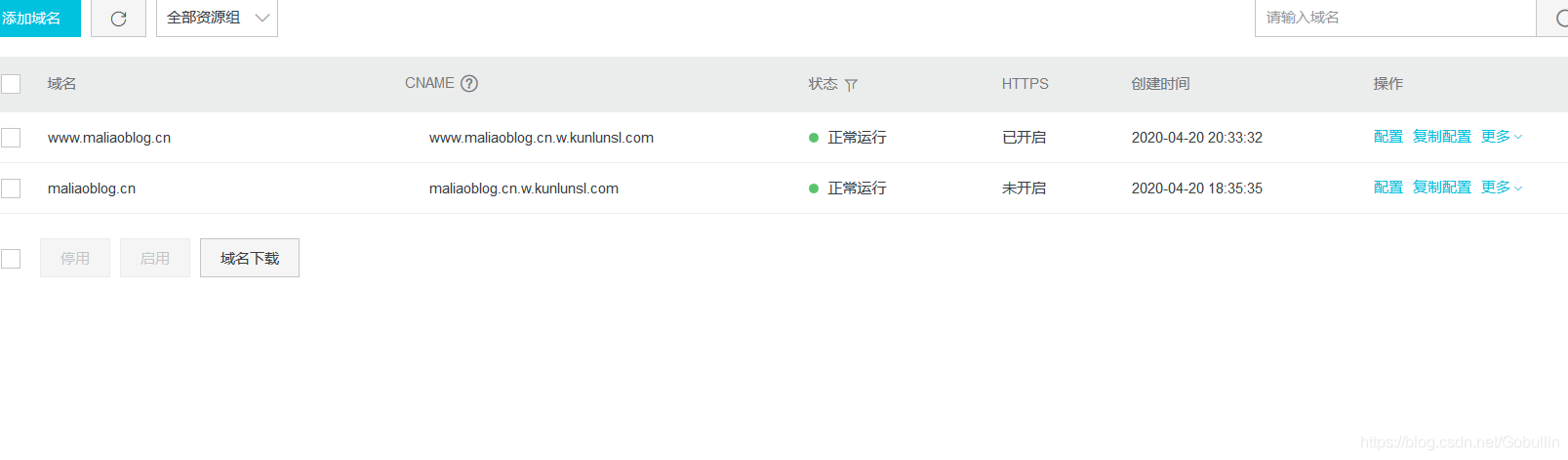
现在我们进入阿里云的CDN,在域名管理处添加要加速的域名,如www.maliaoblog.cn, 这时候会提示没有备案,不用管,继续操作。在源站信息配置上,有三种选择,分别是OSS,域名,IP,如果你还填要加速的域名的话,显然会有重定向的麻烦,所以这里的源站在阿里云帮助文档里就讲了,源站就是github page服务器的域名或IP地址,这里还没有涉及到回源host的设置,大家尽管放心操作。之后在端口处选择443端口(以https协议访问,需要添加Https证书,如SSL的),加速区域选不包含中国大陆的,即海外节点加速,最后点击下一步。
到这里基本上就完成了,返回的时候刷新一下,能看到CNAME地址!需要在域名解析到这个CNAME地址。

CDN加速服务深入
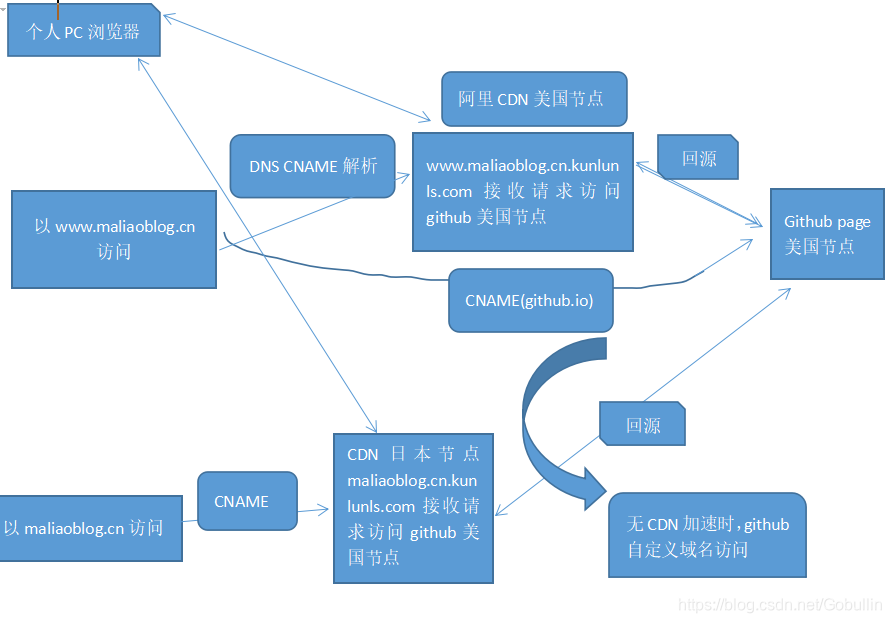
其实也没有多大的深入,就是在弄明白一个问题:github page还需要自定义域名吗?我们加没加速对博客站点的访问?
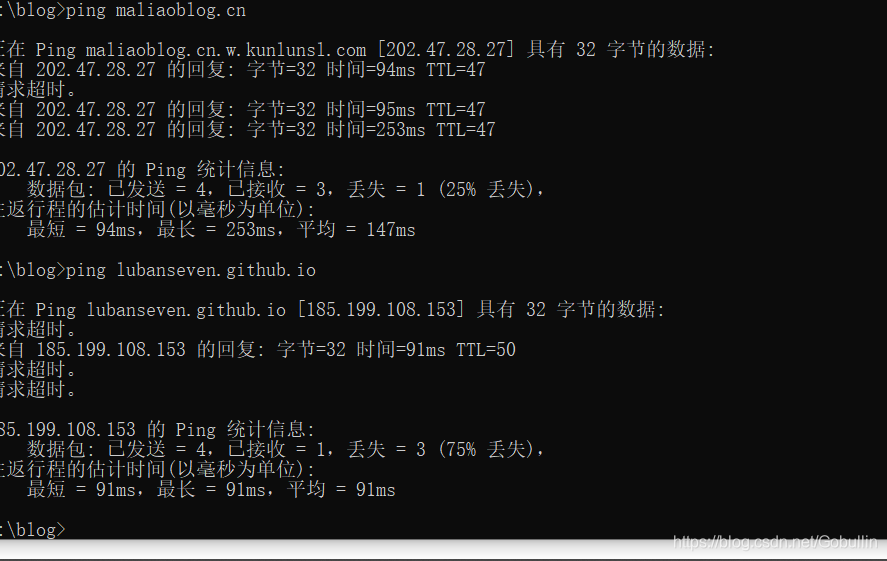
ping了一下,没加速对github.io的访问
github.io为美国的节点,直接访问当然没多快呀,如果ping加速域名的话,会访问阿里美国的CDN的节点,如果要回源的话,访问的请求会从节点发送出去。这就等于加速了从电脑前的客户所在地到节点该段的速度,走的是访问CDN节点的路线。

访问请求最终还是要得到最后的服务器的回应,也就是给我们网页资源。为此我又进行了测试。
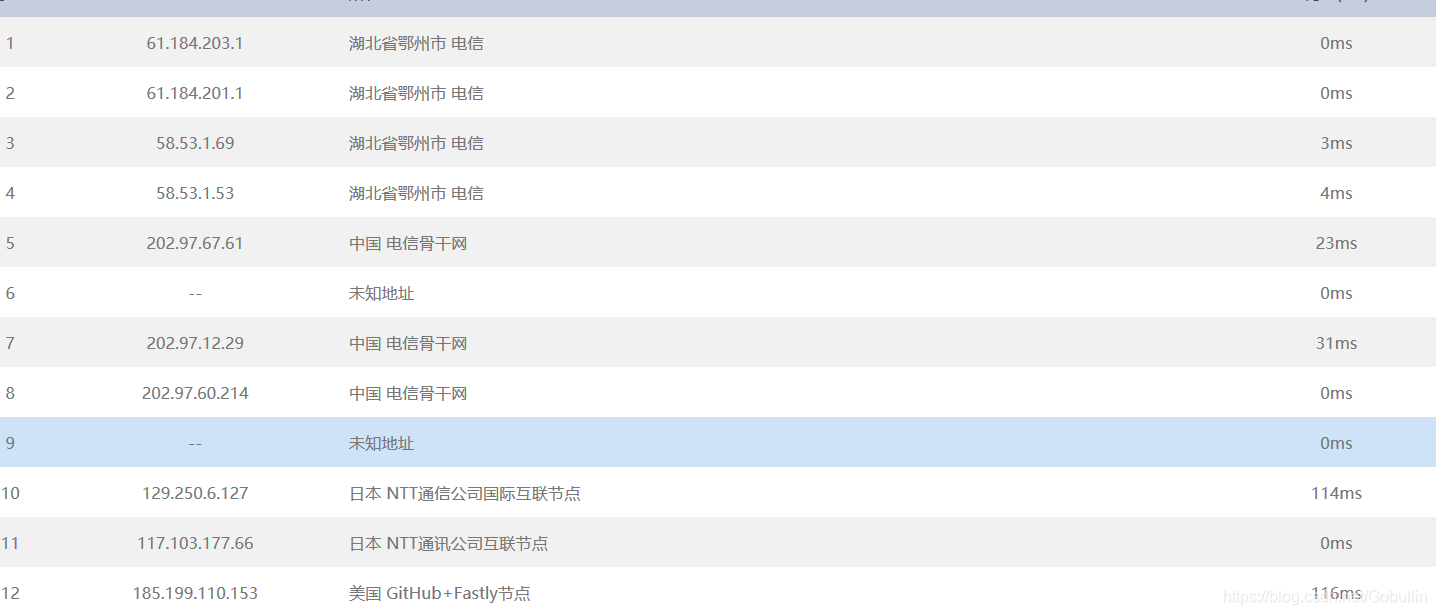
路由测试
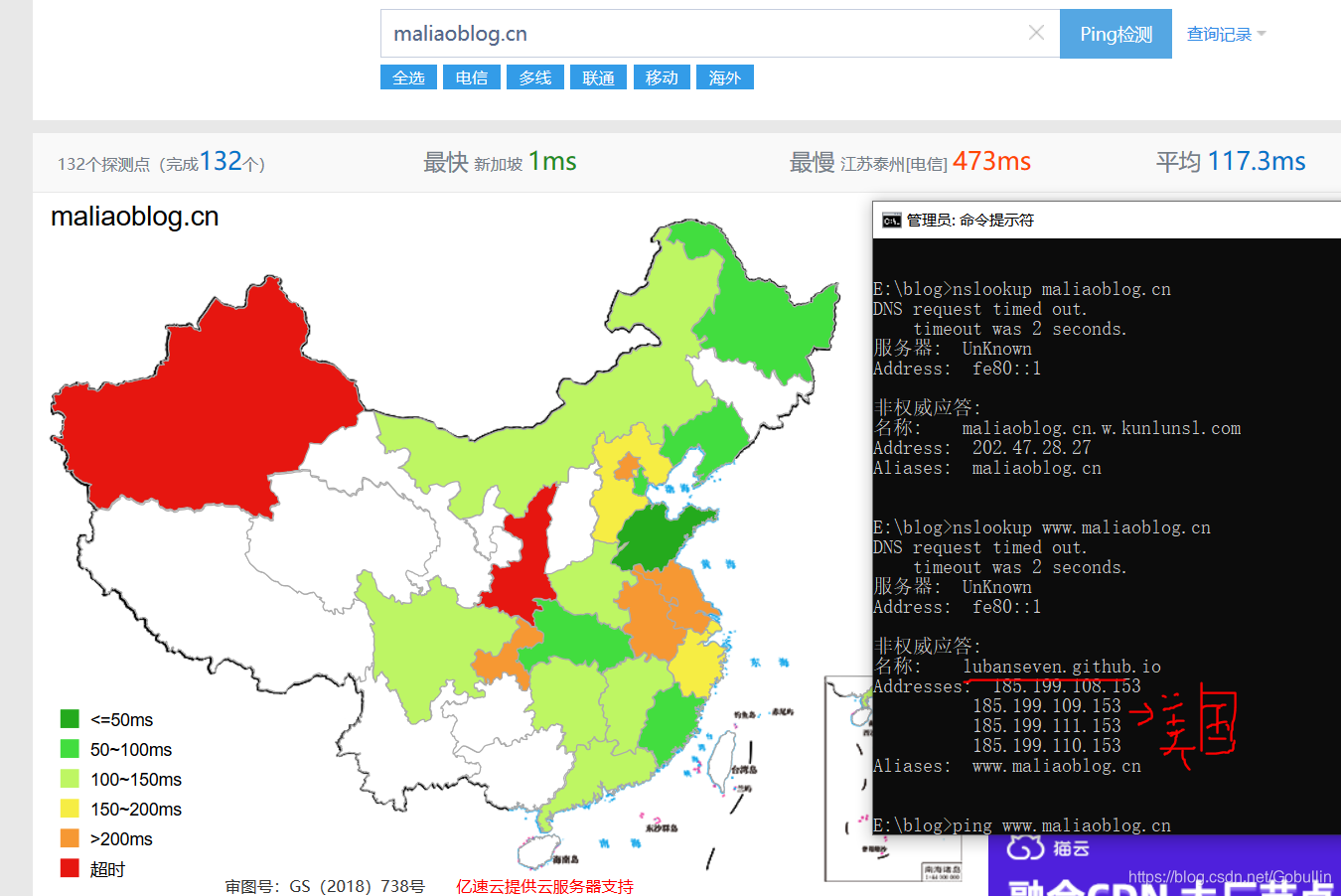
DNS测试

博客