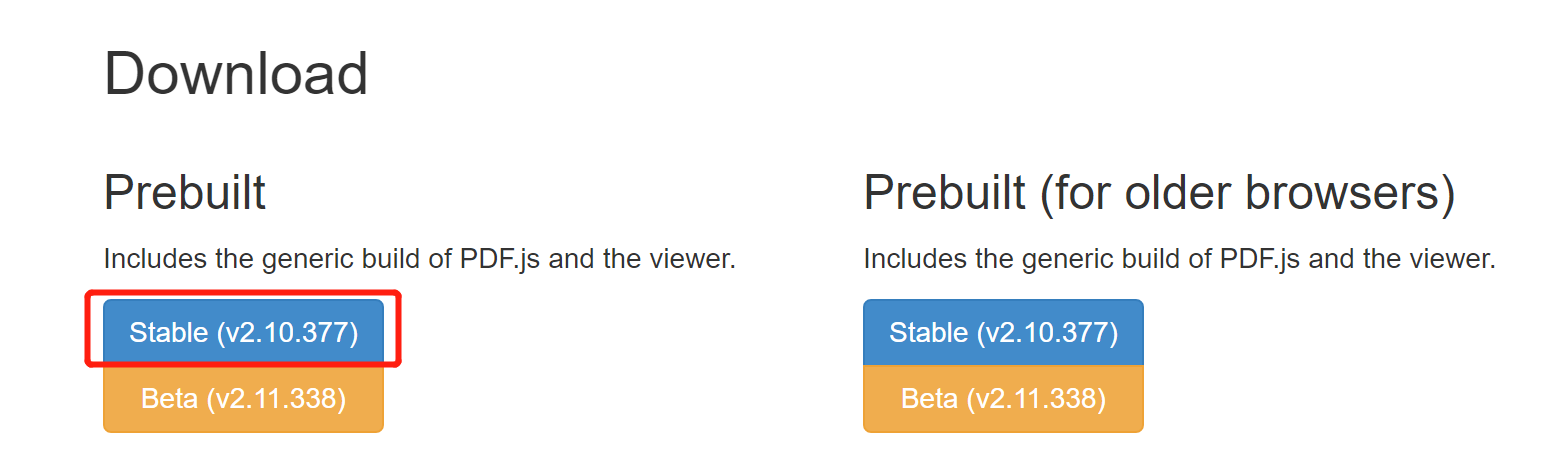
有个在线阅读pdf的需求,就想到了之前听过的pdfjs库:pdfjs官网

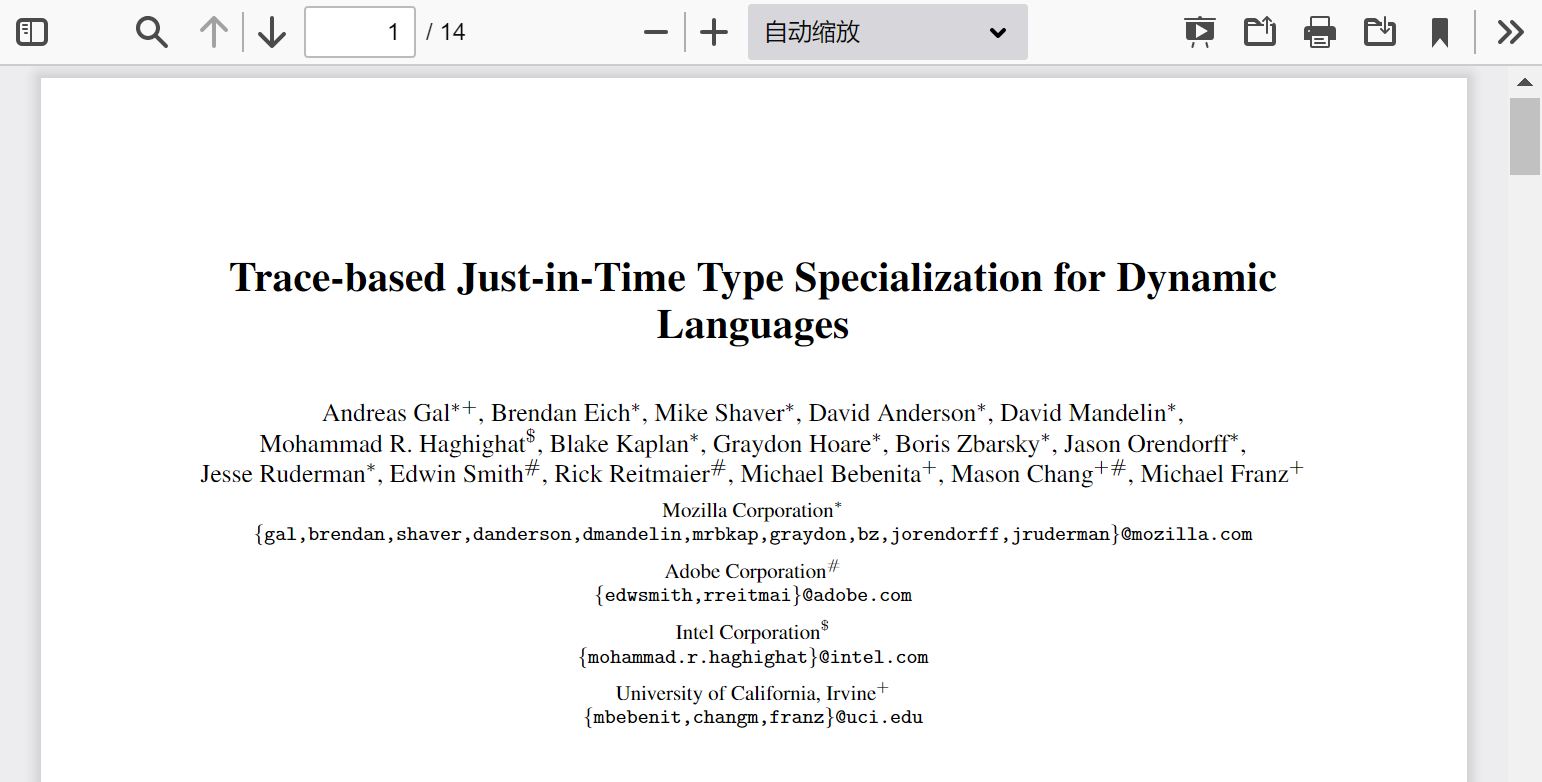
下载之后解压到web目录下,直接访问:pdfjs/web/viewer.html 即可加载默认的pdf文件:

一般情况下,pdf在线阅读都不希望被下载或打印,因此需要将右上角那几个按钮隐藏。
如果直接在viewer.html源代码中删除那几个按钮,运行后会提示错误。
可以修改viewer.js文件,搜索 webViewerInitialized() 部分(大概2242行),在 appConfig 下面插入下面的代码即可:
function webViewerInitialized() {
const appConfig = PDFViewerApplication.appConfig;
appConfig.toolbar.openFile.hidden = true;
appConfig.secondaryToolbar.openFileButton.hidden = true;
appConfig.toolbar.print.hidden = true;
appConfig.secondaryToolbar.printButton.hidden = true;
appConfig.toolbar.download.hidden = true;
appConfig.secondaryToolbar.downloadButton.hidden = true;
appConfig.toolbar.viewBookmark.hidden = true;
appConfig.secondaryToolbar.viewBookmarkButton.hidden = true;
再次运行viewer.html,发现右上角的打开、下载、打印等按钮都不见了。

版权声明:
本文为博主 网无忌 原创文章,欢迎转载,但请务必标注原文链接。
