一、引言
由于本地是采用vue+spring boot实现的前后端分离项目,本机启动的时候先启动后场服务,再单独启动vue工程,然后可以实现全流程贯穿,但是我们要部署到服务器上的时候,一般都是打一个jar包到服务器上跑,那前端的Vue页面就不好启动来展示了。
传统的前端项目和后端服务代码整合起来,可以打成war包丢到tomcat上,在tomcat去跑整个工程;不过我们既然已经采用了前后端分离的策略,部署上再实现分开部署的话,那岂不是美滋滋,改动前端或者改动后端都可以单独部署,这样更方便我们项目的管理。
前后端分开部署的原理主要就是利用了nginx实现反向代理以及静态资源文件管理的功能,将前端请求交给nginx,让nginx去跨域,再调用后端的代码,这样前后端可以分开部署在两台机器上,也可以是部署在一台机器上不同端口号的情况。
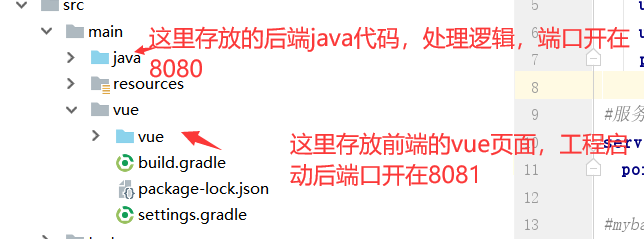
二、工程结构简介

三、部署前准备
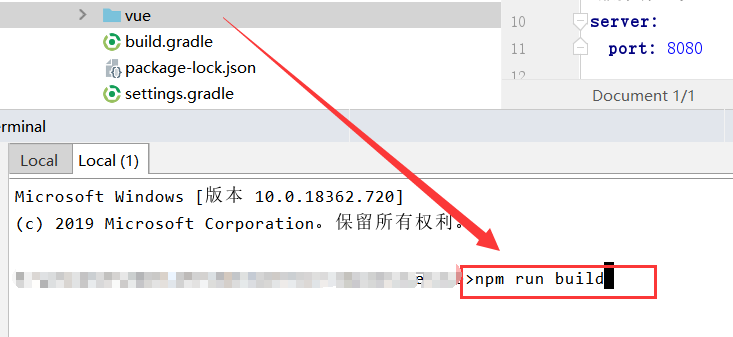
1、vue打包成静态文件
##1、把vue打包成静态文件目录 npm run build

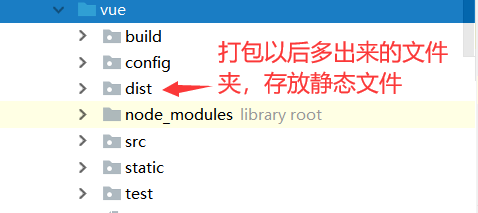
执行成功后,可以看到工程里面多了一个dist文件夹:

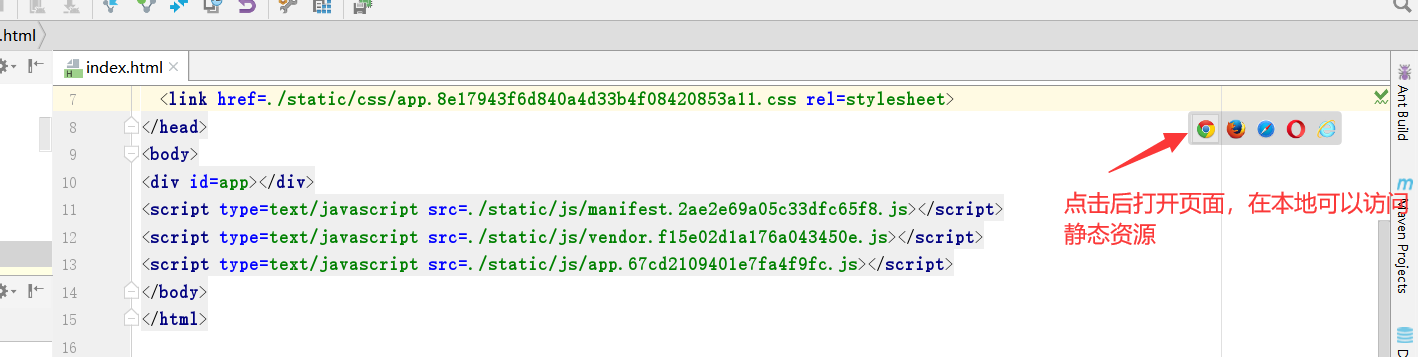
2、修改静态文件的访问路径




四、上传静态文件目录和后场工程jar包
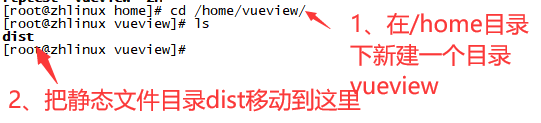
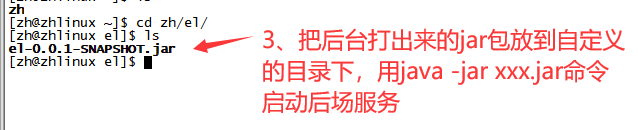
上传工具有很多种,这里就不图解了,上传后的文件目录自定义:


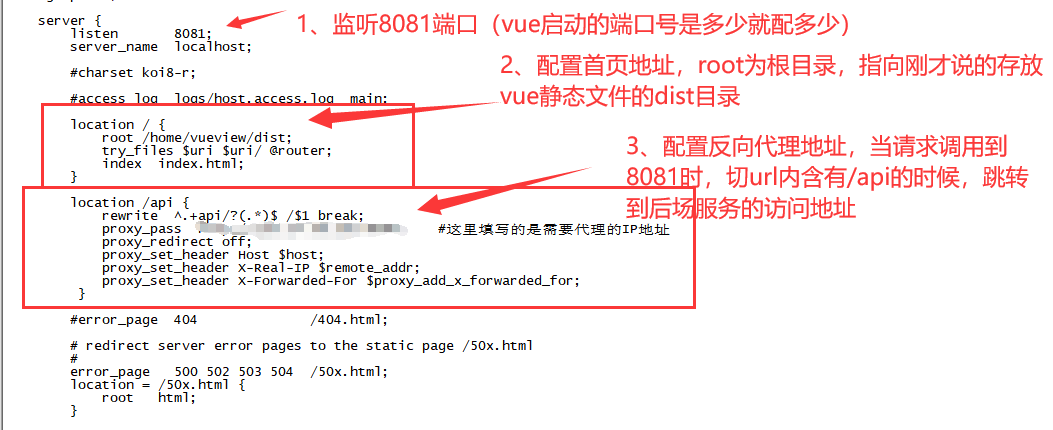
五、配置nginx的反向代理
##1、查看nginx的配置文件【注意是nginx安装后的conf目录】 vim /usr/local/nginx/conf/nginx.conf

配置好了以后,重启nginx
##1、cd到nginx安装目录下的sbin目录 cd /usr/local/nginx/sbin/ ##2、重启nginx ./nginx –s reload
六、成果展示