
说实话,作为前端来说,单元测试,并不是一种必须的技能,但是确实一种可以让你加法的技能
之前我一个库添加了单元测试,加完之后感悟颇深,所以写下这篇文章来记录
环境搭建
一般来说,普通的库,如果没有添加 babel 的话,在 test 里面,也是不能使用 es6 的语法的
总结来说 test 文件的兼容性是和普通文件一样的
正常 JS
这个搭建环境就有关于 babel 的搭建
npm i -D @babel/core @babel/preset-env @types/jest babel-jest jest
添加文件 babel.config.js:
module.exports = {
presets: [
['@babel/preset-env', {targets: {node: 'current'}}],
'@babel/preset-typescript',
],
plugins: ["@babel/plugin-proposal-class-properties"]
};
如果有特效的语法需求,则需要添加其他的 babel 包,如:
npm i -D @babel/plugin-proposal-class-properties
在 package.json 中添加
"jest": {
"testMatch": [
"<rootDir>/test/?(*.)(spec|test).{js,jsx,ts,tsx}"
],
"transform": {
"^.+\\.[t|j]s?$": "babel-jest"
},
"transformIgnorePatterns": [
"<rootDir>/node\_modules/(?!(lodash-es|other-es-lib))"
],
"testEnvironment": "jsdom",
"moduleFileExtensions": [
"web.js",
"js",
"web.ts",
"ts",
"web.tsx",
"tsx",
"json",
"web.jsx",
"jsx",
"node"
]
}
typescript
如果你使用的是 typescript,那么就不需要添加 babel,只需要如下三个库即可
@types/jest ts-jest jest
在 package.json 中:
将
"transform": {
"^.+\\.[t|j]s?$": "babel-jest"
},
改为:
"transform": {
"^.+\\.[t|j]s?$": "ts-jest"
},
即可
关于 jest 参数
testMatch[array]
(默认值:[ "**/__tests__/**/*.[jt]s?(x)", "**/?(*.)+(spec|test).[jt]s?(x)" ])
Jest用于检测测试文件的全局模式。 默认情况下,它会在__tests__文件夹内查找.js,.jsx,.ts和.tsx文件,以及带有.test或.spec后缀的任何文件。 (例如,Component.test.js或Component.spec.js)。 它还会找到名为test.js或spec.js的文件。
transform [object<string, pathToTransformer | [pathToTransformer, object]>]
默认值:undefined
从正则表达式到转换器路径的映射。 转换器是提供同步功能以转换源文件的模块。 例如,如果您希望能够在模块或测试中使用节点尚不支持的新语言功能,则可以插入许多将JavaScript的未来版本编译为当前版本的编译器之一。 示例:请参见examples / typescript示例或[webpack教程](https:// jestjs。 io / docs / zh-Hans / webpack)
transformIgnorePatterns[array]
默认值︰["node_modules"]
转换前与所有源文件路径匹配的regexp模式字符串数组。 如果测试路径与任何模式匹配,则将不会对其进行转换。
testEnvironment [string]
默认值︰"jsdom"
将用于测试的测试环境。 Jest中的默认环境是通过jsdom的类似于浏览器的环境。 如果要构建节点服务,则可以使用node选项来使用类似节点的环境。
moduleFileExtensions[array]
Default:["js", "json", "jsx", "ts", "tsx", "node"]
模块使用的文件扩展名数组。 如果您需要模块而未指定文件扩展名,则这些是Jest将按从左到右的顺序查找的扩展名。
以上说明来自于 jest 官网
实战
此处以我的库 storage 来举例
首先想要测试就要穷举所以可能出现的情况
describe('Normal setting', () => {
test('set value', () => {
localStorage.clear();
const ins = storage.set('gre', '123456');
expect(ins.value).toBe('123456');
expect(ins.status).toBe(0);
expect(ins.key).toBe(preId + 'gre');
})
})
此处可以看做一个 localStorage 的 setItem;
expect 的作用是验证 代码的数据 和你想要得到的数据是否相同,
如果相同,那么就代表测试通过,反正则未通过;
expect 后面跟着的方法很多,具体可以去官网查看:
官网传送门
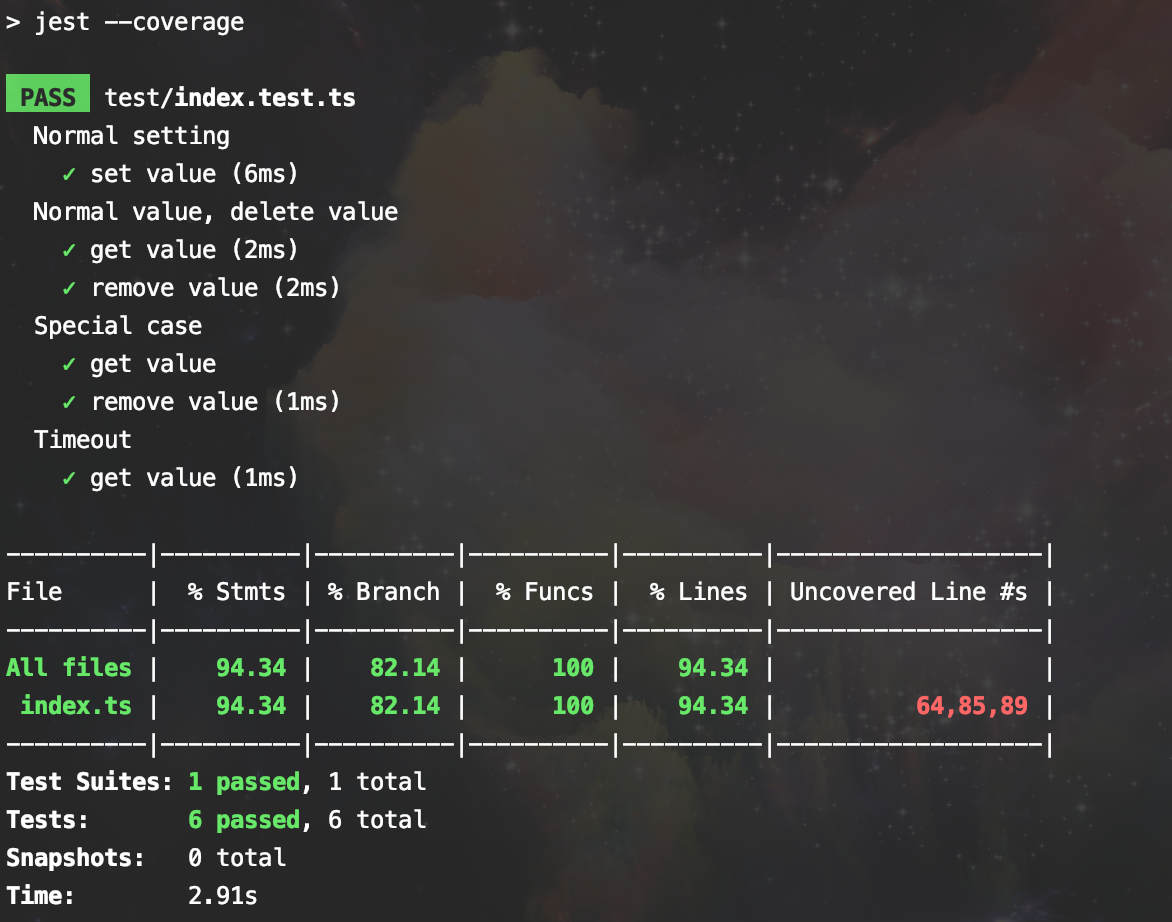
测试结果
使用命令来运行 test 文件:
"test": "jest --coverage"
test 的结果如下:

coverage 选项的作用是生成文档,来记录此次的测试结果,
而结果文档基本生成在根文件目录下的 coverage 目录下,如图:

在 lcov-report 目录下,可直接在浏览器内运行 index.html ,这个文件的运行结果和 test 结果相同;
还有更加有用的东西:
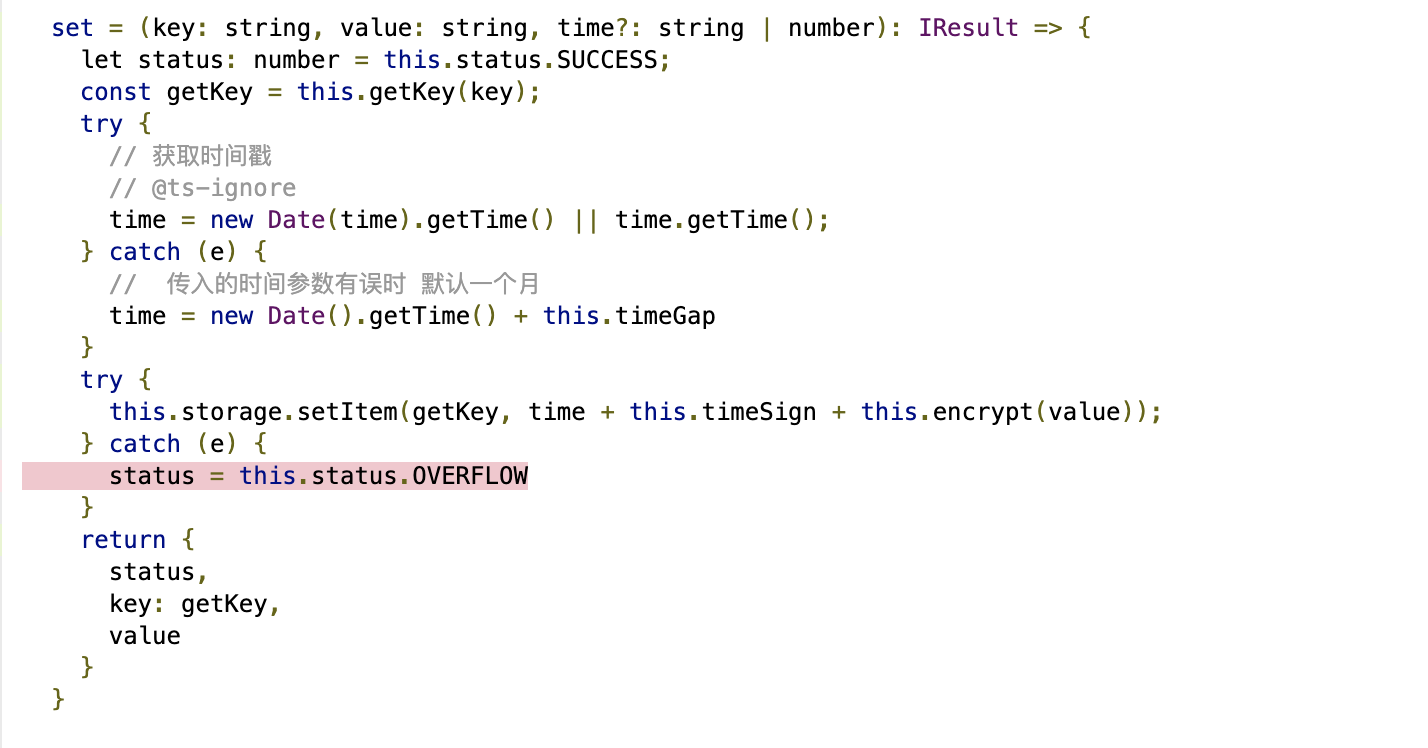
运行 index.ts.html,可以看到一个类似于 git 提交的一个东西:

可以看到你的 test 代码中,哪些代码是运行到的,哪些是未运行到的,
再根据此文件的结果来优化另外的代码;
结语
如果简单的测试,其实是一个很容易的技能,但是各种情景都是不一样的,比如有项目里加入了 react 和 redux 等等,光是配置都是比较麻烦的,所以后面还需要自己努力,去接触各种各样的情况
此文中使用的项目链接:
https://github.com/Grewer/storage-DAO
