一、负边距与浮动布局
1.1、负边距
所谓负边距就是margin取负值的情况,如margin:-40px;margin-left:-100%。当一个元素与另一个元素margin取负值时将拉近距离。常见用法如下:
1.1.1、向上移动
当多个元素同时从标准流中脱离开来时,如果前一个元素的宽度为100%宽度,后面的元素通过负边距可以实现上移。当负的边距超过自身的宽度将上移,只要没有超过自身宽度就不会上移,示例如下:
示例代码:
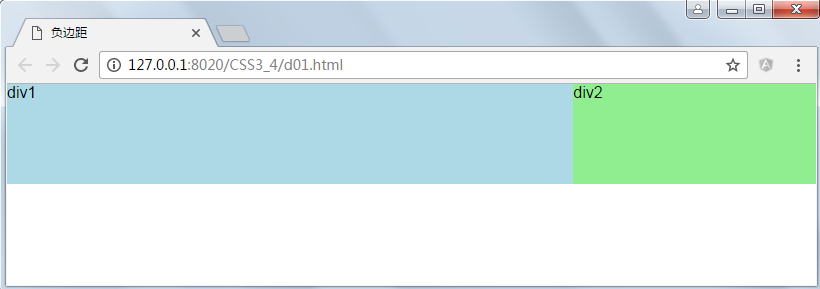
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>负边距</title> <style type="text/css"> * { margin: 0; padding: 0; } #div1 { height: 100px; background: lightblue; width: 100%; float: left; } #div2 { height: 100px; background: lightgreen; width: 30%; float: left; margin-left: -100%; } </style> </head> <body> <div id="div1">div1 </div> <div id="div2">div2 </div> </body> </html>
div2的margin-left:-29%时的运行结果:

div2的margin-left:-30%(为自己自身宽度)时的运行结果:

div2的margin-left:-100%时的运行结果:

1.1.2、去除列表右边框
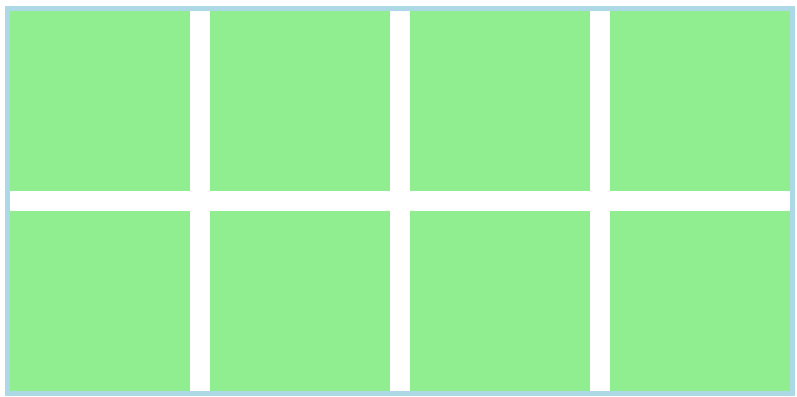
开发中常需要在页面中展示一些列表,如商品展示列表等,如果我们要实现如下布局:

示例代码:


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>负边距</title> <style type="text/css"> * { margin: 0; padding: 0; } #div1 { width: 800px; margin: 0 auto; border: 3px solid lightblue; overflow: hidden; margin-top: 10px; } .box { width: 180px; height: 180px; margin: 0 20px 20px 0; background: lightgreen; float: left; } </style> </head> <body> <div id="div1"> <div class="box"> </div> <div class="box"> </div> <div class="box"> </div> <div class="box"> </div> <div class="box"> </div> <div class="box"> </div> <div class="box"> </div> <div class="box"> </div> </div> </body> </html>
View Code
运行结果:

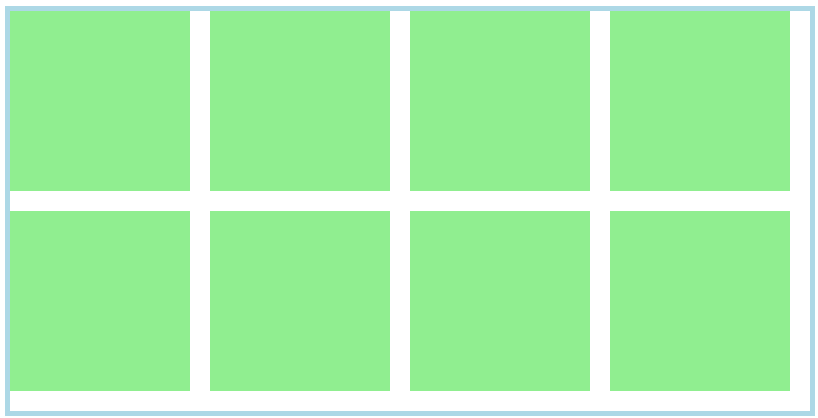
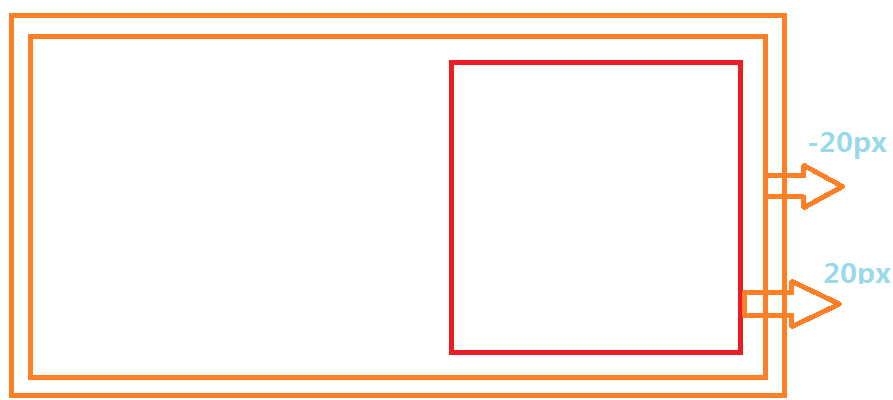
但是上面的效果中右边多出了20px的距离,底下多出20px空白,解决方法如下:将包裹在外层最近的div的右边距赋值为-20px(margin-right:20px),同时最外层div的宽度也要减去多出的那20px(从800px变为780px),下面多出的20px则给div的高度设小20px即可,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>负边距</title> <style type="text/css"> * { margin: 0; padding: 0; } #div1 { width: 780px; height: 380px; margin: 0 auto; border: 3px solid lightblue; overflow: hidden; margin-top: 10px; } .box { width: 180px; height: 180px; margin: 0 20px 20px 0; background: lightgreen; float: left; } #div2{ margin-right: -20px; } </style> </head> <body> <div id="div1"> <div id="div2"> <div class="box"> </div> <div class="box"> </div> <div class="box"> </div> <div class="box"> </div> <div class="box"> </div> <div class="box"> </div> <div class="box"> </div> <div class="box"> </div> </div> </div> </body> </html>
方法是使用了边距折叠,基本原理如下图所示:

1.1.3、负边距+定位,实现水平垂直居中
具体参考前面的随笔:多种垂直居中的办法
1.1.4、去除列表最后一个li元素的border-bottom

方法一:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>负边距</title> <style type="text/css"> * { margin: 0; padding: 0; list-style: none; } #news { width: 200px; border: 2px solid lightblue; margin: 20px 0 0 20px; } #news li{ height: 26px; line-height: 26px; border-bottom: 1px dashed lightblue; } .lastLi{ margin-bottom:-1px ; } </style> </head> <body> <div id="news"> <ul> <li>Item A</li> <li>Item B</li> <li>Item C</li> <li>Item D</li> <li class="lastLi">Item E</li> </ul> </div> </body> </html>

方法二:
使用CSS3中的新增加选择器,选择最后一个li,不使用类样式,好处是当li的个数不确定时更加方便。
如果li的border-bottom颜色与ul的border颜色是一样的时候,在视觉上是被隐藏了。如果其颜色不一致的时候还是有问题,给ul写个overflow:hidden;就可以解决这个问题。
1.2、双飞翼布局
经典三列布局,也叫做圣杯布局【Holy Grail of Layouts】是Kevin Cornell在2006年提出的一个布局模型概念,在国内最早是由淘宝UED的工程师传播开来,在中国也有叫法是双飞翼布局,它的布局要求有几点:
1、三列布局,中间宽度自适应,两边定宽;
2、中间栏要在浏览器中优先展示渲染;
3、允许任意列的高度最高;
4、要求只用一个额外的DIV标签;
5、要求用最简单的CSS、最少的HACK语句;
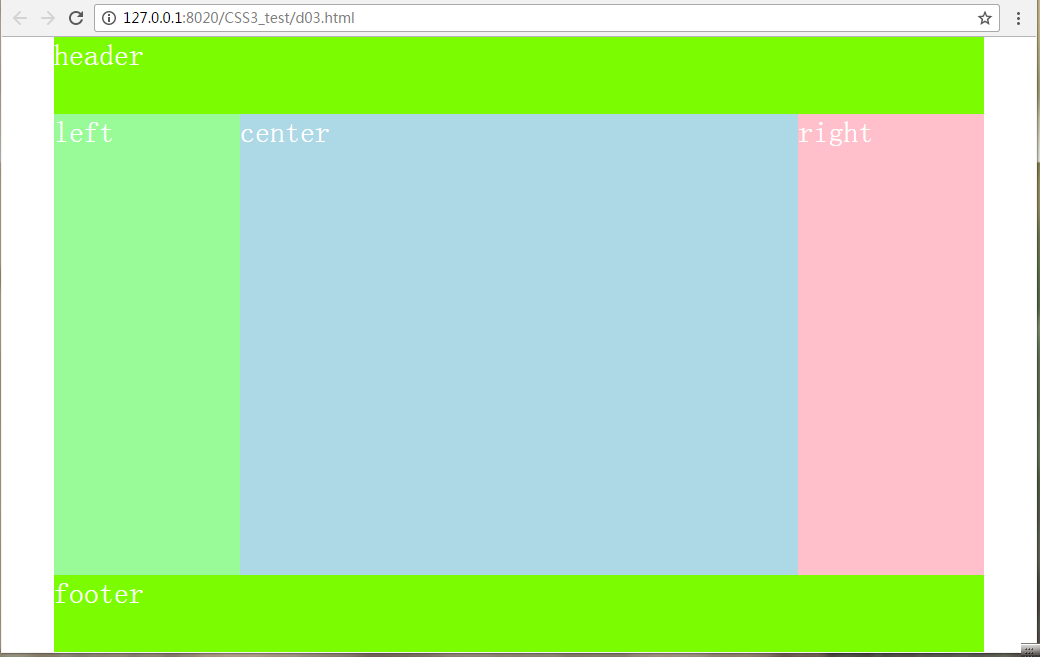
在不增加额外标签的情况下,圣杯布局已经非常完美,圣杯布局使用了相对定位,以后布局是有局限性的,而且宽度控制要改的地方也多。在淘宝UED(User Experience Design)探讨下,增加多一个div就可以不用相对布局了,只用到了浮动和负边距,这就是我们所说的双飞翼布局,实现的代码如下:


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>双飞翼布局</title> <style type="text/css"> *{ margin: 0; padding: 0; } html,body{ height: 100%; font-size: 30px; color: white; } #container{ width: 90%; margin: 0 auto; height: 100%; } #header,#footer{ height: 12.5%; background: lawngreen; } #main{ height: 75%; } #center,#left,#right{ height: 100%; float: left; } #center{ width: 100%; background: lightblue; } #left{ background: palegreen; width: 20%; margin-left: -100%; } #right{ background: pink; width: 20%; margin-left: -20%; } #main-inner{ padding-left: 20%; } </style> </head> <body> <div id="container"> <div id="header"> header </div> <div id="main"> <div id="center"> <div id="main-inner"> center </div> </div> <div id="left"> left </div> <div id="right"> right </div> </div> <div id="footer"> footer </div> </div> </body> </html>
View Code
运行结果:

示例中增加一个main-inner的目的是因为当left上移时与center重叠了,left覆盖了center,通过main-inner的padding将left占用的位置空出。
1.3、多栏布局
1.3.1、栅格系统
栏栅格系统就是利用浮动实现的多栏布局,在bootstrap中用的非常多,这里以一个980像素的宽实现4列的栅格系统,示例代码如下:


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>栅格系统</title> <style type="text/css"> * { padding: 0; margin: 0; } html, body { height: 100%; } #container { width: 980px; margin: 0 auto; height: 10%; } #container div { height: 100%; } .col25 { width: 25%; background: lightgreen; float: left; } .col50 { width: 50%; background: lightblue; float: left; } .col75 { width: 75%; background: lightcoral; float: left; } </style> </head> <body> <div id="container"> <div class="col50"> A </div> <div class="col50"> B </div> <div class="col25"> C </div> </div> </body> </html>
View Code
运行结果:



同样的原理可以轻易扩展到8列,10列,16列的栅格系统。
1.3.2、多列布局
栅格系统并没有真正实现分栏效果(如word中的分栏),CSS3为了满足这个要求增加了多列布局模块,如果需要实现多列布局模块先看看这几个CSS3属性:
column-count:<integer> | auto
功能:设置或检索对象的列数
适用于:除table外的非替换块级元素, table cells, inline-block元素
<integer>: 用整数值来定义列数。不允许负值
auto: 根据 <‘ column-width ‘> 自定分配宽度
column-gap:<length> | normal
功能:设置或检索对象的列与列之间的间隙
适用于:定义了多列的元素
计算值:绝对长度值或者normal
column-rule:<‘ column-rule-width ‘> || <‘ column-rule-style ‘> || <‘ column-rule-color ‘>
功能:设置或检索对象的列与列之间的边框。与border属性类似。
适用于:定义了多列的元素
columns:<‘ column-width ‘> || <‘ column-count ‘>
功能:设置或检索对象的列数和每列的宽度
适用于:除table外的非替换块级元素, table cells, inline-block元素
<‘ column-width ‘>: 设置或检索对象每列的宽度
<‘ column-count ‘>: 设置或检索对象的列数
示例代码:
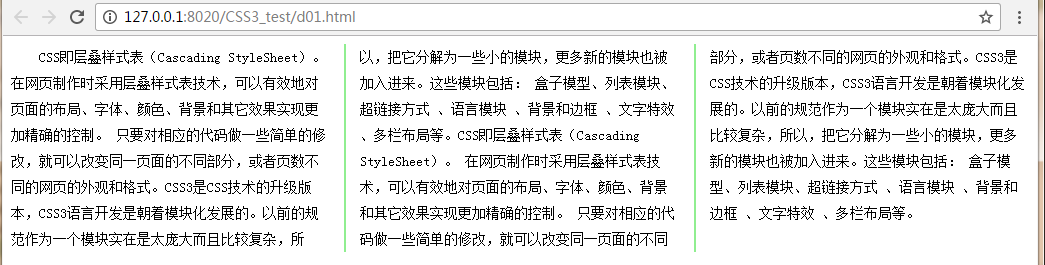
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #content{ text-indent: 2em; column-count: 3; column-gap: 30px; column-rule: 2px solid lightgreen; line-height: 26px; font-size: 14px; } </style> </head> <body> <div id="content"> CSS即层叠样式表(Cascading StyleSheet)。 在网页制作时采用层叠样式表技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。 只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。CSS即层叠样式表(Cascading StyleSheet)。 在网页制作时采用层叠样式表技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。 只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。 </div> </body> </html>
运行结果:

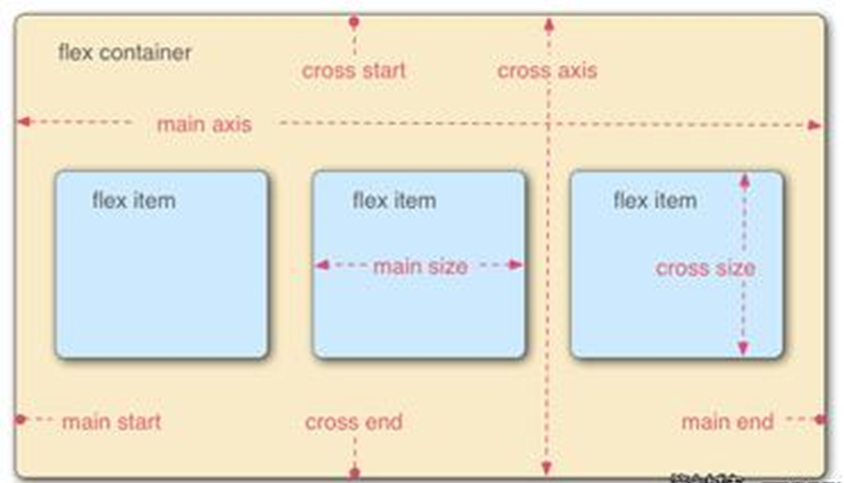
二、弹性布局(Flexbox)
假设在项目中有一个这样的需求:同一行有3个菜单,每个菜单占1/3的宽度,怎么实现?
可能你会这样实现:


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>flex</title> <style type="text/css"> * { padding: 0; margin: 0; list-style: none; } html, body { height: 100%; } #menu { width: 980px; margin: 0 auto; } #menu li{ width: 33.3%; float: left; } </style> </head> <body> <ul id="menu"> <li><a href="#" class="item">公司简介</a></li> <li><a href="#" class="item">商品展示</a></li> <li><a href="#" class="item">后台管理</a></li> </ul> </body> </html>
View Code
结果:

上面的办法有明显的不足就是可扩展性太差,因为如果再添加一项就会有一个菜单项会换行,解决方法是:CSS3中提供了强大的弹性盒布局。示例:


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>flex</title> <style type="text/css"> * { padding: 0; margin: 0; list-style: none; } html, body { height: 100%; } #menu { width: 980px; margin: 0 auto; display: flex; /*当前块为弹性盒*/ } #menu li{ flex: auto; /*弹性盒中的单项*/ float: left; } #menu li a{ display:block; height: 26px; line-height: 26px; border:1px solid cornflowerblue; margin-right: 2px; text-decoration: none; text-align: center; } </style> </head> <body> <ul id="menu"> <li><a href="#" class="item">公司简介</a></li> <li><a href="#" class="item">商品展示</a></li> <li><a href="#" class="item">后台管理</a></li> <li><a href="#" class="item">企业文化</a></li> <li><a href="#" class="item">在线咨询</a></li> </ul> </body> </html>
View Code
运行结果:


display属性值flex: 将对象作为弹性伸缩盒显示
flex:none | <flex-grow> <flex-shrink > || <flex-basis>
功能:设置或检索弹性盒模型对象的子元素如何分配空间
适用于:flex子项
none: none关键字的计算值为: 0 0 auto
<flex-grow>: 用来指定扩展比率,即剩余空间是正值时此「flex子项」相对于「flex容器」里其他「flex子项」能分配到空间比例。
在「flex」属性中该值如果被省略则默认为「1」
<flex-shrink>: 用来指定收缩比率,即剩余空间是负值时此「flex子项」相对于「flex容器」里其他「flex子项」能收缩的空间比例。
在收缩的时候收缩比率会以伸缩基准值加权
在「flex」属性中该值如果被省略则默认为「1」
<flex-basis>: 用来指定伸缩基准值,即在根据伸缩比率计算出剩余空间的分布之前,「flex子项」长度的起始数值。
在「flex」属性中该值如果被省略则默认为「0%」
在「flex」属性中该值如果被指定为「auto」,则伸缩基准值的计算值是自身的 <width> 设置,如果自身的宽度没有定义,则长度取决于内容。
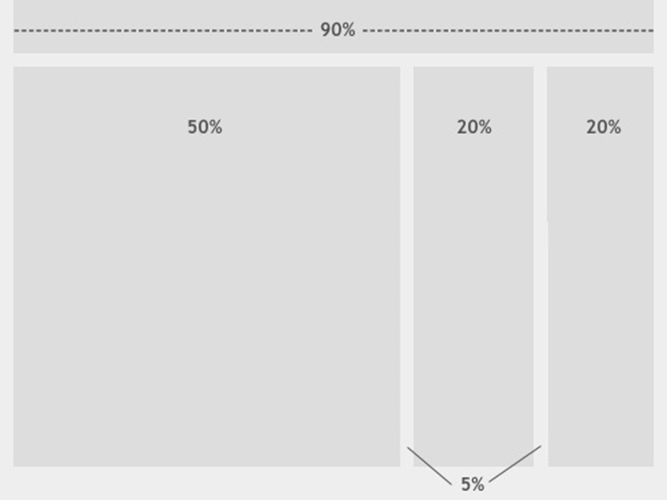
示例:如下情况每个元素的计算宽是多少
<ul class="flex"> <li>a</li> <li>b</li> <li>c</li> </ul>
.flex{display:flex;width:800px;margin:0;padding:0;list-style:none;} .flex :nth-child(1){flex:1 1 300px;} .flex :nth-child(2){flex:2 2 200px;} .flex :nth-child(3){flex:3 3 400px;}
本例定义了父容器宽(即主轴宽)为800px,由于子元素设置了伸缩基准值flex-basis,相加300+200+400=900,那么子元素将会溢出900-800=100px;
由于同时设置了收缩因子,所以加权综合可得300*1+200*2+400*3=1900px;
于是我们可以计算a,b,c将被移除的溢出量是多少:
a被移除溢出量:(300*1/1900)*100,即约等于16px
b被移除溢出量:(200*2/1900)*100,即约等于21px
c被移除溢出量:(400*3/1900)*100,即约等于63px
最后a,b,c的实际宽度分别为:300-16=284px, 200-21=179px, 400-63=337px
可见算法比较麻烦,简单的做法如下:


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>flex</title> <style type="text/css"> * { padding: 0; margin: 0; list-style: none; } html, body { height: 100%; } #menu { width: 980px; margin: 0 auto; display: flex; /*当前块为弹性盒*/ } #menu li { float: left; } #menu li a { display: block; height: 26px; line-height: 26px; border: 1px solid cornflowerblue; margin-right: 2px; text-decoration: none; text-align: center; } .a { flex: 1; } .b { flex: 2; } .c { flex: 3; } </style> </head> <body> <ul id="menu"> <li class="a"> <a href="#" class="item">公司简介</a> </li> <li class="b"> <a href="#" class="item">商品展示</a> </li> <li class="c"> <a href="#" class="item">后台管理</a> </li> </ul> </body> </html>
View Code
运行结果:

Flex容器可以设置属性flex-flow,取值为row,row-reverse,column,column-reverse四种值
row:显示在一行中
row-reverse:显示在一行中,反转
column:显示在一列中
column-reverse:显示在一列中 反转


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>flex</title> <style type="text/css"> * { padding: 0; margin: 0; list-style: none; } html, body { height: 100%; padding-top :20px; } #menu { width: 980px; margin: 0 auto; display: flex; /*当前块为弹性盒*/ flex-flow: row-reverse; /*子项在一行中显示,反转*/ } #menu li { flex: auto; } #menu li a { display: block; height: 26px; line-height: 26px; border: 1px solid cornflowerblue; margin-right: 2px; text-decoration: none; text-align: center; } </style> </head> <body> <ul id="menu"> <li class="a"> <a href="#" class="item">A公司简介</a> </li> <li class="b"> <a href="#" class="item">B商品展示</a> </li> <li class="c"> <a href="#" class="item">C后台管理</a> </li> </ul> </body> </html>
View Code



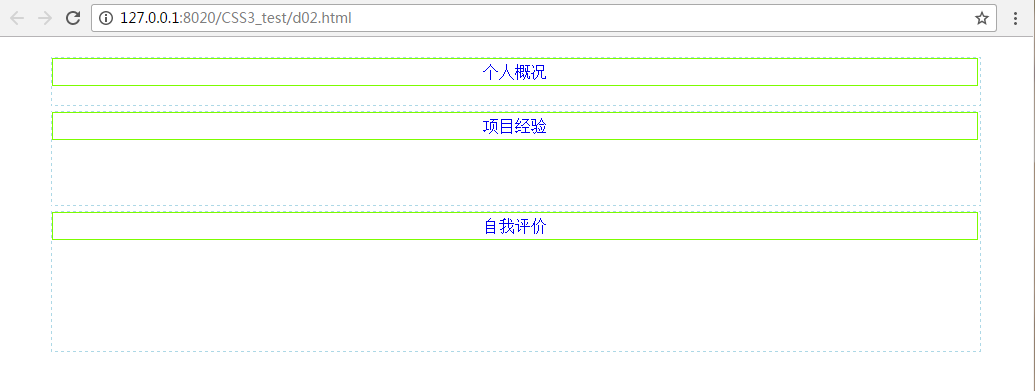
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; list-style: none; } html,body{ height: 100%; } #mnue{ width: 90%; height: 300px; margin: 0 auto; display: flex;/*当前块为弹性盒*/ padding-top: 20px; /*flex-flow: row-reverse;*//*反转*/ flex-flow: column; } #mnue li{ /*flex: auto;*//*弹性盒中的单项*/ text-align: center; border: 1px dashed lightblue; margin-bottom: 5px; } #mnue li a{ text-decoration: none; display: block; height: 26px; line-height: 26px; border: 1px solid lawngreen; margin-right: 2px; text-align: center; } .a{ /*按比例*/ flex: 1; } .b{ flex: 2; } .c{ flex: 3; } </style> </head> <body> <ul id="mnue"> <li class="a"><a href="#" class="item">个人概况</a></li> <li class="b"><a href="#" class="item">项目经验</a></li> <li class="c"><a href="#" class="item">自我评价</a></li> <!--<li><a href="#" class="item">执有凭证</a></li> <li><a href="#" class="item">社会经验</a></li> <li><a href="#" class="item">工作年龄</a></li>--> </ul> </body> </html>
View Code

三、流式布局(Fluid)
固定布局和流式布局在网页设计中最常用的两种布局方式。固定布局能呈现网页的原始设计效果,流式布局则不受窗口宽度影响,流式布局使用百分比宽度来限定布局元素,这样可以根据客户端分辨率的大小来进行合理的显示。
固定布局效果:

流式布局效果:

利用前面的知识点可以实现这两种布局,这里就不去实现了
三、瀑布流布局
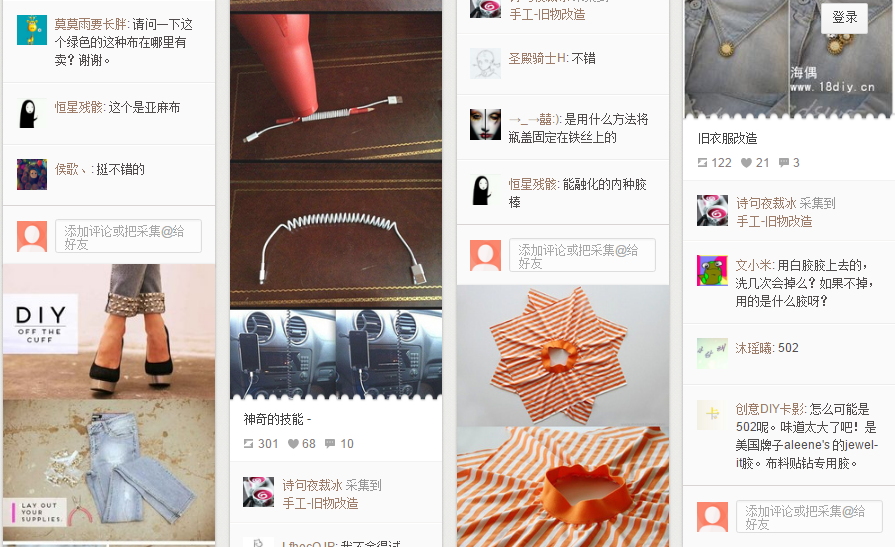
瀑布流布局是流式布局的一种。是当下比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。最早采用此布局的网站是Pinterest,逐渐在国内流行开来。
3.1、常见瀑布流布局网站
鼻祖:Pinterest
通用类:豆瓣市集,花瓣网,我喜欢,读图知天下
美女图片:图丽网
时尚资讯类:看潮网
时尚购物类:蘑菇街,美丽说,人人逛街,卡当网
品牌推广类:凡客达人
家居o2o类:新巢网小猫家
微博社交类: 都爱看
搞笑图片类:道趣儿
艺术收藏类:微艺术
潮流图文分享:荷都分享网

3.2、特点
优点
1、有效的降低了界面复杂度,节省了空间:我们不再需要臃肿复杂的页码导航链接或按钮了。
2、对触屏设备来说,交互方式更符合直觉:在移动应用的交互环境当中,通过向上滑动进行滚屏的操作已经成为最基本的用户习惯,而且所需要的操作精准程度远远低于点击链接或按钮。
3、更高的参与度:以上两点所带来的交互便捷性可以使用户将注意力更多的集中在内容而不是操作上,从而让他们更乐于沉浸在探索与浏览当中。
缺点
1. 有限的用例:
无限滚动的方式只适用于某些特定类型产品当中一部分特定类型的内容。
例如,在电商网站当中,用户时常需要在商品列表与详情页面之间切换,这种情况下,传统的、带有页码导航的方式可以帮助用户更稳妥和准确的回到某个特定的列表页面当中。
2. 额外的复杂度:
那些用来打造无限滚动的JS库虽然都自称很容易使用,但你总会需要在自己的产品中进行不同程度的定制化处理,以满足你们自己的需求;另外这些JS库在浏览器和设备兼容性等方面的表现也参差不齐,你必须做好充分的测试与调整工作。
3. 再见了,页脚:
如果使用了比较典型的无限滚动加载模式,这就意味着你可以和页脚说拜拜了。
最好考虑一下页脚对于你的网站,特别是用户的重要性;如果其中确实有比较重要的内容或链接,那么最好换一种更传统和稳妥的方式。
千万不要耍弄你的用户,当他们一次次的浏览到页面底部,看到页脚,却因为自动加载的内容突然出现而无论如何都无法点击页脚中的链接时,他们会变的越发愤怒。
5. SEO:
集中在一页当中动态加载数据,与一页一页的输出相比,究竟那种方式更利于SEO,这是你必须考虑的问题。对于某些以类型网站来说,在这方面进行冒险是很不划算的。
6. 关于页面数量的印象:
其实站在用户的角度来看,这一点并非负面;不过,如果对于你的网站来说,通过更多的内容页面展示更多的相关信息(包括广告)是很重要的策略,那么单页无限滚动的方式对你并不适用。
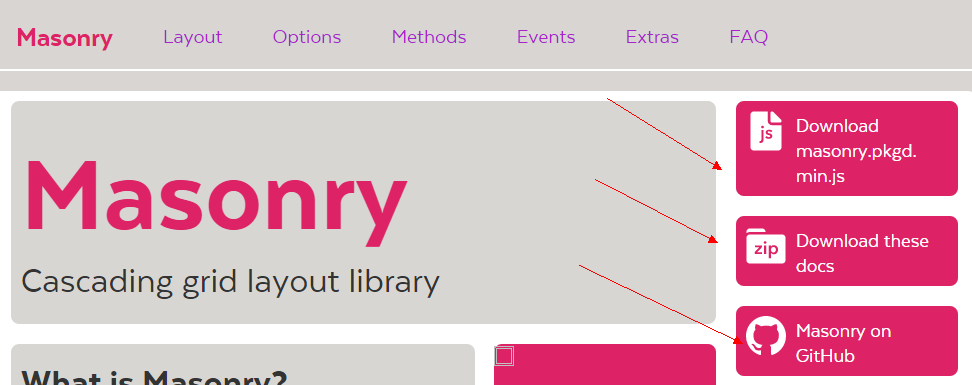
3.3、masonry实现瀑布流布局
masonry是一个响应式网格布局库(非jQuery)。(Cascading grid layout library)
如果使用CSS+JavaScript当然可以实现瀑布流布局,但相对麻烦,masonry是一个javascript插件,通过该插件可以轻松实现瀑布流布局,和CSS中float的效果不太一样的地方在 于,float先水平排列,然后再垂直排列,使用Masonry则垂直排列元素,然后将下一个元素放置到网格中的下一个开发区域。这种效果可以最小化处理 不同高度的元素在垂直方向的间隙。
官网:http://masonry.desandro.com/
源码:https://github.com/desandro/masonry

3.3.1、下载并引用masonry
可以去官网或github下载“masonry.pkgd.min.js”,将下载到的插件添加到项目中,并在页面中添加引用,如下所示:
<script src="js/masonry/masonry.pkgd.min.js" type="text/javascript" charset="utf-8"></script>
masonry.pkgd.js un-minified
masonry.pkgd.min.js minified
CDN:
<script src="https://unpkg.com/masonry-layout@4.1/dist/masonry.pkgd.js"></script> <!-- or --> <script src="https://unpkg.com/masonry-layout@4.1/dist/masonry.pkgd.min.js"></script>
3.3.2、准备内容
在页面中使用HTML+CSS准备需要使用瀑布流显示的内容,如下所示:


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>瀑布流布局</title> <style type="text/css"> #grid { width: 1000px; margin: 0 auto; } .grid-item { width: 200px; float: left; } .a { background: lightblue; height: 200px; } .b { background: lightcoral; height: 300px; } .c { background: lightgreen; height: 500px; } .d { background: lightsalmon; height: 350px; } .e { background: lightseagreen; height: 150px; } </style> </head> <body> <div id="grid"> <div class="grid-item a"> </div> <div class="grid-item b"> </div> <div class="grid-item a"> </div> <div class="grid-item b"> </div> <div class="grid-item a"> </div> <div class="grid-item b"> </div> <div class="grid-item a"> </div> <div class="grid-item b"> </div> <div class="grid-item a"> </div> <div class="grid-item b"> </div> <div class="grid-item a"> </div> <div class="grid-item b"> </div> <div class="grid-item c"> </div> <div class="grid-item d"> </div> <div class="grid-item e"> </div> <div class="grid-item c"> </div> <div class="grid-item d"> </div> <div class="grid-item e"> </div> <div class="grid-item c"> </div> <div class="grid-item d"> </div> <div class="grid-item e"> </div> <div class="grid-item c"> </div> <div class="grid-item d"> </div> <div class="grid-item e"> </div> <div class="grid-item c"> </div> <div class="grid-item d"> </div> <div class="grid-item e"> </div> <div class="grid-item c"> </div> <div class="grid-item d"> </div> <div class="grid-item e"> </div> </div> <script src="js/masonry/masonry.pkgd.min.js" type="text/javascript" charset="utf-8"></script> </body> </html>
View Code
没有使用瀑布流布局时的效果:

3.3.3、初始化插件
使用jQuery:
$('.grid').masonry({
// options...
itemSelector: '.grid-item',
columnWidth: 200
});
原生JavaScript:
// init with element
var grid = document.querySelector('.grid');
var msnry = new Masonry( grid, {
// options...
itemSelector: '.grid-item',
columnWidth: 200
});
使用HTML属性:
<div class="grid" data-masonry='{ "itemSelector": ".grid-item", "columnWidth": 200 }'>
<div class="grid-item"></div>
<div class="grid-item"></div>
...
</div>
常用属性如下:
itemSelector : '.item',//瀑布流布局中的单项选择器
columnWidth : 240 ,//一列的宽度
isAnimated:true,//使用jquery的布局变化,是否启用动画
animationOptions:{
//jquery animate属性 渐变效果 Object { queue: false, duration: 500 }
},
gutterWidth:0,//列的间隙 Integer
isFitWidth:true,//是否适应宽度 Boolean
isResizableL:true,//是否可调整大小 Boolean
isRTL:false,//是否使用从右到左的布局 Boolean
初始化代码如下:


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>瀑布流布局</title> <style type="text/css"> #grid{ width: 1000px; margin: 0 auto; } .grid-item{ width:200px; float: left; } .a{ height: 200px; background: lightblue; } .b{ height: 100px; background: lightgreen; } .c{ height: 250px; background: orangered; } .d{ height: 400px; background: lawngreen; } .e{ height: 350px; background: yellow; } </style> </head> <body> <div id="grid"> <div class="grid-item a"></div> <div class="grid-item b"></div> <div class="grid-item c"></div> <div class="grid-item a"></div> <div class="grid-item d"></div> <div class="grid-item e"></div> <div class="grid-item c"></div> <div class="grid-item a"></div> <div class="grid-item d"></div> <div class="grid-item a"></div> <div class="grid-item e"></div> <div class="grid-item c"></div> <div class="grid-item a"></div> <div class="grid-item d"></div> <div class="grid-item e"></div> <div class="grid-item c"></div> <div class="grid-item b"></div> <div class="grid-item a"></div> <div class="grid-item d"></div> <div class="grid-item a"></div> <div class="grid-item e"></div> <div class="grid-item c"></div> <div class="grid-item a"></div> <div class="grid-item d"></div> <div class="grid-item e"></div> <div class="grid-item c"></div> <div class="grid-item d"></div> <div class="grid-item e"></div> </div> <script src="js/masonry/masonry.pkgd.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var msnry=new Masonry('#grid',{ itemSelector:'.grid-item', columnWidth:200 }); </script> </body> </html>
View Code
运行结果:

3.3.4、使用了图片的瀑布流


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>瀑布流布局</title> <style type="text/css"> #grid{ width: 800px; margin: 0 auto; } .grid-item{ float: left; } </style> </head> <body> <div id="grid"> <div class="grid-item"> <a href="#"> <img src="img/1.jpg" width="200"/> </a> </div> <div class="grid-item"> <a href="#"> <img src="img/11546445.jpg" width="200"/> </a> </div> <div class="grid-item"> <a href="#"> <img src="img/1257.jpg" width="200"/> </a> </div> <div class="grid-item"> <a href="#"> <img src="img/1257.jpg" width="200"/> </a> </div> <div class="grid-item"> <a href="#"> <img src="img/2.jpg" width="200"/> </a> </div> <div class="grid-item"> <a href="#"> <img src="img/1468119761528.jpeg" width="200"/> </a> </div> <div class="grid-item"> <a href="#"> <img src="img/3.jpg" width="200"/> </a> </div> <div class="grid-item"> <a href="#"> <img src="img/CR.jpg" width="200"/> </a> </div> <div class="grid-item"> <a href="#"> <img src="img/lo.jpg" width="200"/> </a> </div> <div class="grid-item"> <a href="#"> <img src="img/Cache_-342b6631b5a9c1b1..jpg" width="200"/> </a> </div> <div class="grid-item"> <a href="#"> <img src="img/i2.jpg" width="200"/> </a> </div> <div class="grid-item"> <a href="#"> <img src="img/IMG_20160426_095411.jpg" width="200"/> </a> </div> <div class="grid-item"> <a href="#"> <img src="img/psb (1).jpg" width="200"/> </a> </div> <div class="grid-item"> <a href="#"> <img src="img/lo.jpg" width="200"/> </a> </div> <div class="grid-item"> <a href="#"> <img src="img/psb (2).jpg" width="200"/> </a> </div> <div class="grid-item"> <a href="#"> <img src="img/psb (17).jpg" width="200"/> </a> </div> <div class="grid-item"> <a href="#"> <img src="img/QQ.jpg" width="200"/> </a> </div> </div> <script src="js/masonry/masonry.pkgd.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> window.onload=function(){ var msnry=new Masonry('#grid',{ itemSelector:'.grid-item', columnWidth:200 }); } </script> </body> </html>
View Code
运行结果:

注意:上面的示例中我们使用了window.onload事件,原因是如果图片没有加载完成就执行瀑布流布局会引起堆叠的问题,其实就是初始化是没有检测到图片的高度,window.onload在有许多图片的环境下会有性能问题,这里给大家介绍另一个组件。
3.4、imagesLoaded 图片加载
imagesLoaded 是一个用于来检测网页中的图片是否载入完成的 JavaScript 工具库。支持回调的获取图片加载的进度,还可以绑定自定义事件。可以结合 jQuery、RequireJS 使用。
官网:http://imagesloaded.desandro.com/
源码:https://github.com/desandro/imagesloaded
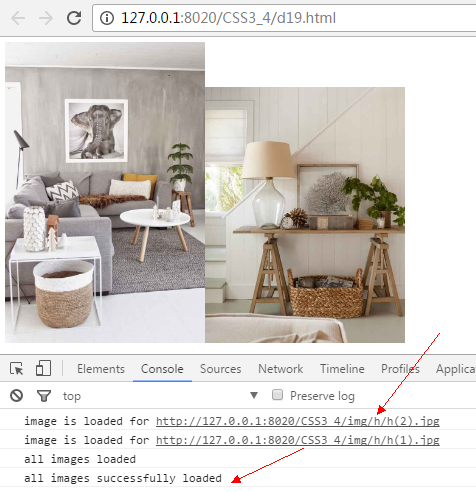
示例代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>imagesLoaded – 检测网页中的图片是否加载</title> </head> <body> <div id="div1"> <img src="img/h/h(2).jpg" width="300" /><img src="img/h/h(1).jpg" width="300" /> </div> <script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/imagesloaded-master/imagesloaded.pkgd.min.js" type="text/javascript" charset="utf-8"></script> <script> imagesLoaded(document.querySelector('#div1'), function(instance) { alert('所有的图片都加载完成了'); }); $('#div1').imagesLoaded() .always(function(instance) { console.log('all images loaded'); }) .done(function(instance) { console.log('all images successfully loaded'); }) .fail(function() { console.log('all images loaded, at least one is broken'); }) .progress(function(instance, image) { var result = image.isLoaded ? 'loaded' : 'broken'; console.log('image is ' + result + ' for ' + image.img.src); }); </script> </body> </html>

3.5、Infinite Scroll 滚动分页
Infinite Scroll也是基于jQuery插件,是一个用于滚动分页的插件(当移动滚动条时将动态加载更多内容),有网友称这种效果为”无刷新无分页完美瀑布流”展现方式。
官网:http://infinite-scroll.com/
源码:https://github.com/infinite-scroll/infinite-scroll
常用属性:
$('#masonny-div').infinitescroll({
navSelector : "#next", // 页面分页元素(成功后会被隐藏)
nextSelector : "#next a", // 需要点击的下一页链接,和2的html要对应
itemSelector : ".item" , // ajax回来之后,每一项的selecter
animate : true, //加载完毕是否采用动态效果
extraScrollPx: 100, //向下滚动的像素,必须开启动态效果
// debug : true, //调试的时候,可以打开
bufferPx : 5, //提示语展现的时长,数字越大,展现时间越短
loading: {
finishedMsg: '没有更多内容了', //当加载失败,或者加载不出内容之后的提示语
img: 'loading-new.gif', //自定义loadding的动画图
msgText : '正在加载中...', //加载时的提示语
},
},
function( newElements, opt ) {
//成功后执行自定义的函数
//如果需要对新内容进行加工,就在这里实现
}
};
属性与事件官网有详细的说明这里只列出来了部分,下面是官网列出的选择:
$('.selector').infinitescroll({
loading: {
finished: undefined,
finishedMsg: "<em>Congratulations, you've reached the end of the internet.</em>",
img: null,
msg: null,
msgText: "<em>Loading the next set of posts...</em>",
selector: null,
speed: 'fast',
start: undefined
},
state: {
isDuringAjax: false,
isInvalidPage: false,
isDestroyed: false,
isDone: false, // For when it goes all the way through the archive.
isPaused: false,
currPage: 1
},
behavior: undefined,
binder: $(window), // used to cache the selector for the element that will be scrolling
nextSelector: "div.navigation a:first",
navSelector: "div.navigation",
contentSelector: null, // rename to pageFragment
extraScrollPx: 150,
itemSelector: "div.post",
animate: false,
pathParse: undefined,
dataType: 'html',
appendCallback: true,
bufferPx: 40,
errorCallback: function () { },
infid: 0, //Instance ID
pixelsFromNavToBottom: undefined,
path: undefined, // Can either be an array of URL parts (e.g. ["/page/", "/"]) or a function that accepts the page number and returns a URL
maxPage:undefined // to manually control maximum page (when maxPage is undefined, maximum page limitation is not work)
});
3.5.1、异步加载普通页面
p1.html页面:
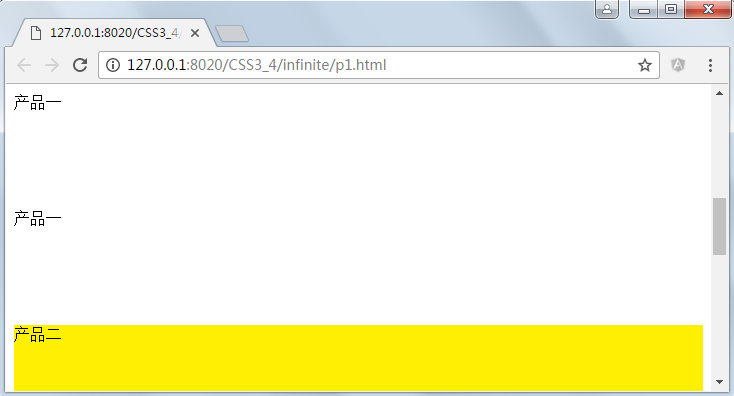
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .item { height: 200px; } </style> </head> <body> <h2>产品列表</h2> <div id="items"> <p class="item">产品一</p> <p class="item">产品一</p> <p class="item">产品一</p> <p class="item">产品一</p> <p class="item">产品一</p> <p class="item">产品一</p> </div> <a href="p2.html" id="next">下一页</a> <script src="../js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script> <script src="../js/infinite-scroll/jquery.infinitescroll.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $('#items').infinitescroll({ navSelector: "#next", // 页面分页元素(成功后会被隐藏) nextSelector: "a#next", // 需要点击的下一页链接,和2的html要对应 itemSelector: ".item", // ajax回来之后,每一项的selecter,比如每篇文章都有item这个class debug: true, //是否调试 dataType: 'html', //数据类型 maxPage: 3, //最大页数 path: function(index) { //路径 return "p" + index + ".html"; } }, function(newElements, data, url) { //成功后的回调 //console.log("路径:" + url); $(newElements).css('background-color', '#ffef00'); // $(this).append(newElements); }); </script> </body> </html>
p2.html页面:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>P2</title> </head> <body> <p class="item">产品二</p> <p class="item">产品二</p> <p class="item">产品二</p> <p class="item">产品二</p> <p class="item">产品二</p> <p class="item">产品二</p> </body> </html>
p3.html页面:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>P3</title> </head> <body> <p class="item">产品三</p> <p class="item">产品三</p> <p class="item">产品三</p> <p class="item">产品三</p> <p class="item">产品三</p> <p class="item">产品三</p> </body> </html>
运行结果:

3.5.2、异步加载json并解析
m1.html页面:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>相册</title> <style type="text/css"> .item { float: left; min-height: 300px; } </style> </head> <body> <h2>相册</h2> <div id="items"> <p class="item"><img src="../img/i/1.jpg" /></p> <p class="item"><img src="../img/i/2.jpg" /></p> <p class="item"><img src="../img/i/3.jpg" /></p> <p class="item"><img src="../img/i/4.jpg" /></p> <p class="item"><img src="../img/i/5.jpg" /></p> <p class="item"><img src="../img/i/6.jpg" /></p> </div> <a href="m2.json" id="next"></a> <script src="../js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script> <script src="../js/infinite-scroll/jquery.infinitescroll.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $('#items').infinitescroll({ navSelector: "#next", nextSelector: "a#next", itemSelector: ".item", debug: true, dataType: 'json', maxPage: 3, appendCallback:false, path: function(index) { return "m" + index + ".json"; } }, function(data) { for(var i=0;i<data.length;i++){ $("<p class='item'><img src='../img/i/"+data[i]+".jpg' /></p>").appendTo("#items"); } }); </script> </body> </html>
m2.json数据:
[7,8,9,10,11,12]
m3.json数据:
[13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30]
运行结果:

因为没有使用瀑布流布局所以有点不规整,这里主要演示分页。
3.53、masonry+imagesloaded+infinitescroll实现图片瀑布流和延迟加载
示例代码:


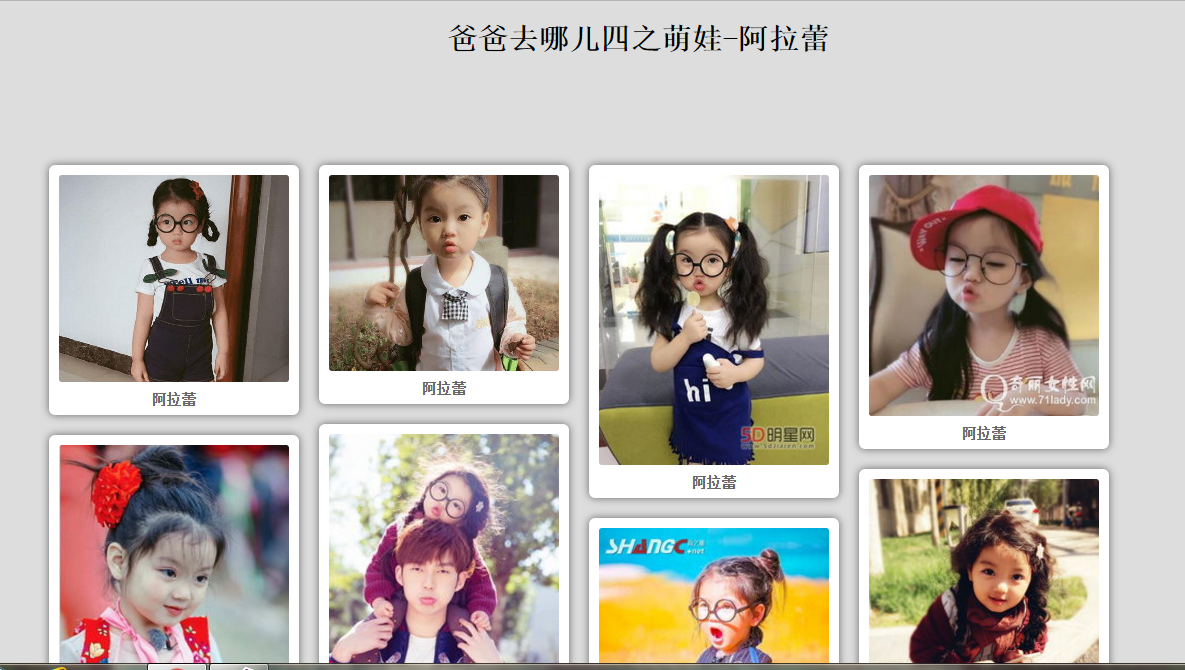
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link href="css/test.css" rel="stylesheet" /> </head> <body> <h2>爸爸去哪儿四之萌娃-阿拉蕾</h2> <div id="items"> <div class="item"> <div class="item1"> <div class="item2"><img src="img/1.png"></div> <div class="title"> 阿拉蕾 </div> </div> </div> <div class="item"> <div class="item1"> <div class="item2"><img src="img/2.png"></div> <div class="title"> 阿拉蕾 </div> </div> </div> <div class="item"> <div class="item1"> <div class="item2"><img src="img/3.png"></div> <div class="title"> 阿拉蕾 </div> </div> </div> <div class="item"> <div class="item1"> <div class="item2"><img src="img/4.png"></div> <div class="title"> 阿拉蕾 </div> </div> </div> <div class="item"> <div class="item1"> <div class="item2"><img src="img/5.png"></div> <div class="title"> 阿拉蕾 </div> </div> </div> <div class="item"> <div class="item1"> <div class="item2"><img src="img/6.png"></div> <div class="title"> 阿拉蕾 </div> </div> </div> <div class="item"> <div class="item1"> <div class="item2"><img src="img/7.png"></div> <div class="title"> 阿拉蕾 </div> </div> </div> <div class="item"> <div class="item1"> <div class="item2"><img src="img/8.png"></div> <div class="title"> 阿拉蕾 </div> </div> </div> <div class="item"> <div class="item1"> <div class="item2"><img src="img/9.png"></div> <div class="title"> 阿拉蕾 </div> </div> </div> <div class="item"> <div class="item1"> <div class="item2"><img src="img/10.png"></div> <div class="title"> 阿拉蕾 </div> </div> </div> <div class="item"> <div class="item1"> <div class="item2"><img src="img/11.png"></div> <div class="title"> 阿拉蕾 </div> </div> </div> <div class="item"> <div class="item1"> <div class="item2"><img src="img/12.png"></div> <div class="title"> 阿拉蕾 </div> </div> </div> <div class="item"> <div class="item1"> <div class="item2"><img src="img/15.png"></div> <div class="title"> 阿拉蕾 </div> </div> </div> <div class="item"> <div class="item1"> <div class="item2"><img src="img/14.png"></div> <div class="title"> 阿拉蕾 </div> </div> </div> <div class="item"> <div class="item1"> <div class="item2"><img src="img/16.png"></div> <div class="title"> 阿拉蕾 </div> </div> </div> <div class="item"> <div class="item1"> <div class="item2"><img src="img/17.png"></div> <div class="title"> 阿拉蕾 </div> </div> </div> <div class="item"> <div class="item1"> <div class="item2"><img src="img/18.png"></div> <div class="title"> 阿拉蕾 </div> </div> </div> <div class="item"> <div class="item1"> <div class="item2"><img src="img/19.png"></div> <div class="title"> 阿拉蕾 </div> </div> </div> <div class="item"> <div class="item1"> <div class="item2"><img src="img/20.png"></div> <div class="title"> 阿拉蕾 </div> </div> </div> <div class="item"> <div class="item1"> <div class="item2"><img src="img/21.png"></div> <div class="title"> 阿拉蕾 </div> </div> </div> <div class="item"> <div class="item1"> <div class="item2"><img src="img/22.png"></div> <div class="title"> 阿拉蕾 </div> </div> </div> <div class="item"> <div class="item1"> <div class="item2"><img src="img/23.png"></div> <div class="title"> 阿拉蕾 </div> </div> </div> <div class="item"> <div class="item1"> <div class="item2"><img src="img/24.png"></div> <div class="title"> 阿拉蕾 </div> </div> </div> </div> <a href="TestHandler.ashx" id="next"></a> <script src="js/jquery-3.1.1.js"></script> <script src="js/imagesloaded/imagesloaded.pkgd.min.js"></script> <script src="js/masonry/masonry.pkgd.min.js"></script> <script src="js/infinite-scroll/jquery.infinitescroll.min.js"></script> <script type="text/javascript"> $('#items').imagesLoaded() .always(function (instance) { var msnry = new Masonry('#items', { itemSelector: '.item', //columnWidth: 20 //一列的宽度 }); }) $('#items').infinitescroll({ navSelector: "#next", nextSelector: "a#next", itemSelector: ".item", debug: true, dataType: 'json', maxPage:10, //如果不设置最大页数,则会无限加载,无止境 appendCallback: false, path: function (index) { return "TestHandler.ashx"; } }, function (data) { console.log(data.length); for (var i = 0; i < data.length; i++) { $("<div class='item'><div class='item1'><div class='item2'><img src='img/" + data[i].Imgpath + "'/></div><div class='title'>" + data[i].Imgdesc + "</div></div></div>").appendTo("#items"); $('#items').imagesLoaded() .always(function (instance) { var msnry = new Masonry('#items', { itemSelector: '.item', //columnWidth: 20 }); }) } }); </script> </body> </html>
View Code
上面的无限加载的数据是通过ajax从后台数据库加载过来的,首页图片加载完后,滚动鼠标,继续无限加载(设置了最大页数的话,加载到最大页数就不会再就加载了)
运行结果:

四、响应式布局(Responsive)
4.1、媒介类型
@media早在css2.1中就有了,用于判断媒介类型,如screen屏幕,print打印机,projection投影仪,all表示所有,当然还有许多不常用的。可以指定CSS在什么样的媒介中应用,如只在打印时应用某些样式,如:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>打印</title> <!--该样式只会应用在打印时--> <style type="text/css" media="print"> .noprint { display:none; } div{ font-size:30px; } </style> </head> <body> <div> Installing Cordova Cordova command-line runs on Node.js and is available on NPM. Follow platform specific guides to install additional platform dependencies. Open a command prompt or Terminal, and type npm install -g cordova. </div> <button onclick="print();" class="noprint">打印</button> </body> </html>
不使用媒介时运行效果:

使用媒介时运行效果:

4.2、媒介查询的应用位置(Media Queries)
a)、内部样式
@media screen and (800px){ … }
b)、导入样式
@import url(example.css) screen and (800px);
c)、链接样式
<link media=”screen and (800px)” rel=”stylesheet” href=”example.css” />
d)、XML中应用样式
<?xml-stylesheet media=”screen and (800px)” rel=”stylesheet” href=”example.css” ?>
4.3、Media Queries Hello World
在页面上放一个层,当屏幕大小在100-640之间时
示例代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>媒介查询</title> <style type="text/css"> #div1 { background: lightblue; height: 100px; } @media only screen and (min- 100px) and (max- 640px) { #div1 { background: lightgreen; height: 200px; } } </style> </head> <body> <div id="div1"> Hello World! </div> </body> </html>
全屏时的运行效果:

缩小浏览器的效果:

4.4、媒介查询语法
@media queries是CSS3中引入的,不仅可以实现媒介类型的查询可以实现设备特性的查询,可以简单认为是对CSS2.1中的media的增强,基本语法如下:
@media [not|only] media_type and feature
not:取反操作
only:让不支持media query的设备但读取media type类型的浏览器忽略这个样式
media_type:是媒介类型,具体如下:
feature:定义设备特性,多数允许加前缀min-,max-,多个条件可以使用and连接,and两侧需要空格。

常见写法:
@media only screen and (min- 320px) and (max- 640px) {
}
@media (min-device-1024px) and (max-989px),screen and (max-device-480px),(max-device-480px) and (orientation:landscape),(min-device-480px) and (max-device-1024px) and (orientation:portrait) { CSS样式... }
and表示与,条件要同时满足;逗号表示或。
4.5、响应式栅格系统(Responsive)
在前面的布局中我们学习栅格系统,这里通过媒介查询实现响应式栅格系统,脚本如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>响应式栅格</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <style type="text/css"> * { margin: 0; padding: 0; } html, body { height: 100%; font: 20px/20px "microsoft yahei"; } div { min-height: 100px; } .row { width: 800px; background: deepskyblue; margin: 0 auto; } .row:after { content: ' '; display: table; clear: both; } .col25 { width: 25%; background: lightgreen; } .col50 { width: 50%; background: lightcoral; } .col75 { width: 75%; background: lightblue; } [class*=col] { float: left; } /*0-480手机*/ @media only screen and (max-480px) { .row { width: 100%; } [class*=col] { float: none; margin-top: 5px; width: 100%; } } /*480-960平板,手机横屏*/ @media only screen and (min- 480px) and (max- 960px) { .row { width: 480px; } } /*960PC屏幕*/ @media only screen and (min-960px) { .row { width: 960px; } } </style> </head> <body> <div id="container"> <div id="header" class="row"> header </div> <div id="main" class="row"> <div id="left" class="col25">left</div> <div id="center" class="col50">center</div> <div id="right" class="col25">right</div> </div> <div id="footer" class="row"> footer </div> </div> </body> </html>
示例代码中通过@media设置了多个断点,当满足条件时样式会应用,达到响应式的目的,屏幕大960时:

480-960之间的效果:

在手机上模拟的效果:

4.6、respond.js
respond.js是一个用于让IE8以下浏览器支持@media queries的插件,也就是使用Respond.js能让IE6-8支持CSS3 Media Query。Bootstrap里面就引入了这个JS文件,压缩后只有3KB。该脚本循环遍历页面上的所有 CSS 引用,并使用媒体查询分析 CSS 规则。然后,该脚本会监控浏览器宽度变化,添加或删除与 CSS 中媒体查询匹配的样式。最终结果是,能够在原本不支持的浏览器上运行媒体查询。
要注意的问题:
if CSS files are encoded in UTF-8 with Byte-Order-Mark, they will not work with Respond.js in IE7 or IE8.
微软的utf-8格式且BOM的文件会出问题,BOM格式文档头3个字节就是BOM,会影响程序对文档的处理。
最近有测试发现IE8还是出现了问题,动画@keyframe中的@符号造成的影响会使respond.js失效,因此,在使用respond.js时,尽量就不要用CSS3动画。
下载地址:https://github.com/scottjehl/Respond/
引入方法:
<!--[if lt IE 9]> <script src="html5shiv.js"></script> <script src="respond.min.js"></script> <![endif]-->
4.7、移动优先(Mobile First)
a)、桌面优先(优雅降级)
这是一种传统的做法,开发项目时优先PC端,然后再通过一些hack的方法让项目正常运行在移动端,所谓的降级可以简单认为就是将一些信息隐藏,因为移动端的可视范围有限,必须给用户提供简洁核心的内容。
b)、移动优先(渐进增强)

a)、对于产品设计师,一个新产品先设计移动版,然后才是桌面版。
b)、对于工程师,一个新产品,先开发移动版,然后才是桌面版本。
这样的好处是能把握好最核心最关键内容,让界面简洁。
练习1:
请模拟如下的响应式显示效果,要求兼容各种设备:

实现代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>响应式布局</title> <style type="text/css"> *{ margin: 0; padding: 0; } html,body{ height: 100%; font-size: 20px/20px "microsoft yahei"; } #container{ width: 98%; height: 100%; margin: 0 auto; } .top{ height: 5%; position: relative; margin-bottom: 20px; } .top .left{ position: absolute; left: 0; height: 100%; background: #333; width: 70%; } .top .right{ position: absolute; right: 0; height: 100%; background: #333; width: 25%; } .main div{ min-height: 150px; margin-bottom: 20px; } .main .header .first{ background: green; text-align: center; line-height: 150px; /*margin-bottom: 20px;*/ } .content{ position: relative; line-height: 150px; text-align: center; /*margin-bottom: 20px;*/ } .content .second{ float: left; background: gray; width: 25%; } .content .third{ float: left; width:25%; background: gainsboro; } .content .fourth{ float: left; width:25%; background: grey; } .content .footer{ background: lawngreen; float: left; width:25%; } @media only screen and (max- 500px) { .content .second{ background: gray; width: 100%; } .content .third{ background: gainsboro; width: 100%; } .content .fourth{ background: grey; width: 100%; } .content .footer{ background: lawngreen; width: 100%; } } @media only screen and (min- 500px) and (max- 640px) { .content .second{ background: gray; width: 50%; float: left; } .content .third{ background: gainsboro; width: 50%; float: left; } .content .fourth{ background: grey; width: 50%; float: left; } .content .footer{ background: lawngreen; width: 50%; float: left; } } @media only screen and (min- 640px) and (max- 960px) { .content .second{ background: gray; width: 33.3%; float: left; } .content .third{ background: gainsboro; width: 33.3%; float: left; } .content .fourth{ background: grey; width: 33.3%; float: left; } .content .footer{ background: lawngreen; width: 100%; } } </style> </head> <body> <div id="container"> <div class="top"> <div class="left"></div> <div class="right"></div> </div> <div class="main"> <div class="header"> <div class="first">1</div> </div> <div class="content"> <div class="second">2</div> <div class="third">3</div> <div class="fourth">4</div> <div class="footer">5</div> </div> </div> </div> </body> </html>
4.8、视区(viewport)
4.8.1、需要设置viewport的原因
viewport也称视口,PC上是指浏览器窗口的可视区域。先了解两个概念:
可见视口(visual viewport):浏览器窗口的可视区域
布局视口(layout viewport):CSS在应用时所设置的布局最大宽度。布局视口可以大于可见视口。

移动设备上的viewport都是要大于浏览器可视区域的、这样就会产生一个默认缩放的结果,请看示例如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>viewport</title> </head> <body> <p> viewport也称视口,PC上是指浏览器窗口的可视区域。先了解两个概念: 可见视口(visual viewport):浏览器窗口的可视区域 布局视口(layout viewport):CSS在应用时所设置的布局最大宽度。布局视口可以大于可见视口。 </p> </body> </html>
运行效果:

在手机上显示的效果:

以上是iphone5显示的效果,字体根本看不清楚原因如下:
CSS中的1px并不等于设备的1px,PC中CSS的1个像素往往都是对应着电脑屏幕的1个物理像素
CSS中的像素是逻辑上的px
屏幕上的像素是物理上的px,两者有区别
要考虑PPI,pixels per inch每英寸像素数
当PPI为90时每个像素为0.011英寸
iPhone4的PPI为326,如果CSS像素再和设备像素保持对应,人眼将很难看清较小的字体或者图案。
移动设备上的viewport分为layout viewport、visual viewport和ideal viewport 三类,ideal viewport是最适合移动设备的viewport,ideal viewport的宽度等于移动设备的屏幕宽度,也就是宽度为100%的效果。ideal viewport 的意义在于,无论在何种分辨率的屏幕下,那些针对ideal viewport 而设计的网站,不需要用户手动缩放,也不需要出现横向滚动条,都可以完美的呈现给用户。
http://viewportsizes.com/ 各种设备ideal viewport
就是相同英寸下正常分辨率的PC机的物理像素!一般为72px/英寸,即每英寸宽或高的屏幕有72个物理颜色点。
移动设备默认的viewport是layout viewport,也就是那个比屏幕要宽的viewport,但在进行移动设备网站的开发时,我们需要的是ideal viewport。

4.8.2、设置viewport的方法
利用meta标签对viewport进行控制,如:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
参数解释:

示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>viewport</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> </head> <body> <p> viewport也称视口,PC上是指浏览器窗口的可视区域。先了解两个概念: 可见视口(visual viewport):浏览器窗口的可视区域 布局视口(layout viewport):CSS在应用时所设置的布局最大宽度。布局视口可以大于可见视口。 </p> </body> </html>
效果:

4.8.3、小节
首先如果不设置meta viewport标签,那么移动设备上浏览器默认的宽度(布局视口)值为800px,980px,1024px等这些,总之是大于屏幕宽度(可见视口)的。这里的宽度所用的单位px都是指css中的px,它跟代表实际屏幕物理像素的px不是一回事。
每个移动设备浏览器中都有一个理想的宽度(ideal viewport),这个理想的宽度是指css中的宽度,跟设备的物理宽度没有关系,在css中,这个宽度就相当于100%的所代表的那个宽度。
一般在head中加上如下的meta即可:
<meta name="viewport" content="width=device-width, initial-scale=1" />
五、REM实现响应式布局
rem是CSS3新引进来的一个度量单位,相对长度单位。相对于根元素(即html元素)font-size计算值的倍数,如:
height:2rem;,则高度的大小为32px(字体默认为16px,chrome最小为12px),如果根元素的字体为15px,则结果为30px。
页面中的尺寸都以html元素的font-size为相对单位,为默认设置为20px,如果需要一个200px的大小则使用10rem,然后当屏幕大小变化时通过javascript或media queries修改字体大小。

5.1、使用javascript设置相对尺寸
示例代码:


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>rem</title> <meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <style> html { height: 100%; width: 100%; font-family: 'Microsoft YaHei'; font-size: 20px; overflow: hidden; outline: 0; } body { height: 100%; margin: 0; overflow: hidden; -webkit-user-select: none; /*取消用户选择*/ width: 100%; } header, footer { width: 100%; line-height: 1.5rem; font-size: 1rem; color: #000; border: 1px solid #ccc; text-align: center; background-color: #ccc; } .bd { margin-top: 1rem; margin-bottom: .5rem; margin-right: -.5rem; font-size: 0; } .bd:after { clear: both; } .box { width: 5rem; height: 5rem; display: inline-block; margin-right: .5rem; margin-bottom: .5rem; } .blue-box { background-color: #06c; } .org-box { background-color: #1fc195; } </style> </head> <body> <header>我是头部</header> <div class="bd"> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> </div> <footer>我是页脚</footer> <script> //定义一个方法并执行 (function(doc, win) { //获得文档的根节点html var docEl = doc.documentElement; //如果window中存在orientationchange对象,则取orientationchange,否则取resize //为了事件绑定 resizeEvt = 'orientationchange' in win ? 'orientationchange' : 'resize'; //定义一个方法,重新计算font-size大小 var recalc = function() { //页面的宽度 var clientWidth = docEl.clientWidth; //如果没有宽度则退出 if(!clientWidth) return; //重新计算font-size大小,假定320的宽度时字体大小为20;,当页面变化时重新设置字体大小 docEl.style.fontSize = 20 * (clientWidth / 320) + 'px'; }; //如果浏览器不支持添加事件监听则结束 if(!doc.addEventListener) return; //添加事件监听,指定事件处理函数的时期或阶段(boolean)true表示在捕获事件执行,false表示冒泡时执行 win.addEventListener(resizeEvt, recalc, false); //当Dom树加载完成时执行计算,DOMContentLoaded事件要在window.onload之前执行 doc.addEventListener('DOMContentLoaded', recalc, false); })(document, window); </script> </body> </html>
View Code
运行效果:

5.2、使用媒介查询设置字体尺寸
示例代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>rem and media queries</title> <meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <style> html { height: 100%; width: 100%; font-family: 'Microsoft YaHei'; font-size: 20px; overflow: hidden; outline: 0; } .box { width: 5rem; height: 5rem; display: inline-block; margin-right: .5rem; margin-bottom: .5rem; } .blue-box { background-color: #06c; } .org-box { background-color: #1fc195; } @media only screen and (max- 300px) { html { font-size: 10px; } } @media only screen and (min- 300px) and (max- 640px) { html { font-size: 20px; } } @media only screen and (min- 640px) and (max- 960px) { html { font-size: 30px; } } @media only screen and (min- 960px){ html { font-size: 40px; } } </style> </head> <body> <div class="bd"> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> </div> </body> </html>
运行结果:




