
Flex之五筒布局:想去哪儿就去哪儿 上手就会
直接上问题:
实现一个容器五个项目,按麻将五筒位置布局
HTML代码,简单的一个article(容器),五个section(布局)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="./CSS/hahaha.css"> </head> <body> <article> <section class="box1">1</section> <section class="box2">2</section> <section class="box3">3</section> <section class="box4">4</section> <section class="box5">5</section> </article> </body> </html>
一般人正常思维CSS代码
/* 300*300可以分为9个100*100的区块,五筒布局占其总五个*/ /* 加上换行和主轴与交叉轴分别两端对齐 */ article{ width: 300px; height: 300px; background-color: skyblue; display: flex; flex-wrap: wrap; align-content: space-between; justify-content: space-between; } /* 每个项目加上同等大小,不同颜色 */ .box1{ width: 100px; height: 100px; background-color: pink; } .box2{ width: 100px; height: 100px; background-color: rgb(192, 255, 247); } .box3{ width: 100px; height: 100px; background-color: rgb(95, 18, 76); } .box4{ width: 100px; height: 100px; background-color: rgb(39, 199, 65); } .box5{ width: 100px; height: 100px; background-color: rgb(231, 163, 17); }
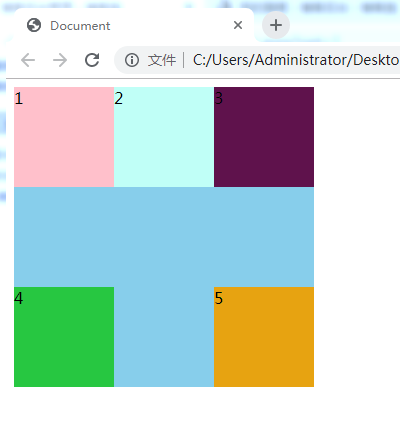
得到结果

还剩最后一步,把2号移动到正中间,
Flex容器和项目各有六个属性,你会发现无论怎么绞尽脑汁,就是没办法移动一个项目到正中间去,
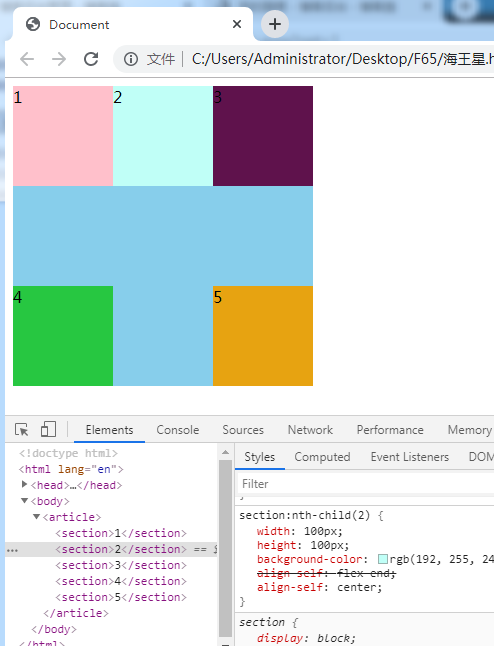
甚至加了代码,连反应都没有

图中加入了单个项目属性,可是不管是取值flex-end,还是center,它压根就不会有反应,
想想好像真的可以,但是换方法移动调换顺序,不管怎样,结果也会是一样:实现不了。
解决办法:调整思维,跳出牛角尖死角
Flex容器定义中最重要的知识点:主轴与交叉轴,项目都在这两条轴上移动,但是只能是轴开始、中间和结尾,
理论上这两条轴可以占满整个容器的,那么上面的项目可以在任何位置,然后!
想要在页面中控制区块到自己想要的地方去,不单单可以依靠Flex,还可以通过修改HTML结构来结合Flex达到自己想要的结果。
修改HTML,加一个div
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="./CSS/hahaha.css"> </head> <body> <article> <section class="box1">1</section> <section class="box2">2</section> <div> <section class="box3">3</section> </div> <section class="box4">4</section> <section class="box5">5</section> </article> </body> </html>
结果

修改CSS,控制div大小,让第三个项目换行
div{
300px;
height: 100px;
}
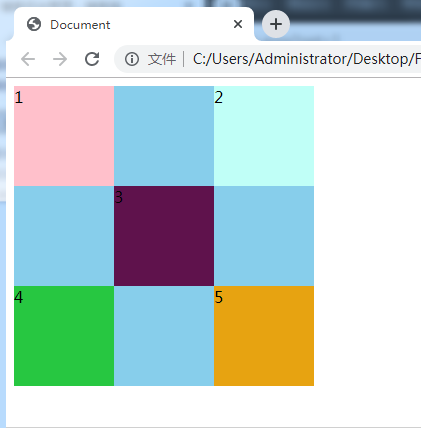
结果

到了这里就回到上面的最后一步,移动三号到正中间,完成五筒布局,
直接加上
display: flex;
justify-content: center;
即可!Soeasy!
完整代码
/* 300*300可以分为9个100*100的区块,五筒布局占其总五个*/ /* 加上换行和主轴与交叉轴分别两端对齐 */ article{ width: 300px; height: 300px; background-color: skyblue; display: flex; flex-wrap: wrap; align-content: space-between; justify-content: space-between; } div{ width: 300px; height: 100px; display: flex; justify-content: center; } /* 每个项目加上同等大小,不同颜色 */ .box1{ width: 100px; height: 100px; background-color: pink; } .box2{ width: 100px; height: 100px; background-color: rgb(192, 255, 247); } .box3{ width: 100px; height: 100px; background-color: rgb(95, 18, 76); } .box4{ width: 100px; height: 100px; background-color: rgb(39, 199, 65); } .box5{ width: 100px; height: 100px; background-color: rgb(231, 163, 17); }
结果

总结:
项目都在主轴和交叉轴上移动,但是,轴的位置不一定刚好在那儿,这时候就可以修改HTML结构来辅助控制轴的位置,
最后达到移动项目到自己想要的位置去的目的。(添加包裹层(div)的时候,要分析好位置和大小)
