2019独角兽企业重金招聘Python工程师标准>>> 
android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边角会模糊失真,在android平台下使用点九PNG技术,可以将图片横向和纵向同时进行拉伸,以实现在多分辨率下的完美显示效果。

普通拉伸和点九拉伸效果对比:

对比很明显,使用点九后,仍能保留图像的渐变质感,和圆角的精细度。
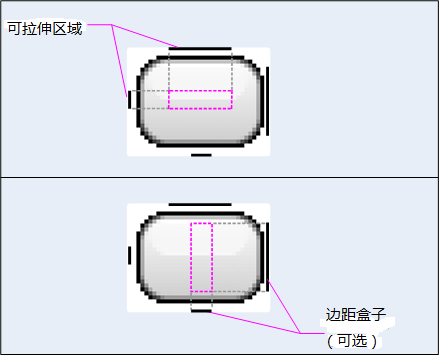
.9.png是一种非失真性压缩位图图形文件格式。这种格式的图片和普通图片的区别就是其四周多了一个黑色边框。

左边那条黑色线代表图片纵向拉伸的区域,上边的那条黑色线代表横向拉伸区域,右边的黑色线代表纵向内容绘制的区域,下边的黑色线代表横向内容绘制的区域,右边和下边的线是可选的,左边和上边的线不能省略。
其实就是利用黑线把图片分成九宫格格式,被黑线划分出来的中间块状区域(⑨)是可拉伸的,其他地方是保持不变的。

1.使用Andorid SDK\tools目录下的Draw9Patch.jar制作9.PNG图片
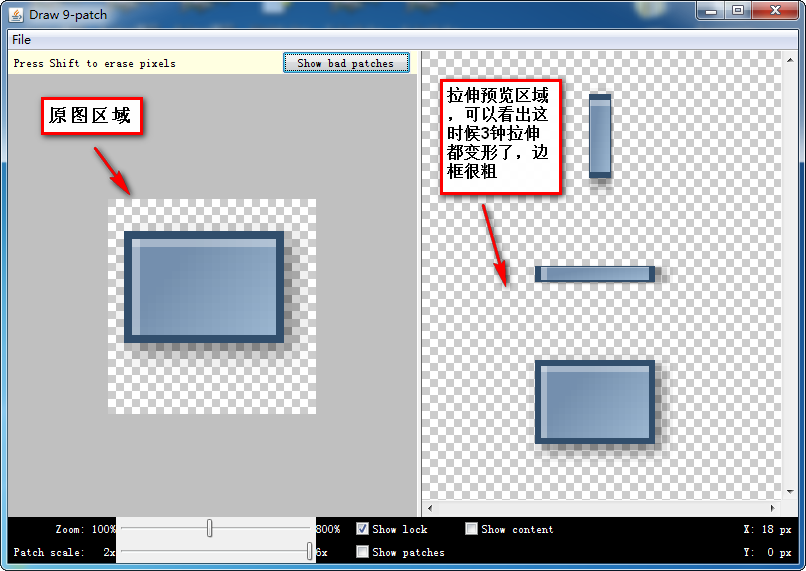
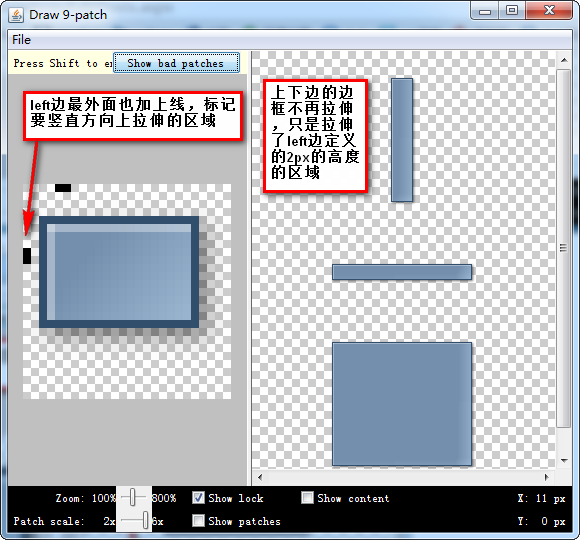
(1)定义拉伸区域:

默认的拉伸是整体拉伸,其实边框部分我们并不想拉伸,好,我们自己来定义拉伸区域,如下图:


然后点击File,导出为content.9.png。
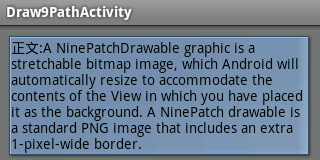
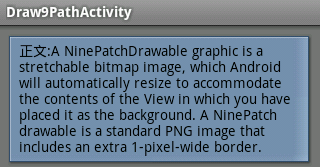
在Eclipse新建Android工程,将图片作为背景显示出来:
<TextViewandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:text="正文:A NinePatchDrawable graphic is a stretchable bitmap image, which Android will automatically resize to accommodate the contents of the View in which you have placed it as the background. A NinePatch drawable is a standard PNG image that includes an extra 1-pixel-wide bor der."android:background="@drawable/content"android:textColor="#000"/>
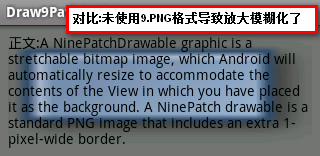
可以看出,边框非常的清晰。下图是未使用.9.png的对比图,而且也不是我们要的效果:

到这里为止,我们已经基本会制作.9.PNG图片了。为了知识体系的全面性和深入性,我们继续。
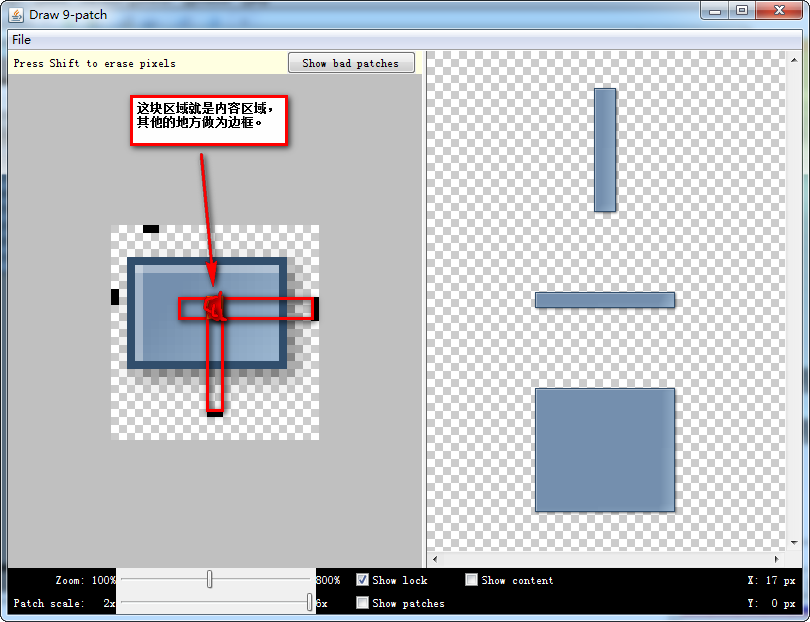
(2)定义内容区域:
是不是觉得文字和边距挨的太近,好,我们使用right和bottom边的线来定义内容区域,来达到增大内边距的目的。

我们定义了一个很小的内容区域,其他的地方则自动充当边框,从而使内边距显的很大,如下图:

在这里,我要特别说明,一开始为了增大内边距,很容易惯性思维,在<TextView>中申明android:padding="10dip" 之类的,我在这里劝告朋友们不要这么做,一是你将无法预知你的显示,二是这比较混淆,因为设置内容区域就是确定padding,所以我在前面部分说他们是神似。我个人认为通过内容区域设定padding比在布局xml中定义padding更优雅,更简洁!
关于Draw9Patch工具的其他使用说明,我在次不再累述,因为要说的话太多,为了节省篇幅,请参考官方文档。
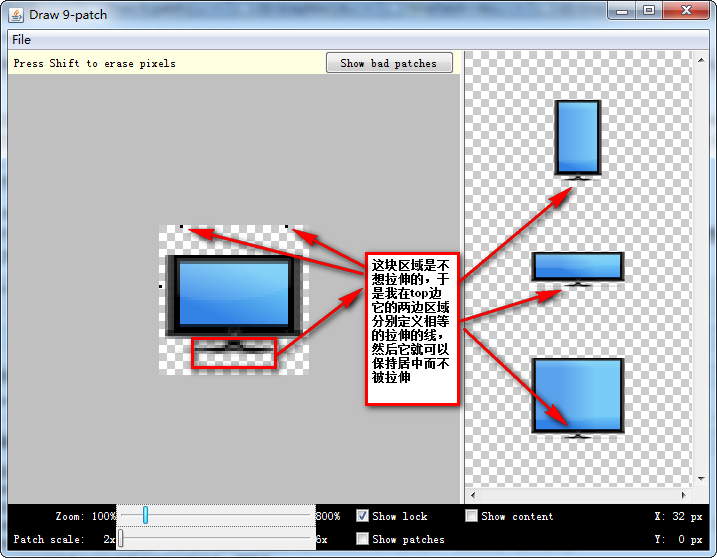
(3)制作.9.PNG的高级技巧
对于初学Draw9Patch的人来说,这可以算是高级技巧,那就是:拉伸区域,可以不是连续的,可以不止一块,而且是和自定义的边框线的长度成正比。
直接上图说明:

(4)draw9patch.bat其他功能说明
①Zoom: 用来缩放左边编辑区域的大小
②Patch scale: 用来缩放右边预览区域的大小
③Show lock: 当鼠标在图片区域的时候显示不可编辑区域
④Show patches: 在编辑区域显示图片拉伸的区域 (使用粉红色来标示)
⑤Show content: 在预览区域显示图片的内容区域(使用浅紫色来标示)
⑥Show bad patches: 在拉伸区域周围用红色边框显示可能会对拉伸后的图片产生变形的区域,如果完全消除该内容则图片拉伸后是没有变形的,也就是说,不管如何缩放图片显示都是良 好的。(实际试发现NinePatch编辑器是根据图片的颜色值来区分是否为bad patch的,一边来说只要色差不是太大不用考虑这个设置。)
2.使用Photoshop制作9.PNG图片
如流程图所示,相对与方法1,只需2个步骤就可得到.9.png图片,具体步骤为:
1. 确定切图后直接改变图片的画布大小,
2. 手动将上下左右各增加1px
3. 使用铅笔工具,手动绘制拉伸区域,色值必须为黑色(#000000)。
4. 存储为web所用格式,选择png-24,储存时手动将后缀名改为.9.png
不过这种方法的缺点是不能实时预览,判断并测试拉伸区域的准确性。
使用此方法需要注意以下2点:
1. 手绘的黑线拉伸区必须是#000000,透明度100%,并且图像四边不能出现半透明像素;
2. 你的.9.png必须绘有拉伸区域的黑线;
否则,图片不会通过android系统编译,导致程序报错。还有,有同学疑惑解压缩apk文件后,.9.png图片里的黑线怎么没了?
那是因为andriod程序在把文件打包成apk的时候,程序会自动把*.9.png图片边缘的黑线去掉,所以解压缩apk后看到的.9.png文件是没有黑线的。
转载于:https://my.oschina.net/u/1175007/blog/484589
