之前都是做国内的应用开发,没有用过国外的三方登录,比如谷歌登录、facebok登录,最近参与了一个海外的支付相关的项目,调研了一下谷歌登录和facebook登录,其实调研之后觉得也是很简单的,尤其是facebook登录,跟国内的三方登录集成几乎没有什么差别。
下面说说facebok登录的集成流程吧:
首先 你需要在facebook开发者官网上面注册一个开发者账号(如果你有facebook账号的话也是可以的),网址为:developers.facebook.com,下面就是官网的页面:

在页面的右上有一个我的应用,点击在下拉菜单中创建自己的应用:

这点击“添加新应用”,会弹出下面这个页面,一个填写应用名称,一个填写自己的邮箱,然后点击“创建应用编号”完成创建应用的操作:

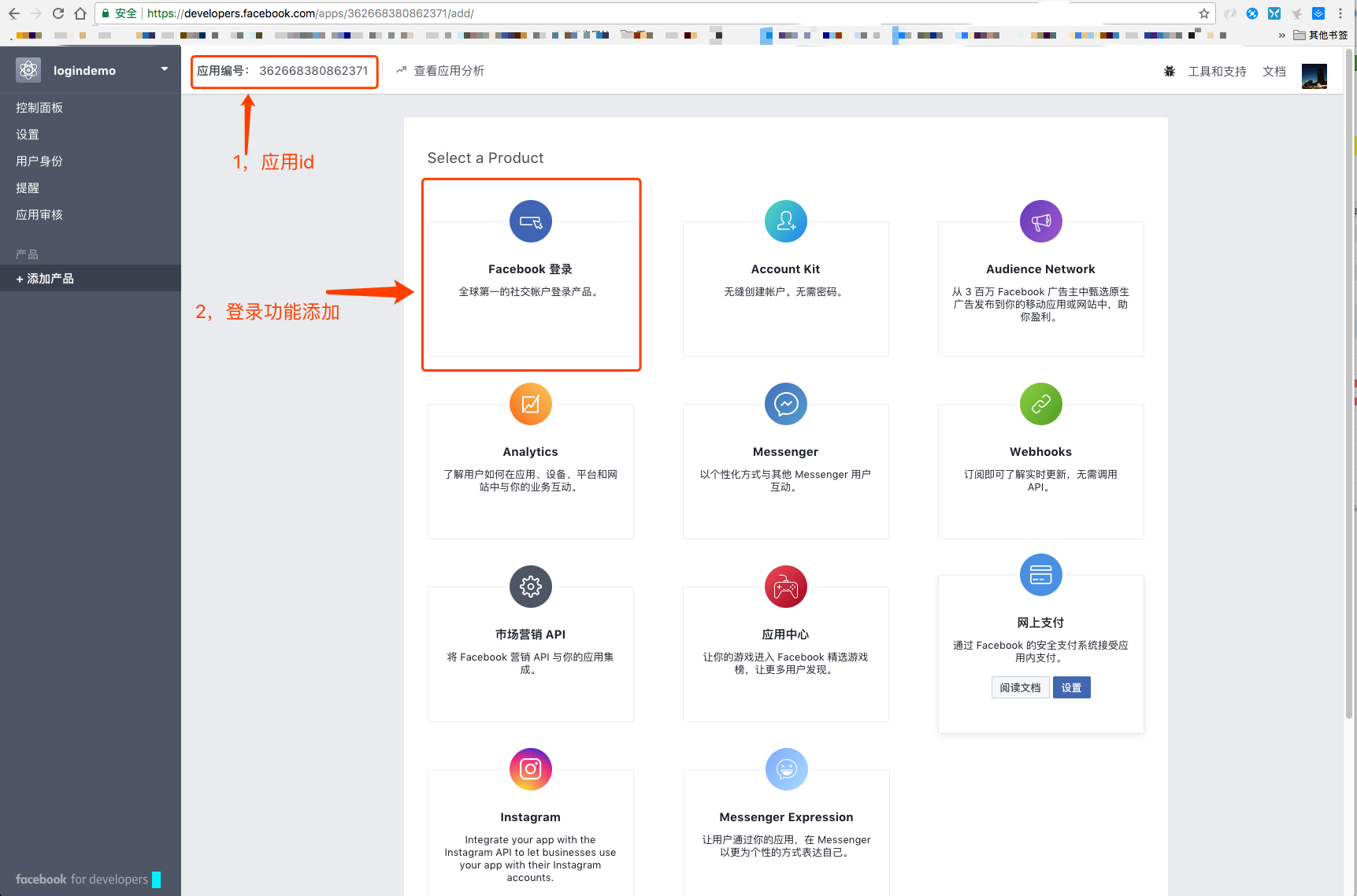
下面是创建应用之后进入的应用的后台配置页面,里面包括应用的id:

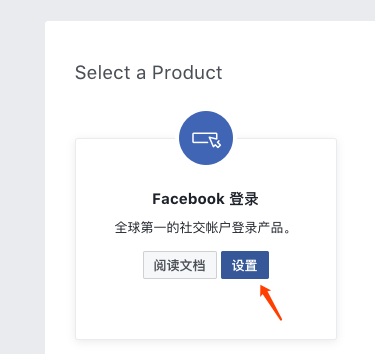
选中左边菜单栏的“添加产品”选项卡,在右边的功能选择里面选择登录这个模块,点击设置:

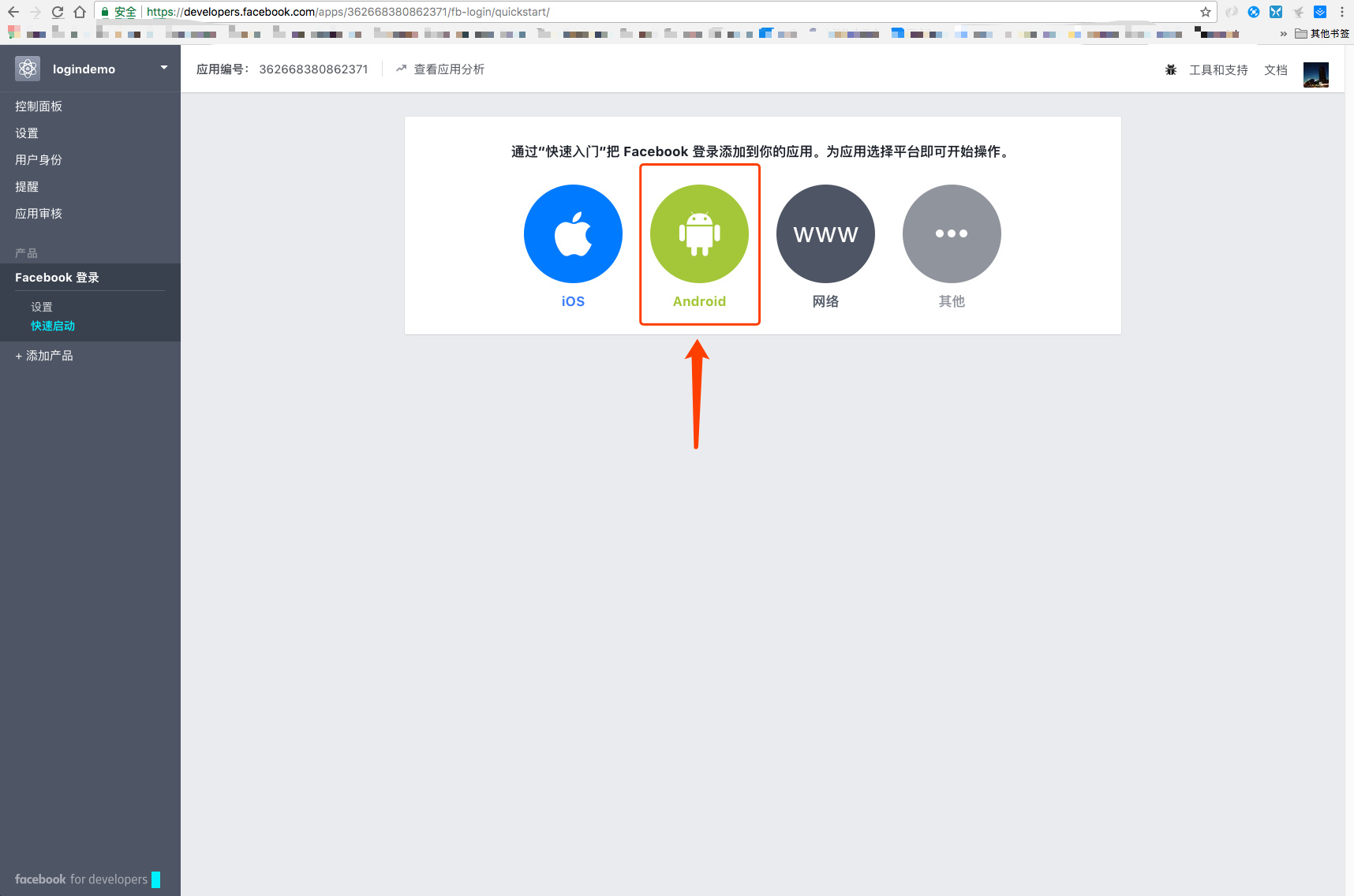
然后选择android:

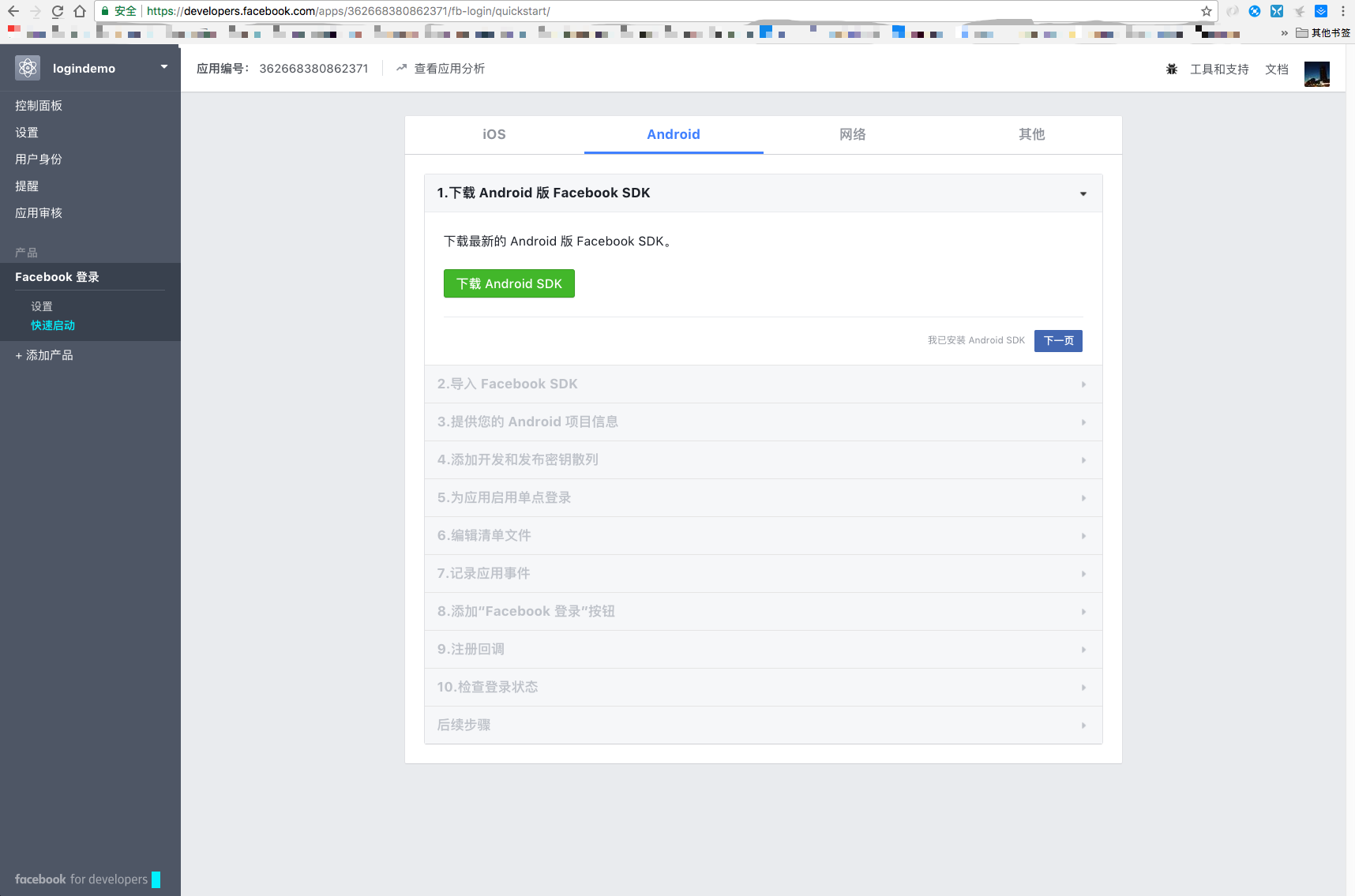
选择Android之后会进入到下面的页面:

我们会看到流程总共分为10个步骤:
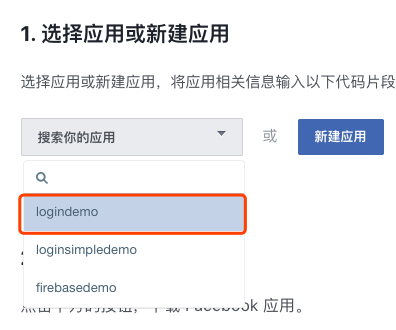
第一步:选择自己的应用,在这里我们的建的demo应用是logindemo:

第二步:官网给出的步骤是下载“facebook”应用,其实不用下载,他们有自己的网页版登录,这一步可以略过:

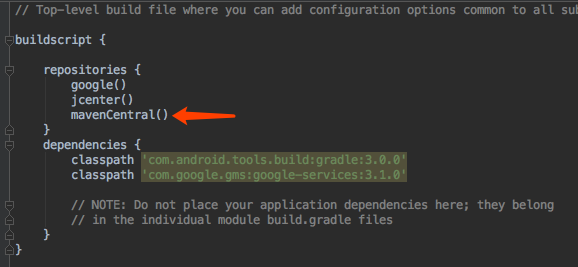
第三步:需要在project下面的build.gradle里面的buildscript { repositories {}} 里面加一个mavenCentral(),加完之后的效果是这样的:

然后在app下面的build.gradle里面的dependencies里面加一句:compile ‘com.facebook.android:facebook-login:[4,5)’ ,然后构建项目,就会自动下载引入facebook的sdk;
第四步:编辑 Manifest 清单:
①:打开 /app/src/main/res/values/strings.xml 文件;
②:添加如下所示的代码
③:<string name=”facebook_app_id”>你在facebook上面创建的应用id</string>
<string name=”fb_login_protocol_scheme”>你在facebook上面创建的应用id</string>
④:打开 /app/manifest/AndroidManifest.xml 文件,将 uses-permission 元素添加到清单文件中:
<uses-permission android:name=”android.permission.INTERNET”/>
⑤:在 application 元素后添加以下 meta-data 元素、一个针对 Facebook 的 activity 元素以及一个针对 Chrome 自定义选项卡的 activity 元素和意向筛选条件。将 @string/appname 替换为您的 Facebook 应用的名称:
<meta-data android:name=”com.facebook.sdk.ApplicationId”
android:value=”@string/facebook_app_id”/>
<activity android:name=”com.facebook.FacebookActivity”
android:configChanges=
”keyboard|keyboardHidden|screenLayout|screenSize|orientation”
android:label=”@string/app_name” />
<activity
android:name=”com.facebook.CustomTabActivity”
android:exported=”true”>
<intent-filter>
<action android:name=”android.intent.action.VIEW” />
<category android:name=”android.intent.category.DEFAULT” />
<category android:name=”android.intent.category.BROWSABLE” />
<data android:scheme=”@string/fb_login_protocol_scheme” />
</intent-filter>
</activity>
第五步:将软件包名称与应用的默认类关联:
软件包名称:填写软件的包名
默认活动类名称:填写默认活动类包名和类名

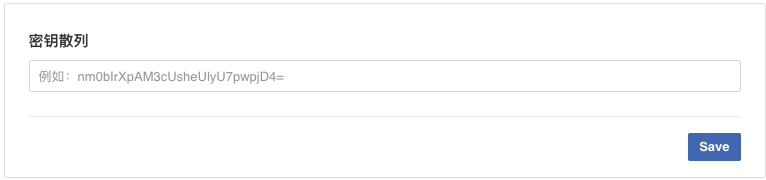
第六步:为应用提供开发和发布密钥散列:
为确保您的应用与 Facebook 之间互动的真实性,您必须先向我们提供您的开发环境下的 Android 密钥散列。如果您的应用已经发布,则还应该同时提供发布密钥散列。
生成开发密钥散列
每个 Android 开发环境都将会有一个唯一的开发密钥散列。要生成开发密钥散列,在 Mac 中,运行以下命令:
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore | openssl sha1 -binary | openssl base64
在 Windows 中,运行以下命令:
keytool -exportcert -alias androiddebugkey -keystore %HOMEPATH%.androiddebug.keystore | openssl sha1 -binary | openssl base64
此命令将针对您的开发环境生成一个包含 28 个字符的唯一密钥散列。将其复制粘贴到下面的字段中。对于参与应用开发的每个人的开发环境,您必须分别提供开发密钥散列。
生成发布密钥散列
Android 应用必须先使用发布密钥进行电子签名,然后才能上传到商店中。要生成发布密钥散列,请在 Mac 或 Windows 内运行以下命令,并替换您的发布密钥别名和 keystore 路径:
keytool -exportcert -alias YOUR_RELEASE_KEY_ALIAS -keystore YOUR_RELEASE_KEY_PATH | openssl sha1 -binary | openssl base64
这会生成一个包含 28 个字符的字符串,您应将其复制粘贴到下面的字段中。另外,请参阅 Android 文档,了解有关应用签名的信息。

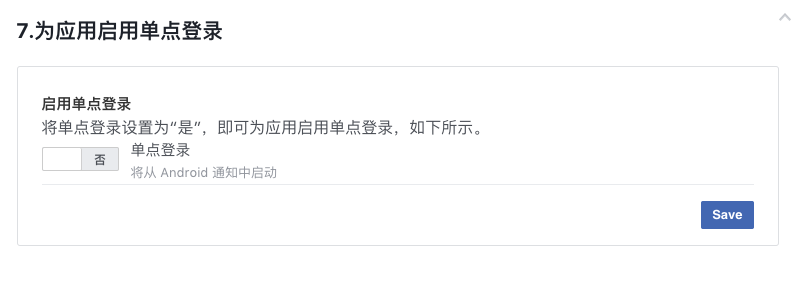
第七步:启用单点登录,选择“是”,然后save:

——————————————————-配置结束—————————————————-
至此,所有的配置项都已完成,下面就是涉及到代码集成阶段了,也就是facebook登录在你的应用中的使用。
facebook提供了两种使用方式,一种是直接使用它的UI,它提供了一个LoginButton的一个自定义view,样式可以稍微修改,把它放到你的布局中就可以使用了,使用方式很简单;第二种方式是直接自定义任何形式的按钮添加监听,在建厅里面直接调代码执行facebook登录操作。
方式一:使用LoginButton:
在XML代码中添加LoginButton这个view:
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:orientation=”vertical”>
<com.facebook.login.widget.LoginButton
android:id=”@+id/login_button”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_gravity=”center_horizontal”
android:layout_marginTop=”30dp”
android:layout_marginBottom=”30dp” />
</LinearLayout>
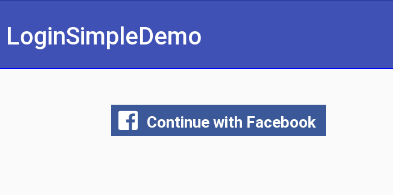
它的样式是这样的:

这是未登录的样式,已登录的样式只是文案变成了“Log out”字样,点击即可完成退出,这是在xml代码的集成,下面是在java代码中的集成方式:
public class MainActivity extends FragmentActivity {
CallbackManager callbackManager;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
callbackManager = CallbackManager.Factory.create();
LoginButton loginButton = (LoginButton) view.findViewById(R.id.usersettings_fragment_login_button);
loginButton.registerCallback(callbackManager, new FacebookCallback<LoginResult>() {
@Override
public void onSuccess(LoginResult loginResult) {
Toast.makeText(getApplicationContext(), “facebook登录成功”, Toast.LENGTH_SHORT).show();
}
@Override
public void onCancel() {
Toast.makeText(getApplicationContext(), “facebook登录取消”, Toast.LENGTH_SHORT).show();
}
@Override
public void onError(FacebookException error) {
Toast.makeText(getApplicationContext(), “facebook登录错误”, Toast.LENGTH_SHORT).show();
}
});
}
}
最后,调用 callbackManager.onActivityResult,通过 callbackManager 将登录结果传递至 LoginManager。
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
callbackManager.onActivityResult(requestCode, resultCode, data);
}
方式二:使用自己的定义的界面:
在XML代码中添加任意一个button:
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:gravity=”center”
android:orientation=”vertical”>
<Button
android:id=”@+id/facebook_login”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:text=”脸书登录”/>
</LinearLayout>
在java代码中添加按钮的监听并在监听中提供提供登录操作:
mFacebookLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
LoginManager.getInstance().logInWithReadPermissions(MainActivity.this, Arrays.asList(“public_profile”));
}
});
还要注册一个监听:
LoginManager.getInstance().registerCallback(callbackManager, new FacebookCallback<LoginResult>() {
@Override
public void onSuccess(LoginResult loginResult) {
Toast.makeText(getApplicationContext(), “facebook登录成功”, Toast.LENGTH_SHORT).show();
}
@Override
public void onCancel() {
Toast.makeText(getApplicationContext(), “facebook登录取消”, Toast.LENGTH_SHORT).show();
}
@Override
public void onError(FacebookException error) {
Toast.makeText(getApplicationContext(), “facebook登录错误”, Toast.LENGTH_SHORT).show();
}
});
这种方式的好处就是可以保留有自己的UI风格,不产生UI设计上的冲突。
至此两种登录方式介绍完毕
其实介绍到这还没有结束,因为我们一把情况下还要获取facebook用户的个人公共信息,还要对是否登录进行判断,所以,一些细节性的收尾的工作换要处理:
facebook提供的一个监听器,用来监听用户个人信息发发生变化,这个监听器叫ProfileTracker,我们可以这样:
创建一个ProfileTracker对象:
private ProfileTracker profileTracker;
profileTracker = new ProfileTracker() {
@Override
protected void onCurrentProfileChanged(
Profile oldProfile,
Profile currentProfile) {
// App code
if(currentProfile != null){
Toast.makeText(getApplicationContext(), “个人信息 = ” + currentProfile.getFirstName(), Toast.LENGTH_SHORT).show();
}
}
};
在这里个人信息分为oldProfile和currentProfile,但是这个监听用的时候要注意,因为它登录和退出都会触发这个方法,所以要做飞非空判断,并且可以以此来记录是否已登录等行为。
好了,就写到这吧,希望这篇文章对大家有所帮助。
如要转载,请注明出处,谢谢!
欢迎关注我的简书博客,地址是:
http://www.jianshu.com/u/da06e00edefa
欢迎大家关注我的微信公众号,我会定期发布一些博客,分享一些知识点。

