前后端的分离与不分离
随着不同终端的兴起,对开发人员的要求越来越高,纯浏览器端的响应式已经不能满足用户体验的高要求,我们往往需要针对不同的终端开发定制的版本,为了提升开发效率,前后端分离的需求越来越被重视,前端主要负责页面的展现和交互逻辑,后端主要负责业务和数据接口,同一份数据接口,我们可以定制开发多个版本。
前后端不分离:
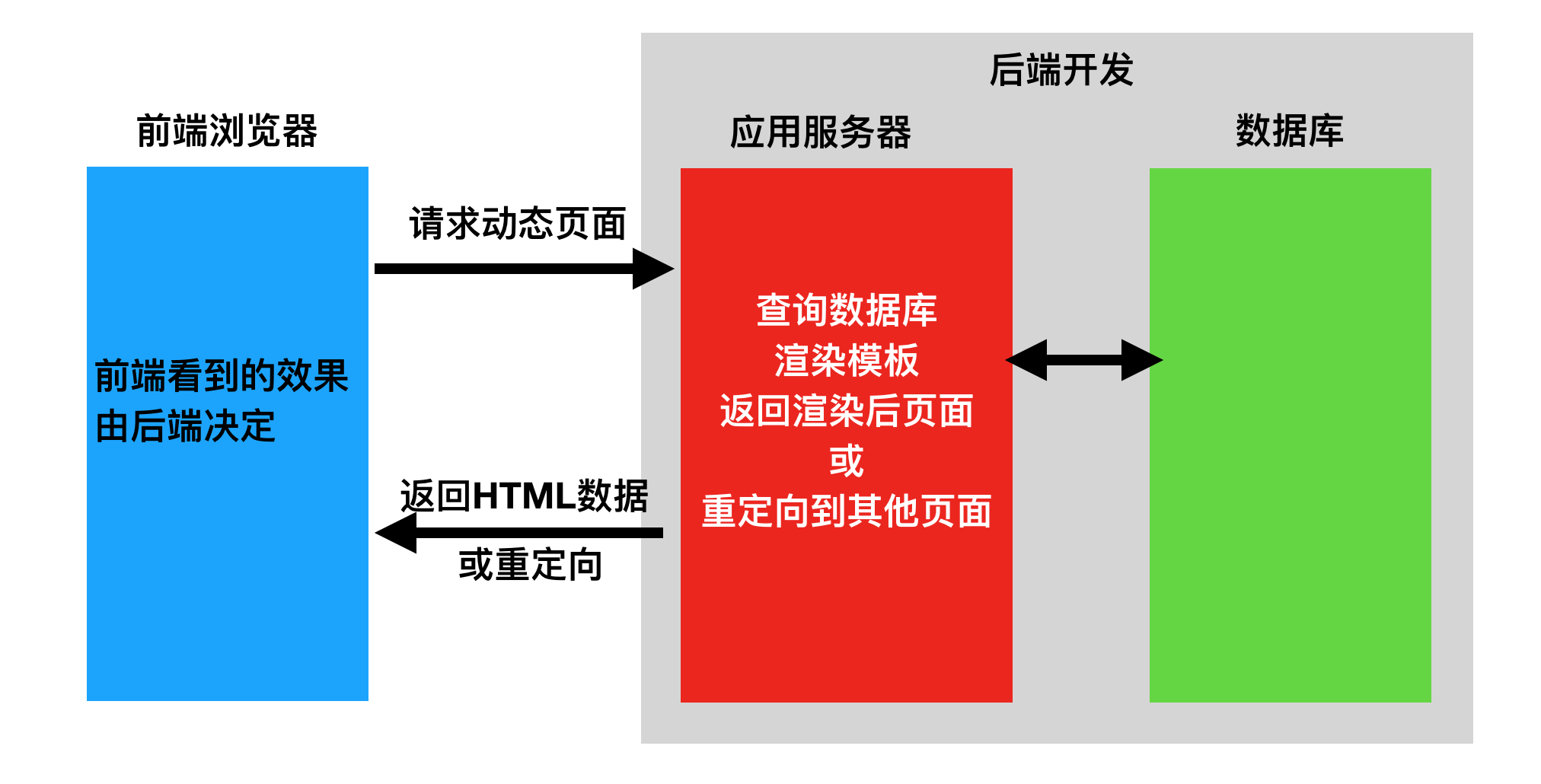
在之前的开发方法,php代码写在HTML中,不存在纯粹的PHP文件和HTML文件,这就是前后端的不分离,也就是php和HTML你中有我我中有你,而在前后端不分离的应用模式中,前端页面看到的都是由后端控制,由后端渲染页面或者重定向,也就是后端需要控制前端的展示,前端与后端的耦合度很高,请求的数据交互如下图:

例如:
1、前端工程师对php代码读不懂,php工程师对css等内容也不熟悉。
2、开发效率会大大降低,比如前端写好静态demo,后端翻译成VM模板,也比如直接基于后端环境的开发,那样配置和安装使用都很麻烦,而且前端还是要写VM,依赖后端数据,效率依然不高。
3、前端能力发挥收到局限,比如性能优化,如果性能优化只在前端做空间非常有限,于是我们经常要与后端合作,但是由于后端的框架限制,我们很难来优化性能。
最后,发现只有做到真正的前后端分离,才能够真正的彻底的解决以上的问题。所以后来就有了前后端分离。
前后端分离:
前端:负责View(视图层/做HTML页面的展示)和Controller(逻辑层/书写业务逻辑)层。
后端:负责Model(数据层/数据的增删改查)层。
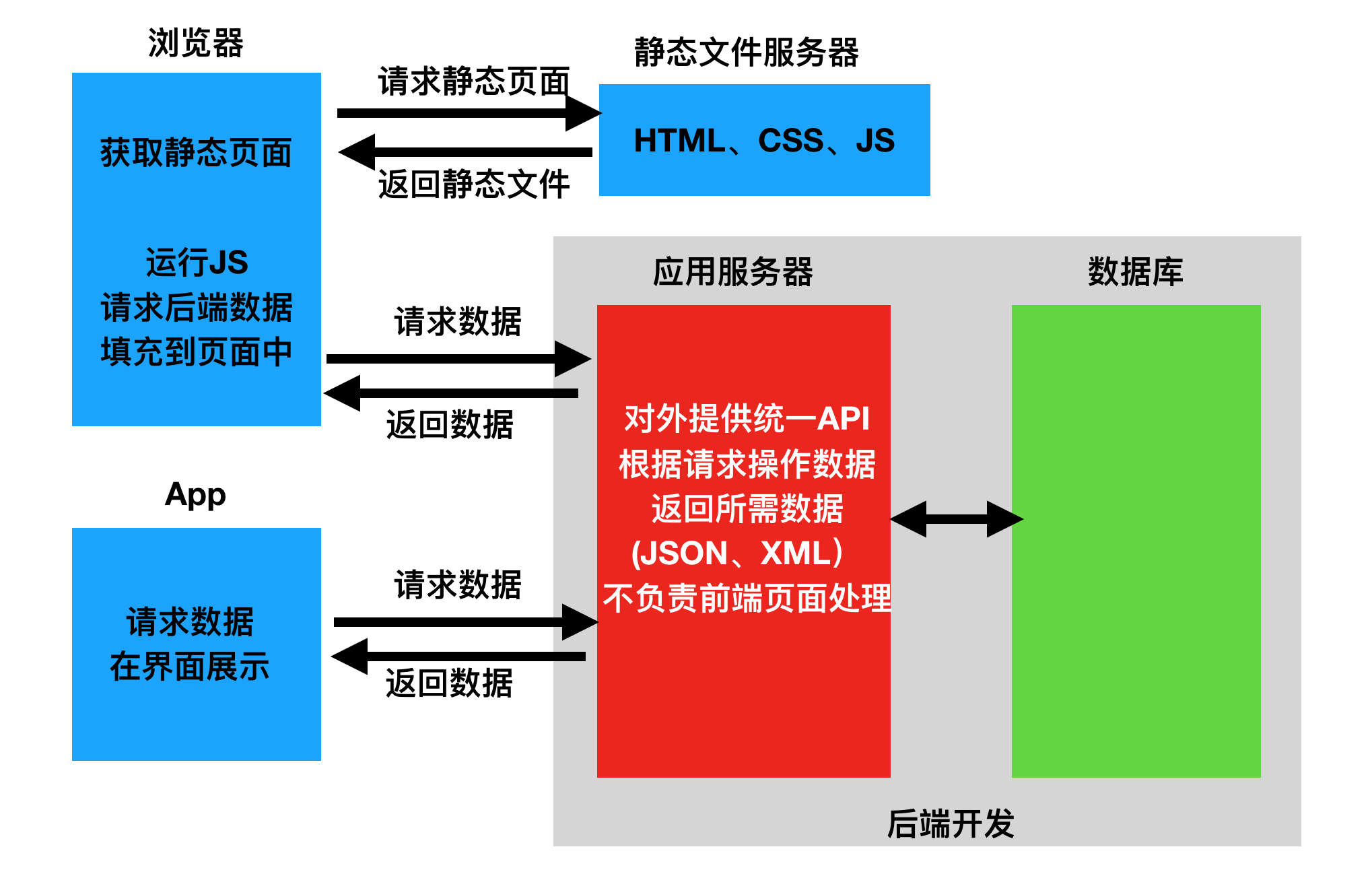
在前后端分离的应用模式中,后端仅返回前端所需的数据,不在渲染HTML页面,不再控制前端的效果,用户看到什么样的效果,从后端请求的数据如何加载到前端中,都由前端自己决定,后端仅仅需要提供一套逻辑对外提供数据即可,并且前端与后端的耦合度相对较低,在这种模式中,我们通常将后端开发的每个视图都成为一个接口,或者API,前端通过访问接口来对数据进行增删改查。
对应的数据交互如下图:

前后端分离的好处是什么?
1、为优质产品打造精益团队
术业有专攻,通过前后端分离,让前后端工程师只需要专注于前端或者后端的开发工作,培养前端工程师独特的技术特性,然后构建出一个全栈式的精益开发团队。
2、提高工作效率,分工更加明确
前后端分离的工作流程可以使得前端专心前端,后端关心后端,两者开发同时进行,提高工作效率,页面的增加和路由的修改也不必再去麻烦后端,开发更加灵活。
3、局部性能提升
通过前端路由的配置,我们可以实现页面的按需加载,无序一开始加载首页便加载网站的所有资源,服务器也不再需要解析前端页面,在页面交互及用户体验上有所提升。
4、增强代码的可维护性
前后端分离后,应用的代码不再是前后端混合,只有在运行期才会调用依赖关系,并且分层明确,应用代码变得整洁清晰。
最后:
总的简单来说:前后端分离主要就是将数据操作和显示分离分离出来,前端专注做数据显示,通过文字、图片或者图标等方式让数据显示出来,后端专注的做数据的操作。
前端把数据发给后端,然后后端对数据进行修改。
而后端提供接口给前端调用,来触发后端对数据的操作。
