原文:手把手教你从零写一个简单的 VUE
今天给大家带来的是实现一个简单的类似 VUE 一样的前端框架,VUE 框架现在应该算是非常主流的前端数据驱动框架,今天我们来从零开始写一个非常简单的 VUE 框架,主要是让大家知道最核心的 vue 部分是怎么运转起来的。包括数据绑定,模板处理,以及页面渲染,数据驱动视图等几个部分,代码在文章末尾给出来,下面我们开始~
VUE 是怎么运转起来的
在正式动手之前,我们先来了解下 vue 是怎么运转起来的,vue 从核心来说,是一个通过数据去驱动页面渲染的框架,也就是说通过改变数据的状态,可以控制页面中渲染的逻辑,比如展示数据,切换样式,这些的核心都是通过对数据改变的监听,从而将数据发生改变的对应的视图进行更新渲染,这是整个框架的核心运行机制。因此我们制作的简单 vue 框架,主要是围绕着怎么监听,怎么渲染,怎么更新这个流程去做的,旨在让大家知道 vue 怎么跑起来的,其余的 vue 组件,指令,插件等内容将在后面的文章中写出。
设计
首先我们要知道我们要做一个简单数据驱动视图前端框架,它包括以下几个部分:
- 能够编译简单的模板
- 能够监听数据变化
- 数据变化的时候,能够关联对应的视图并同步的更新视图
根据上面列举的需求,我们需要程序抽象以下几个部分:
- 存储数据的
$data,用于保存数据,渲染视图 - 与每个模板对应的
Node对象,对象包含对应模板的渲染函数,还有渲染函数需要使用的数据集合 - 对数据进行监听关联的
Watcher类,用于关联数据和对应的模板,监听数据变化
开始编码
首先介绍下项目用的工具及框架,项目使用rollup进行项目模块化构建,使用ES6进行编码。下面开始正式编码。
首先我给框架起了个简单的名字,叫QV,这个对象会暴露到全局中,进行实例化,实例化代码如下:

在实例化的时候传给了对象 el、template、data等数据,其中el是模板在页面的挂载点,template 是获取模板的选择器,分别对应body的<app></app>标签和script标签中的模板,data 是定义的数据对象。
数据处理
在QV类的构造函数中,我们会对传入的配置进行处理,首先我们会对数据进行格式化,使得其在被Watcher正常监控。格式化数据的代码如下:

可以看到formatData方法在原来的data上面又挂载了一个_od_属性,然后将原始数据进行格式化,每个数据分别包含value(数据值),linkNodes(被使用的节点值),mounted(是否已经被格式化过),通过对数据进行预处理,方便后面的数据监控绑定
模板节点处理
模板的能力是一个前端框架的重要组成部分,vue将模板转化为AST(抽象语法树),然后去解析其中的语法,比如{{}}、v-for v-if等等,模板解析的总体思路如下:
- 将模板字符串通过正则表达式等方法进行切割,切割点为模板定义的关键字
- 将切割完的字符串进行分析,可以生成
AST(抽象语法树)或者是直接进行处理操作 - 将分析完的东西进行字符串拼接,通过
new Function生成模板函数
本例子只做流程的说明,所以模板很简单,只有赋值语法,如下:

可以看到模板中只有{{}}的赋值语法,插入变量为a、sdf、ccc的语法
那么这个是怎么进行解析的呢,代码如下:

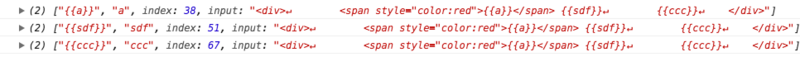
下面重点讲一讲这个函数,可以看到函数的开头定义了一个正则表达式 /{{[ t]*([wW]*?)[ t]*}}/g,用于匹配和分割用{{}}界定的变量,通过 exec的运行,匹配出来的结果如下:
可以看到a,sdf,ccc都被匹配出来了,然后通过slice进行分割后重建,变成一段模板函数字符串,如下:
然后再通过new Function将上面的字符串变成一个函数,方法如下

其中的new Function("od",$t)中的od是这个函数的参数,可以在函数中使用
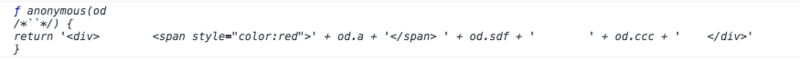
最后生成的模板函数如下:
这样子就完成了模板函数的开发,而且还将模板用的变量进行抽取,标记这个模板用到了哪些变量
监听器
监听器作为连接数据和视图更新的纽带,是vue的核心部分,vue是使用Object.defineProperty对数据进行处理后实现数据监听的,本程序也是使用这个核心方法进行数据监听的,核心代码如下:

下面我具体说下这段代码:
之前格式化数据的时候在原始数据里面添加了_od_字段,是用在数据监控时候的,Object.defineProperty可以设置get set属性,分别在对应的数据被获取或者被修改的时候会进行回调,因此如果直接操作原始数据,会导致监控程序发生死循环,因此通过_od_的拷贝数据进行操作,能够避免这种情况,可以看到get函数会直接返回_od_里面对应属性的value,而set函数我做了一个优化节流,对于连续修改数据只发生一次更新,将使用到这个数据的Node对象进行update操作
程序最核心的方法已经开发完成了,演示下结果,直接打开页面,可以看到下面的视图

可以看到程序将数据a sdf ccc赋值给模板,然后替换页面的app节点,渲染到页面上
接下来我们通过实例直接修改data,
qv.$data.a = "change data a"
可以看到页面会更新成为

下面说下重新渲染的流程:
- 数据修改之后触发了
Object.defineProperty的set方法,方法检测到设置数据与原数据不同,回去获取linkNodes属性,里面包含了使用这个数据的Node节点,然后分别调用Node节点的update方法 update方法被调用之后,Node会重新获取data去生成dom元素,然后替换现有的模板元素,至此完成一次更新
结语
这篇文章的例子旨在跟大家说明Vue是怎么运作的,希望可以帮助到大家在日常使用的时候遇到一些坑,可以从根本原理上面去找原因,当然这个demo 离Vue还是非常不完整的,缺少了各种模板语法,指令,事件绑定,组件系统,只是把核心的流程展现出来,希望大家喜欢
最后附上源码 点我点我,喜欢的话给个 star 呗~~