“旺旺头像”可以更方便他人随时随地与您联系,买卖宝贝,广交淘友!可以在互联网上任何地方添加,让别人知道旺旺的在线状态,只要轻轻一点“和我联系”生意就来了,呵呵。
而且您可以添加多个旺旺,这对于店里有多个客服人员的旺店更是非常有用,掌柜可以设置多个旺旺的客服专区,团队力量更大哦。
这就是淘宝的“旺遍天下”!在淘宝外都能做生意,只要有网页就能加“旺旺”,赶紧跟着凤凰社长学会如何到处添加旺旺头像吧。
首先看下图,这是一个典型的多旺旺客服专区,如何设定呢?

案例1
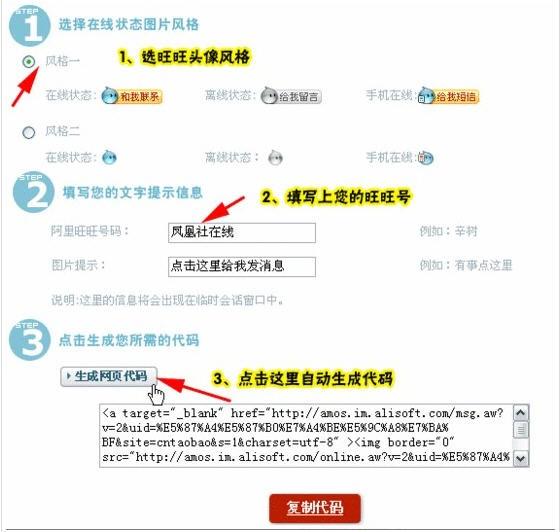
首先进入阿里旺旺的官方首页在“功能介绍”中,找到“旺遍天下”按钮:

旺遍天下页面-1
页面右侧可以看到“旺遍天下”生成代码的步骤,非常简单快捷。
注意:头像可以由两种风格可随意选择,带“和我联系”和“只有旺旺头像”的:

旺遍天下页面-2
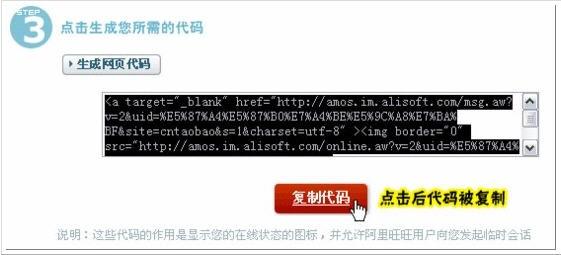
生成代码后,点击“复制代码”,就完成了代码拷贝:

旺遍天下页面-3
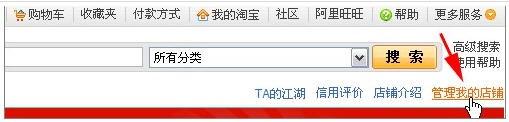
拷贝好代码后,下面我们掌握如何将代码插入到页面,首先进入管理我的店铺:

旺遍天下页面-4
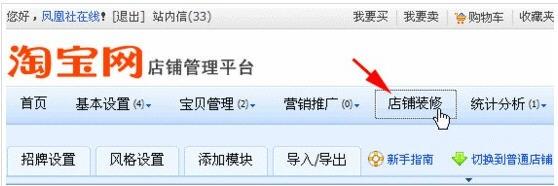
进入店铺装修:

旺遍天下页面-5
旺旺图标可以添加到任意网页上,只要先确定好添加的位置,一般都会添加到设计好的装修模板中,写好相应提示文字“旺旺客服”,让买家轻松的找到联系。
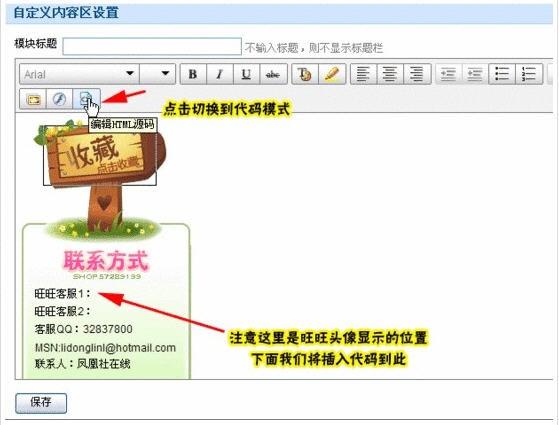
下图范例中,我们就将旺旺插入到了左侧的收藏模板中,找到要添加代码的“自定义内容区”模块,点击编辑按钮:

案例1
进入模板后,一定切换到代码模式:

旺遍天下页面-6
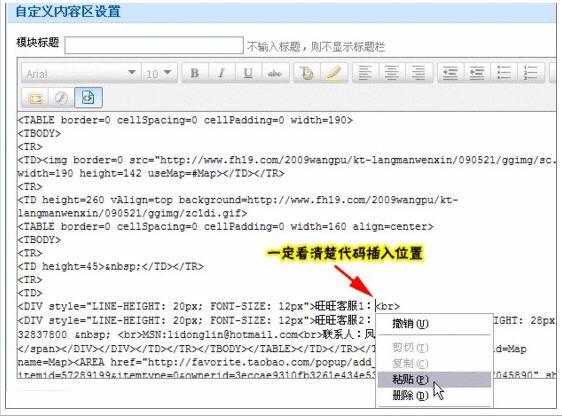
代码模式中,找到插入代码的位置,一定要找对看清字符位置!

旺遍天下页面-7
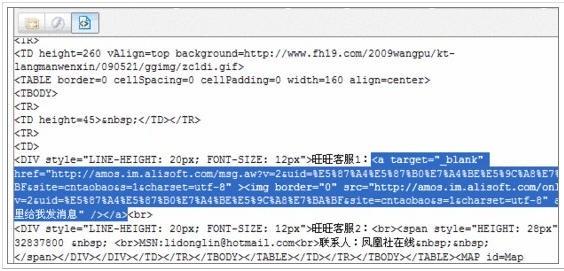
成功粘贴旺旺代码后,如下图:

旺遍天下页面-8
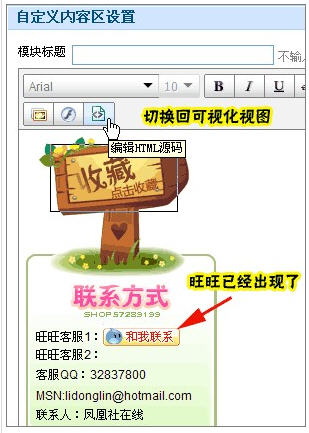
再次点击“编辑HTML源码”按钮,返回可视化模式。

旺遍天下页面-9
举一反三,把您多个旺旺号都从“旺遍天下”中拷贝好代码,依次插入
最后保存代码,发布就大功告成了。

旺遍天下页面-10
